Dynamically loaded base64 encoded images not rendering in report header
-
I am using chrome-pdf recipe to render my report as a pdf. I'm using pdf utils and the header is rendering hardcoded base64 encoded images but not those that I load dynamically in the beforeRender function of my script file.
The broken image below is using the dynamically loaded image. The one on the right is using the hardcoded image. The base64 encoded string being loaded dynamically is identical to the hardcoded string. I'm also writing out the string below the image to make sure it's loaded.

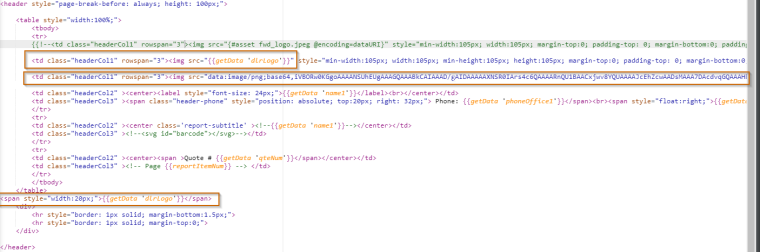
Below is a screenshot of the html for the header.

on my report html file I am adding the image with the following line
{{{pdfAddPageItem name="dlrLogo" value=dlrLogo}}}On a side note when i hardcode the string into the pdfAddpageItem the image renders.
Any thoughts on why the dynamically loaded image isn't rendering?
-
It is technically problematic to pass long strings through
pdfAddPageItem.
Can you try to instead pass an id and find the image in the input data using the id inside the header template?
-
Additionally handlebars is escaping strings if you use
{{just double brackets.
You should use tripple{{{in with yourgetData.
However I believe this is not the problem because base64 encoded string should not have characters that are escaped.
-
@jan_blaha I can try passing an id instead but how do i find the image in the input data? More specifically how can I access the input data from the header?
-
The header (a pdf utils operation) gets on the input the same data that were passed to the main template.
-
Oh that's awesome! I did not know that.
I have tried with the following code but it's still not rendering.
I am writing the encoded string out as well and it is rendered but the image is not.I have tried it with both triple and double braces.
{{#each dataset}} {{#if_eq reportItemIndex 0}} <td class="headerCol1" rowspan="3"><img src="{{{dlrLogo}}}" style="min-width:105px; width:105px; min-height:105px; height:105px; margin-top:0; padding-top: 0; margin-bottom:0; padding-bottom: 0;"> </td> {{dlrLogo}} {{/if_eq}} {{/each}}
-
Hm, can you try to replicate the same in the playground?
https://playground.jsreport.net/
-
I found the issue. Using the input data does work. I found that I had wrapped the string in quotes which caused it not to render.
