Thank you for the response Jan!
Posts made by Cameron Forward
-
Accessibility Issues on blank PDFposted in general forum
Hi jsreport friends,
I am trying to get some basic PDF Accessibility going in a report. I have created a literally blank HTML document here and generated it. I have many more issue but I have removed the content to start with just to get some fundamental accessibility issues resolved.
I then pass the resulting PDF through PDF Accessibility Checker 2021 which is from here.
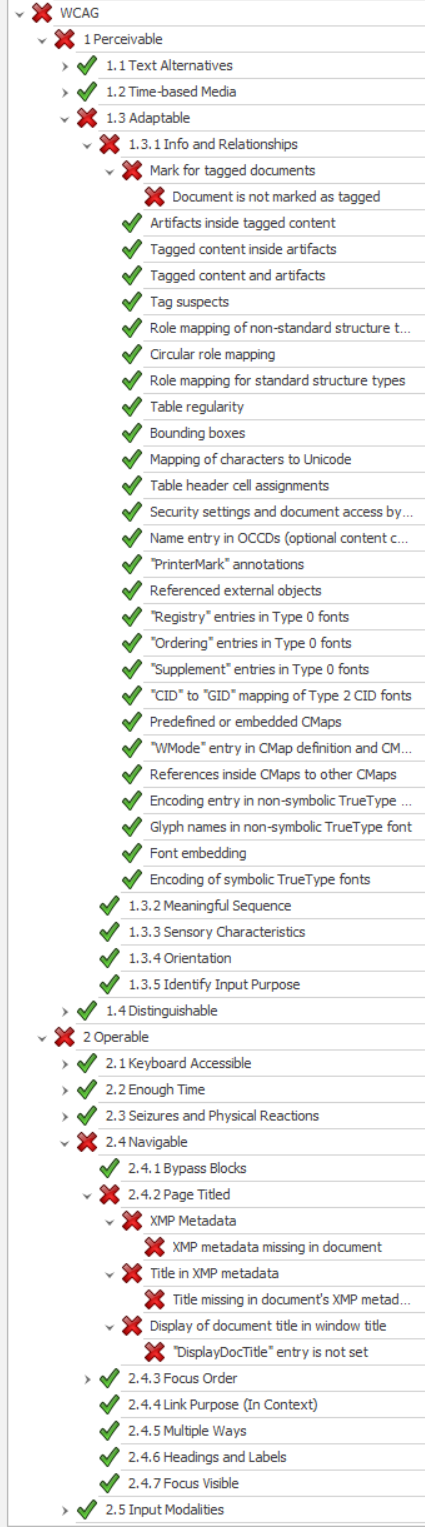
The results look like this for WCAG:


All the 'meta' content has been completed on the template's pdf utils page. The pdf Acessibility checkbox is also checked. I am looking to see why the PDF isn't compliant even without any content and what I can do in jsreport to get these starter issues resolved.
Thanks,
Cameron
-
RE: Footnotes - reference dynamic data sent by API requestposted in general forum
Thank you for that response Jan
-
RE: Footnotes - reference dynamic data sent by API requestposted in general forum
@jan_blaha Hey Jan, just looking for your input on this question please?
-
RE: Footnotes - reference dynamic data sent by API requestposted in general forum
Hi Jan,
Expanding on this functionality for footnotes, usually in a report like this you would require the main text content to be dynamically sized in relation to the amount of space the footnotes take up. For example, when there are no footnotes on a page, the footnote area takes up no space allowing more room for the main text content. When there are lots of footnotes the main text content would not overlap down into the footer area. Is there some ability to do this in CKEditor? I understand that the header-footer operation is happening after the main text content is generated so I don't know how we could know about how much space the footnotes are going to require ahead of time when the header-footer merge operation happens.
