Picture orietation
-
Hello everyone, I would like to know if jsreport has as its default image orientation, because I am inserting an image into my application and when I print this image, it turns to the left, I would like to know if there is any image orientation validation before printing .
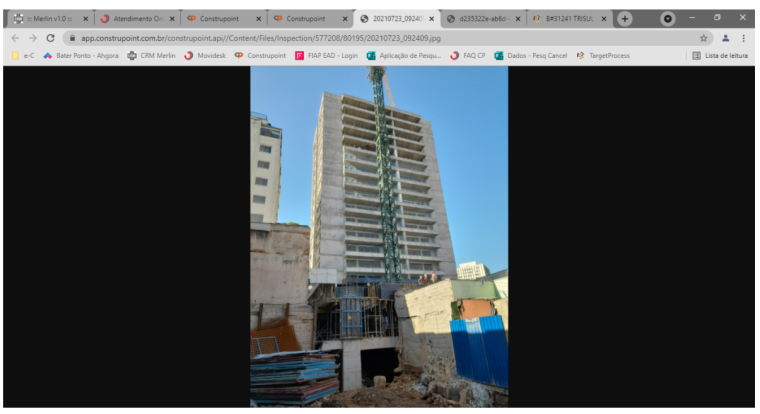
this is the image.

so it stays in print, this image have the dimension 3000x4000 px

-
@jan_blaha Man, do you can halp me in this case?
-
This is based on your html/css. Please share the playground demo so we can take a look at where is the problem.
-
This post is deleted!
-
Hello,
Has anyone found a solution ? I have the same problem. Photo taken by a phone are often rotated.
-
I suspect that the problem is within the image file in combination with Chrome. Photos taken in portrait mode on iPhone has the wrong (IMHO) orientation according to width and height. But the files are also encoded with an
orientationtag which can be used to mitigate this.This blog post might help:
https://blog.praveen.science/crazy-image-exif-orientation-bug-or-feature/The Chrome issue:
https://issues.chromium.org/issues/40076532I'm doing the rotation manually at my server. Even If I could solve this for Chrome, I would have other problems with these messy files.
https://github.com/lovell/sharp/issues/4059
-
Thanks for your response @msageryd
I'm also doing the rotation manually by checking the EXIF data of the image but it can take a huge amount of time if I have a lot of images.
I will take a look at the links you gave me.
Have a good day !
