Overflowing table problems
-
I'm trying to implement multipage report (sample code below and example page here -> not working ). When I have a table longer than a page and its overflow to the next page I have these problems.
First problem
When I have more entities it fails with error
events.js:136 throw er; // Unhandled 'error' event ^ Error [ERR_IPC_CHANNEL_CLOSED]: Channel closed at ChildProcess.target.send (internal/child_process.js:606:16) at C:\Workdev\testApp\server\node_modules\script-manager\lib\manager-processes.js:49:16 at render (C:\Workdev\testApp\server\node_modules\jsreport-pdf-utils\lib\scriptCallbackRender.js:22:5) at <anonymous> [nodemon] app crashed - waiting for file changes before starting...like here
Second problem
Table overflow into header/footer like here
Sample code
await jsreport.documentStore.collection('templates').insert({ content: headerString, shortid: 'header', name: 'header', engine: 'ejs', chrome: { format: 'A4', width: '15mm', height: '15mm' }, recipe: 'chrome-pdf' }) var date = new Date() try { resp = await jsreport.render({ template: { content: dataSource, engine: 'ejs', recipe: 'chrome-pdf', pdfOperations: [ { type: 'merge', renderForEveryPage: true, templateShortid: 'header' } ], chrome: { format: 'A4', marginTop: '20mm', } }, data: { data: datas, since: since, until: until, creationDate: `${date.getDate()}/${date.getMonth() + 1}/${date.getFullYear()} ${date.getHours()}:${date.getMinutes()}`, },
-
The problem 1:
The playground has limited resources so it can crash on longer reports. The demo you linked works on my local.
Do you have some changes in the jsreport configuration?The problem 2
Remove this style. It overrides the top margin you have in the chrome settings.
@page { margin: 0 }
-
Hi Jan.
Thank you for quick answer.
The problem 2 is solved. :thumbsup:The problem 1:
I didn't make a change after installation via npm, except this one experiment below. However, It doesn't help I deleted this part code.let options = { tasks: { strategy: 'in-process' }, assets: { allowedFiles: "*.css", } } let jsreport = jsCore(options)I can try to find more, If you lead me. :-)
-
Hm. From the error it looks like the process completely crashed. Maybe it reached memory limits.
Do you see something like a have memory usage in an os process manager during the rendering?
-
Hi Jan,
I tested on my computer where is 7GB free from 16GB RAM. I think, there aren't a bottleneck in HW. Used RAM didn't markedly change, CPU same. Only read write to SSD increase from hundreds kB to 1,5MB (really small number).
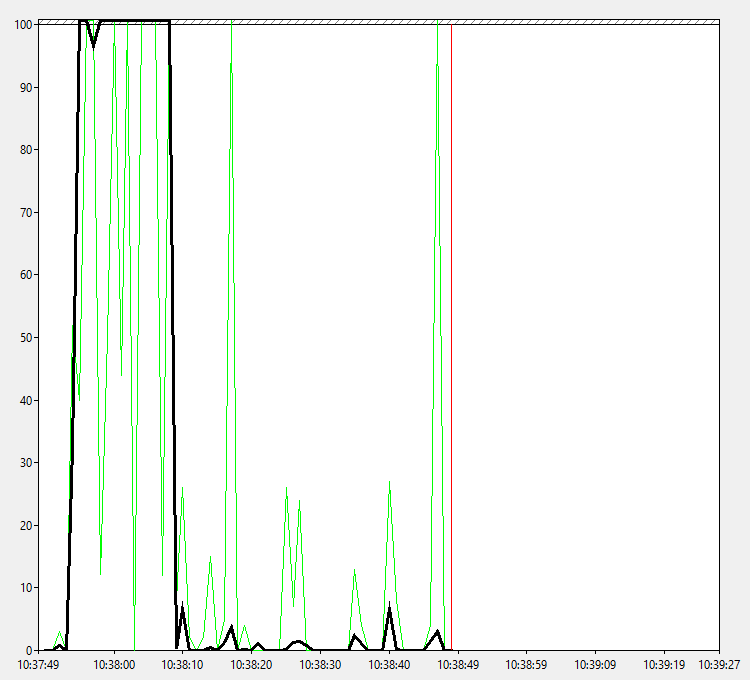
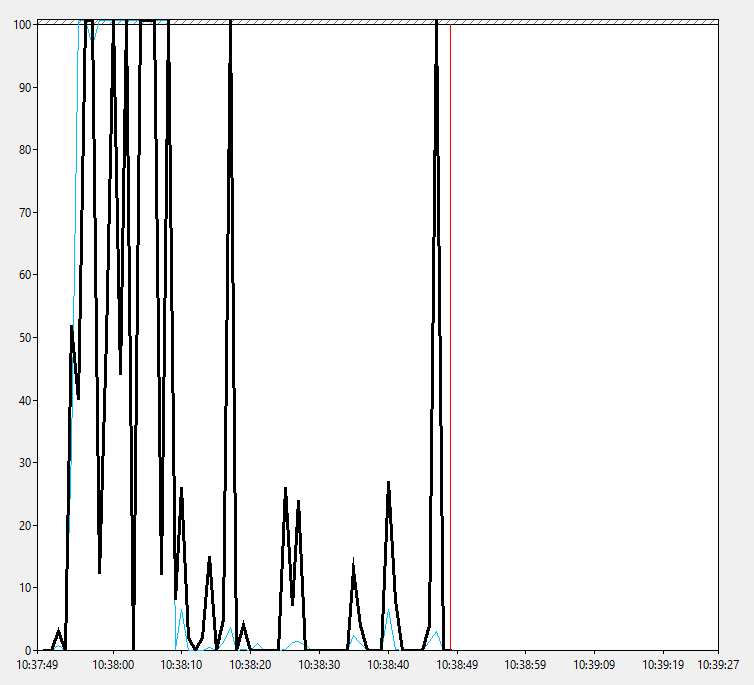
By the Performence monitor is a problem in Errors Cache/sec and Read holds/sec.
In the Resource Monitor I found that the Chromium started after crash.Have you idea how configure jsreport core.
Errors Cache/sec

Read holds/sec

-
You are trying the same report as here
With the same data or with more entries?
I am trying the same with multiplied data that produces 100 pages. It takes 94sWith this changes in config
{ "templatingEngines": { "timeout": 120000 }, "chrome": { "timeout": 30000 }, "extensions": { "scripts": { "timeout": 1200000 } } }I don't see heavy memory usage. I believe you use the latest packages right?
What is your node.js version?
-
Hi Jan,
I tried with your recommended configuration (code below) and It doesn't work. We have still the same problem. It works for one patient entity but for more patients not.
However, I found the problem (the bottleneck) our problem. When I exclude pdf utils (header merging). It works without a problem and really quick.
NodeJS v9.2.0
await jsreport.render({ template: { content: dataSourcePage, engine: 'ejs', recipe: 'chrome-pdf', pdfOperations: [ { type: 'merge', renderForEveryPage: true, templateShortid: 'header' } ], templatingEngines: { timeout: 120000 }, chrome: { format: 'A4', marginTop: '20mm', timeout: 30000 }, extensions: { scripts: { timeout: 1200000 } } }, data: { data: datas, since: since, until: until, creationDate: `${date.getDate()}/${date.getMonth() + 1}/${date.getFullYear()} ${date.getHours()}:${date.getMinutes()}`, }, })
-
Hm. Could you create for us a repository which replicates this? Please try to make it minimal just with the code rendering report and crashing.
Unfortunately I was not able to replicate this and perhaps there is some difference.
