i have a same issue ... i didn't found a solution ...
i juste estimate how many value can i display in a page, and make chunk of my array ... regenerate the header manualy after each page break ...
i have a same issue ... i didn't found a solution ...
i juste estimate how many value can i display in a page, and make chunk of my array ... regenerate the header manualy after each page break ...
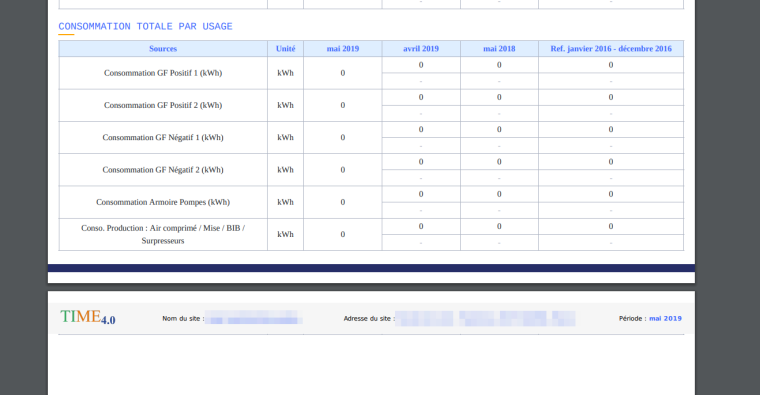
In my report i have a table like this :

On this screen you can see i have a empty page for the 1px of the last row ...
How to avoid this ?
and if my table contains more rows ... how can i 'split' the table in two and regenerate the header on the other page ?
that is the issue ...
So i replace by :
<script src="https://www.amcharts.com/lib/4/core.js"></script>
<script src="https://www.amcharts.com/lib/4/charts.js"></script>
<script>
{#asset ./lib/lodash.js @encoding=utf8}
</script>
and it work ...
i try to import AmChart4 like lodash ( core.js and charts.js )
but i have error :/
if i use the external url that work ....
but i want use only local file if is possible
my header look like :
<head>
<script>
window.JSREPORT_READY_TO_START = false;
</script>
<style>
{#asset ./css/KNACSS.css @encoding=utf8}
</style>
<style>
{#asset ./css/content.css @encoding=utf8}
</style>
<script src="{#asset ./lib/lodash.js @encoding=link}"></script>
<script src="{#asset ./lib/core.js @encoding=link}"></script>
<script src="{#asset ./lib/charts.js @encoding=link}"></script>
<script>{#asset ./script/colors.js @encoding=utf8}</script>
<script>
am4core.options.commercialLicense = true;
</script>
<script>
const data = {{{ toJSON this}}};
</script>
</head>
or this 404 error :/
2019-08-21T08:55:57.796Z - debug: Converting with chrome HeadlessChrome/76.0.3803.0 using dedicated-process strategy
2019-08-21T08:55:57.888Z - debug: Failed to load resource: the server responded with a status of 404 (Not Found)
2019-08-21T08:55:57.889Z - debug: Failed to load resource: the server responded with a status of 404 (Not Found)
2019-08-21T08:55:57.889Z - debug: Failed to load resource: the server responded with a status of 404 (Not Found)
2019-08-21T08:55:57.890Z - debug: Failed to load resource: the server responded with a status of 404 (Not Found)
2019-08-21T08:55:58.244Z - debug: Chrome will wait for printing trigger
```its seem am4core.ready() never fire in command line :/
with --verbose the command return
2019-08-21T08:33:46.028Z - debug: Writing extension locations cache to /tmp/jsreport/core/locations.json
2019-08-21T08:33:46.028Z - debug: Discovered 32 extensions
2019-08-21T08:33:46.068Z - debug: Extension authentication@2.2.3 is disabled, skipping
2019-08-21T08:33:46.123Z - debug: Extension express@2.4.0 is disabled, skipping
2019-08-21T08:33:46.163Z - debug: Extension authorization@2.2.4 was disabled
2019-08-21T08:33:46.237Z - debug: Chrome strategy is dedicated-process
2019-08-21T08:33:46.317Z - debug: studio request logs are enabled (flush interval: 2000)
2019-08-21T08:33:46.513Z - debug: Extension public-templates@2.0.1 was disabled
2019-08-21T08:33:46.543Z - debug: fs store sync is configured to use polling for files watcher
2019-08-21T08:33:46.594Z - debug: Creating samples is disabled
2019-08-21T08:33:46.610Z - debug: Inline data specified.