Here is an example where the footnotes take up too much space for the text content above it:
https://playground.jsreport.net/w/anon/ZkITWR~z
Thanks,
Cameron
-
Static Pdf Render errorposted in general forum
Hi Jan & friends,
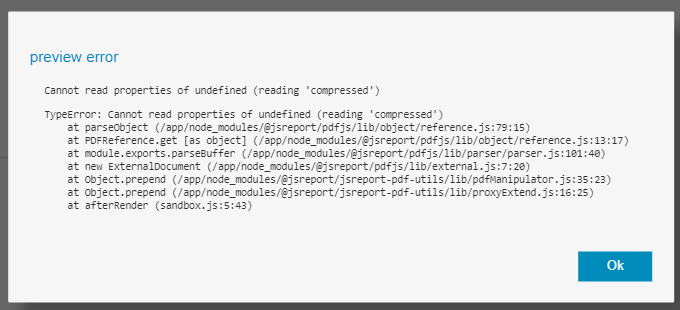
We use the afterRender() function to add a cover page to our content. I am noticing that on some PDF's, using the Static Pdf using an asset on a template fails with this error:
Here is a link to a playground minimal demo of the issue:
https://playground.jsreport.net/w/bobsyourgrannie/L~nktzrSJust run TemplateMain and you will see the issue:

In afterRender() toggle between a PDF that does work ('success') and one that fails ('fail'). In some other testing it says that it is running into the issue in zlib.
I am hoping you might be able to advise why some PDFs cause this issue, whether it be a format/compression issue, PDF security, or a bug.
I've noticed the same error occuring for another user here but his situation was different:
https://forum.jsreport.net/topic/2570/clickable-image-in-subtemplate-merged-doesn-t-workThanks,
Cameron
-
Does the new pdfDest util work across merged PDFs?posted in general forum
Hi,
We use the afterRender function to merge and append multiple PDFs together to make a very large report. We have a Table of Contents and I was hoping that I might be able to use pdfDest to create proper hyperlinks in my PDF from the ToC chapter listing to the actual referenced chapters in the merged PDF.
After creating my hyperlink with href and id in the ToC anchors, and adding the pdfDest on the referenced chapters, the hyperlinks all just go to the first page after the ToC, at varying heights down that page.
I am doing at all as per description here:
https://jsreport.net/learn/pdf-utilsThe documentation is unclear about if it is supposed to be able to perform this operation: "This helper can be used to create cross template links in the pdf". Can you please first let me know if this functionality is supposed to work across merged and appended PDFs?
-
RE: Not able to importposted in general forum
Hi Jan,
I am experiencing the same issue. I can privately send you my example export via email if that helps. You will see if in your email shortly.
-
RE: Hyperlinks between appended PDFsposted in general forum
Thank you for the info Jan. Yes they are all appended with jsreport chrome-pdf. I'll keep an eye out for it.
-
Hyperlinks between appended PDFsposted in general forum
Hi,
My project uses Chrome PDF to render a full website with internal hyperlinks to other pages and to tags on those pages with the id property set. I am using the pdfUtils.append() function to build up my PDF document in the afterRender() function. The problem with this method of building up the PDF is that hyperlinks to other pages of the website (from different PDF renders) don't transfer correctly, presumably because during the PDF process the hyperlink doesn't have access to its target to know how to convert to the PDF 'hyperlink' equivalent - whatever that is. The point being that I would still like my hyperlinks to be clickable and link to the appropriate target all through my document as the website does. Is this possible, even if it requires some html hackery do you think? I can also apply some pre-processing to convert the page links into ID links if that has more chance of working.
-
Reports not storingposted in general forum
Hi jsreport,
We have noticed that our reports are not appearing in the 'reports' list after generation for the last few months. We are running 2.11.0. The same thing happens when we use .NET to send requests as well as using the jsreport Studio.
