@jan_blaha Man, do you can halp me in this case?
J
jotasenati
@jotasenati
0
Reputation
7
Posts
2149
Profile views
0
Followers
0
Following
Posts made by jotasenati
-
Picture orietationposted in general forum
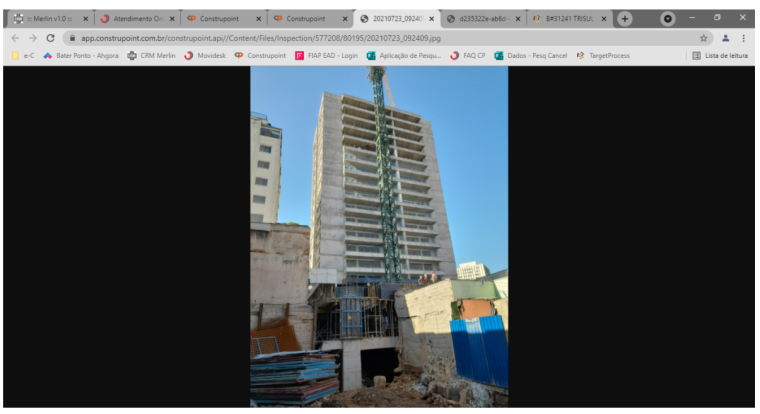
Hello everyone, I would like to know if jsreport has as its default image orientation, because I am inserting an image into my application and when I print this image, it turns to the left, I would like to know if there is any image orientation validation before printing .
this is the image.

so it stays in print, this image have the dimension 3000x4000 px

-
RE: the images break in the reportposted in general forum
But you just need to take a look at the data and report these plugins make up the report.
-
RE: the images break in the reportposted in general forum
Hello @jan_blaha , my commit is jonatas_e-construmarket, in this commit the images not break, but if you upper the sizing of the image, it break;
-
the images break in the reportposted in general forum

<div class="col-md-6 text-center p-1" style="break-inside: avoid !important;"> <div class="unbreakable" style="break-inside: avoid !important;"> <img src="{{Arquivo}}" width="50%" border="0" class="uImage imgs rotarion{{Orientation}}" style="break-inside: avoid !important;"/> <br/> <label style="margin-top: 2%">{{TituloAtividade}} <br/> {{Descricao}}</label> </div> </div>CSS
@media print{ @page{ margin-bottom: 50px; margin-top: 20px; } .uImage { display: inline-block !important; page-break-inside: avoid !important; break-inside: avoid !important; } } .imgs{ max-width: 100%; height: auto; display: block; margin: 0 auto; }