2019-08-21T08:33:46.611Z - debug: Resources not defined for this template.
2019-08-21T08:33:46.634Z - debug: Replaced assets ["./css/KNACSS.css","./css/content.css","./lib/lodash.js","./lib/core.js","./lib/charts.js","./script/colors.js","./script/rapport_mensuel_graph_01.js","./script/rapport_mensuel_graph_02.js","./script/rapport_mensuel_graph_03.js","./script/rapport_mensuel_graph_04.js","./script/rapport_mensuel_graph_05.js","./script/rapport_mensuel_graph_06.js","./script/rapport_mensuel_graph_07.js","./script/rapport_mensuel_graph_08.js","./script/rapport_mensuel_graph_09.js"]
2019-08-21T08:33:46.636Z - debug: Base url not specified, skipping its injection.
2019-08-21T08:33:46.636Z - debug: Rendering engine handlebars
2019-08-21T08:33:46.791Z - debug: Compiled template not found in the cache, compiling
2019-08-21T08:33:46.797Z - debug: Executing recipe chrome-pdf
2019-08-21T08:33:46.801Z - debug: Starting child request to render pdf header
2019-08-21T08:33:46.802Z - debug: Inline data specified.
2019-08-21T08:33:46.802Z - debug: Resources not defined for this template.
2019-08-21T08:33:46.808Z - debug: Replaced assets ["/assets/logo.png"]
2019-08-21T08:33:46.809Z - debug: Base url not specified, skipping its injection.
2019-08-21T08:33:46.809Z - debug: Rendering engine handlebars
2019-08-21T08:33:46.933Z - debug: Compiled template not found in the cache, compiling
2019-08-21T08:33:46.934Z - debug: Executing recipe html
2019-08-21T08:33:46.934Z - debug: Skipping pdf utils operations because template is rendered with non-pdf recipe.
2019-08-21T08:33:46.934Z - debug: Skipping storing report.
2019-08-21T08:33:46.935Z - debug: Starting child request to render pdf footer
2019-08-21T08:33:46.936Z - debug: Inline data specified.
2019-08-21T08:33:46.936Z - debug: Resources not defined for this template.
2019-08-21T08:33:46.938Z - debug: Base url not specified, skipping its injection.
2019-08-21T08:33:46.938Z - debug: Rendering engine handlebars
2019-08-21T08:33:47.054Z - debug: Compiled template not found in the cache, compiling
2019-08-21T08:33:47.055Z - debug: Executing recipe html
2019-08-21T08:33:47.055Z - debug: Skipping pdf utils operations because template is rendered with non-pdf recipe.
2019-08-21T08:33:47.055Z - debug: Skipping storing report.
2019-08-21T08:33:47.189Z - debug: Converting with chrome HeadlessChrome/76.0.3803.0 using dedicated-process strategy
2019-08-21T08:33:47.230Z - debug: Failed to load resource: net::ERR_FILE_NOT_FOUND
2019-08-21T08:33:47.230Z - debug: Failed to load resource: net::ERR_FILE_NOT_FOUND
2019-08-21T08:33:47.230Z - debug: Failed to load resource: net::ERR_FILE_NOT_FOUND
2019-08-21T08:33:47.591Z - debug: Chrome will wait for printing trigger
2019-08-21T08:34:17.200Z - error: Error when processing render request Timeout Error: pdf generation not completed after 30000ms Error: Timeout Error: pdf generation not completed after 30000ms
at Timeout.setTimeout (/home/andrelec1/Projects/rapportgenerator_v2/node_modules/jsreport-chrome-pdf/lib/conversion.js:192:19)
at ontimeout (timers.js:436:11)
at tryOnTimeout (timers.js:300:5)
at listOnTimeout (timers.js:263:5)
at Timer.processTimers (timers.js:223:10)
rendering has finished with errors:
A critical error occurred while trying to execute the render command: Timeout Error: pdf generation not completed after 30000ms (1).
