@bjrmatos, did you find something about this bug?
ValentinCerfaux
@ValentinCerfaux
Posts made by ValentinCerfaux
-
RE: DocxImage in footerposted in general forum
Here is the link to the jsreport export with a simplified template with just the footers
https://we.tl/t-c9vW8prrMR -
RE: DocxImage in footerposted in general forum
When I try to import a jsreport export it tells me that I don't have enough privileges to do that
-
DocxImage in footerposted in general forum
Hello,
I'm having a little problem. I'm trying to create a template with four different sections. In each of these four sections, I have a footer in which I put an image with a docxImage tag whose src points to the same image for all four. But when I generate the file, it tells me that there is unreadable content, so I can't export the Word document to PDF. I know the error is coming from the footers because if I remove them, I no longer have the problem.
Thanks in advance.
-
DocxHtml table widthposted in general forum
Hello,
I created an HTML table for my docx template that looks like this:
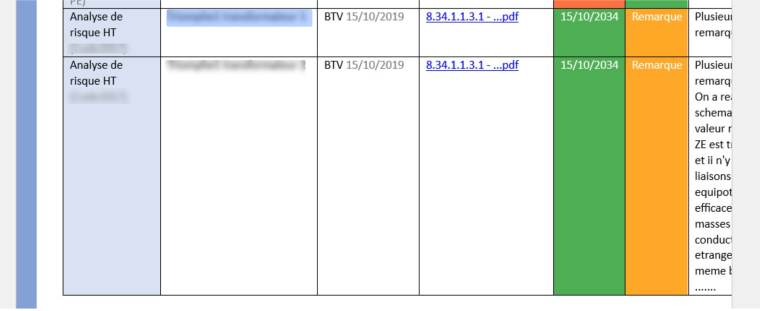
req.data.htmlRegTable = '' if(missionData?.reg?.length>0){ // Start of the HTML string for the table let htmlRegTable = ` <table style="width: 100%; border-collapse: collapse; "> <tr style="background-color:#0742ab;color:#ffffff;"> <th style="width:25%;">${missionData.labels.reg_col_reg}</th> <th style="width:20%;">${missionData.labels.reg_col_elem}</th> <th style="width:15%;">${missionData.labels.reg_col_last_control}</th> <th style="width:10%;">${missionData.labels.reg_col_file}</th> <th style="width:10%;">${missionData.labels.reg_col_valid_until}</th> <th style="width:10%;">${missionData.labels.reg_col_status}</th> <th style="width:10%;">${missionData.labels.reg_col_detail}</th> </tr> `; // Add each reg data as a row in the table missionData.reg.forEach((reg) => { htmlRegTable += ` <tr> <td><span style="background-color: #d9e2f3; color: black;">${reg.name}</span><span style="color: grey;"> (${reg.legal_reference.replace(/\r\n/g, '<br>')})</span></td> <td>${reg.element}</td> <td><span style="color: black;">${reg.controller ? reg.controller : ""}</span><span style="color: grey;"> ${formatDate(reg.last_control)}</span></td> <td style="color: blue; text-decoration: underline;">${generateFilesHTML(reg.files)}</td> <td style="background-color: ${reg.validity.color};color:#ffffff;text-align: center; vertical-align: middle">${formatDate(reg.validity.date, reg.status.label)}</td> <td style="background-color: ${reg.status.color};color:#ffffff;text-align: center; vertical-align: middle">${reg.status.label}</td> <td>${reg.details ? reg.details : ''}</td> </tr> `; }) // End of the HTML table htmlRegTable += `</table>`; req.data.htmlRegTable = htmlRegTable console.log("htmlregtable : ", htmlRegTable) }But once the file is generated, the proportions of the table that I put in the code are not respected. And part of my table is off-page, so we don't see all the text, as you can see in the 2 screenshots below.


Does anyone has an idea why ?
Thank you in advance for your help.
-
DOCX Automatic sync of Table of Contentsposted in general forum
Hello,
I know it says in the doc that "Page numbers in the TOC is something that we can not sync automatically..." but I would like to know if anyone has found a solution ?
Or is there a way to update the table of contents when converting docx to PDF?
Thank you in advance !
-
RE: Vertical align center table cellposted in general forum
This could be very useful if we could use the html style as vertical-align: middle
-
Vertical align center table cellposted in general forum
Hello,
I would like to know if there is a way to vertically center cell content with docxHtml ?
Thanks in advance.
-
RE: Add docx and pdf content at the end of a docx file dynamicallyposted in general forum
Hello,
I did not get an answer so I allow myself to send a message to see if there is a solution. @admin
thank you for your understanding.
-
RE: Add docx and pdf content at the end of a docx file dynamicallyposted in general forum
Yes I need to do it dynamically, sorry for not saying it from the start