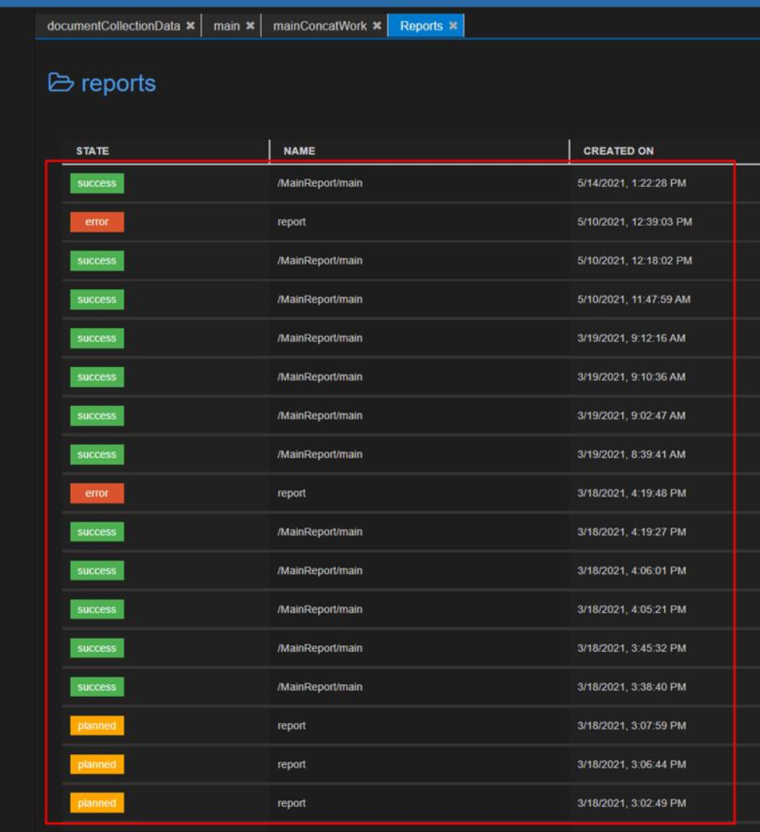
Here is the listing (Reports up to May 2021):

Here is what is stored in jsreport/data/storage (All reports right up to yesterday when I produced one - red shows the reports displayed in jsreport Studio):

It appears that the reports list is from jsreport/data/reports file which appears to only go up to May 2021. Is there something that could be stopping this list from updating correctly? It is happening on my local environment and our azure docker production servers.
Thanks,
Cameron
-
RE: Reports extension save stores pdf before afterRender()posted in general forum
Just looking at when that 2.11 might come out Jan? I can't see anywhere obvious with your expected release dates but based on last few releases I expect it's pretty close. We can tide over for awhile if it's not too far off.
-
RE: Reports extension save stores pdf before afterRender()posted in general forum
Thank you Jan I can confirm that applying that package works perfectly.
-
Reports extension save stores pdf before afterRender()posted in general forum
I am producing a file that is mostly produced in the afterRender() call. We have recently switched to using the Reports extension using the 'Async' method to save the files to local storage and then monitor the report production status as mentioned here:
https://jsreport.net/learn/reports
{ "template": { "name" : "My template" }, "data" : { ... }, "options": { "reports": { "save": true } } }From .NET this called as
Reports = new ReportsOptions { Async = true } }What is happening however is that the locally stored file is only what is produced BEFORE afterRender() runs. The pdf file is not even updated after the afterRender() call completes. Am I missing something or does the storage not handle awaiting the afterRender()?
I am just running the afterRender like so:
async function afterRender(req, res, done) { modify res.content a lot.... done(); }The PDF runs perfectly when I run it directly in jsreport and immediately view the PDF output. It's only when it is storing that it is storing too early before the process is complete.
-
RE: Produce-zero-paged reportposted in general forum
Ok thanks Jan, so if my main template is expected to produce no content, then in afterRender() I next call my next template (template2 let's call it) and after it comes back, I just set res.content to template2's content?
-
Produce-zero-paged reportposted in general forum
Hi,
Due to the complexity of my report, I am pretty much entirely building it through a series of pdf utils through the afterRender on my main template. The main template may or may not produce content depending on some variables. If I produce no content then I don't want to render a page and then I would just keep appending more sections in afterRender. Can I make a template not produce a page? Alternatively, if I can delete a page in 'res' in afterRender that would also do the job. - is this possible?
-
RE: Interleaving different page formats and marginsposted in general forum
Genius Jan - that seems like a more reasonable approach than me parsing the whole rendered html and getting the count of a class later on back in afterRender() through jquery or regex. With my method, I would have then needed to re-render the html to a pdf
-
RE: Interleaving different page formats and marginsposted in general forum
I might have found a solution using the Buffer.from() method here to parse the rendered html to a string
https://forum.jsreport.net/topic/1368/html-report-with-chrome-image-report-as-child/4