caused by error (1) -> meta = {"workerTimeout":true,"logged":true}, stack = Error: Timeout Error: pdf generation not completed after 30000ms
at Timeout.setTimeout (/home/andrelec1/Projects/rapportgenerator_v2/node_modules/jsreport-chrome-pdf/lib/conversion.js:192:19)
at ontimeout (timers.js:436:11)
at tryOnTimeout (timers.js:300:5)
at listOnTimeout (timers.js:263:5)
at Timer.processTimers (timers.js:223:10)
ho thank ;)
but now i have this error :/
rendering has finished with errors:
A critical error occurred while trying to execute the render command: Timeout Error: pdf generation not completed after 30000ms (1).
caused by error (1) -> meta = {"workerTimeout":true,"logged":true}, stack = Error: Timeout Error: pdf generation not completed after 30000ms
( i reduce the timeout value to 500ms )
I use the jsreport studio for design my pdf and it work ...
my pdf take around 5sec to be generated
but when i try to generate my pdf throught commande line with
jsreport render --template.name=report --data=test/dataJson.json --out=test/out.pdf
i didn't have any graph in it
i have this in the header
<script>
window.JSREPORT_READY_TO_START = false;
</script>
and this juste before the end of the body
<script>
am4core.ready(() => {
setTimeout(() => {
window.JSREPORT_READY_TO_START = true;
}, 15000);
});
});
</script>
but that seem to not work ...
( i sure that not work , the command take less than 6 sec for generating the pdf , and this tel the pdf is ready after 15 second :/ )
(yess 15000 is realy big ... but its juste for testing, i choose a lower after )
So what i'm missing ?
seem to say at jsreport you page is ready before the pie is rendered
try with
setTimeout(
function () {
window.JSREPORT_READY_TO_START = true;
}, 3000);
});
Hooo, thank ...
i try to put the js code in the helpers.js ... that explain why am4core ins't defined ...
Hello,
I use 'handlebars' as engine and 'chrome-pdf' as recipe.
I try to add some graph from AmChart4 ...
( i'have allready set the "allowedModules": "*" in the config, i already use 'moment.js' ... )
So, npm i --save @amcharts/amcharts4
and in my script i add : const am4core = require('@amcharts/amcharts4/core');
but i have this error :
Error while executing templating engine. Unable to require module @amcharts/amcharts4/core. Unexpected token export
/home/andrelec1/Projects/rapportgenerator_v2/node_modules/@amcharts/amcharts4/core.js:8
export { System, system } from "./.internal/core/System";
^^^^^^
SyntaxError: Unexpected token export
at new Script (vm.js:79:7)
at createScript (vm.js:251:10)
at Object.runInThisContext (vm.js:303:10)
at Module._compile (internal/modules/cjs/loader.js:657:28)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:700:10)
at Module.load (internal/modules/cjs/loader.js:599:32)
at tryModuleLoad (internal/modules/cjs/loader.js:538:12)
at Function.Module._load (internal/modules/cjs/loader.js:530:3)
at Module.require (internal/modules/cjs/loader.js:637:17)
at require (internal/modules/cjs/helpers.js:22:18).
70 | return result
71 | }
> 72 | const am4core = require('@amcharts/amcharts4/core');
| ^
73 |
74 | const moment = require('moment');
75 | moment.locale('fr');
its seem to be es6 related ... but how can i put babel in the project ?
I try to use cnd instead ...
So i try to add
<script src="http://www.amcharts.com/lib/4/core.js"></script>
<script src="http://www.amcharts.com/lib/4/charts.js"></script>
in the head of my template ...
but when i rendering the pdf i have a error that say am4core is not define ...