handlebar-helper {{attr}} not working with colspan
-
I am trying to use the following helpers
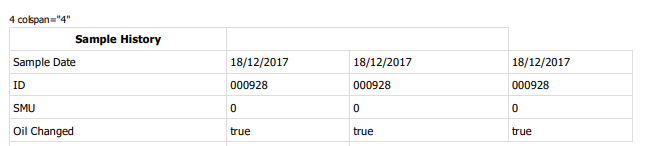
{{attr colspan=(add samples.length 1)}}while this appears to render correctly as plain text it does not work when on a<td>element. Here is my code snippet:{{attr colspan=(add samples.length 1)}} <table class="table table-bordered table-condensed"> <tr> <td {{attr colspan=(add samples.length 1)}} class="sample-info-th text-center"> <strong>Sample History</strong> </td> <td class="sample-info-th text-center" colspan="2"></td> </tr> <tr> <td >Sample Date</td> {{#each samples as |sample index|}} <td > {{date sample._kmd.ect "DD/MM/YYYY"}} </td> {{/each}} </tr> <tr> <td>ID</td> {{#each samples as |sample index|}} <td >{{sample.BottleBarcode}}</td> {{/each}} </tr> <tr> <td>SMU</td> {{#each samples as |sample index|}} <td >{{sample.SMU}}</td> {{/each}} </tr> <tr> <td>Oil Changed</td> {{#each samples as |sample index|}} <td >{{sample.OilChanged}}</td> {{/each}} </tr> <tr>
-
Please provide playground link replicating the issue. Thank you.
https://playground.jsreport.net/
-
How do I allow the handlebar-helper module in the playground?
-
Ah, that is not possible.
Could you try to use
{{{atr .... }}}? That could help
-
Found the following workaround
{{lookup (first test) "a"}} {{lookup (last test) "a"}}
