thank you @msageryd
Posts made by ed-ateixeira
-
RE: Large JSON data sampleposted in general forum
@bjrmatos well, it seems that the problem is when I make the template request. I'll see if there's a problem on the backend. thanks
-
Large JSON data sampleposted in general forum
I have a JSON with more than 16,000 lines and when I make a request I get a PDF with only blank pages. I'm afraid that jsreport doesn't support a file this large. Does anyone have any idea what may be happening?
-
[Solution] Custom PDF margin with unknown header/footer heightsposted in general forum
Re: PDF margin match dynamic header/footer height
Yesterday I opened this topic above and now I've found the solution for that.
Basically, I added the
header-footerfrom pdf-utils then I set my custom header and footer inside of each<!-- header-footer --> <body> {{#each $pdf.pages}} {{#if 4}} <div style="page-break-before: always;"></div> {{/if}} <main class="main"> <header class="header"> {{{@root.template.header}}} </header> <footer class="footer"> {{{@root.template.footer}}} </footer> </main> {{/each}} </body>and on my default template I made this on
scripttag.<!-- main-template --> <script> const header = document.getElementById('main-header'); const footer = document.getElementById('main-footer'); if (header && footer) { const prevOptions = window.JSREPORT_CHROME_PDF_OPTIONS || {}; window.JSREPORT_CHROME_PDF_OPTIONS = { ...prevOptions, marginTop: `${header.offsetHeight + 15}px`, marginBottom: `${footer.offsetHeight + 15}px`, }; } </script>also, these are my HTML and CSS
<!-- main-template --> <div id="main-header" class="fixed hidden"> {{{template.header}}} </div> <div id="main-footer" class="fixed hidden"> {{{template.footer}}} </div>// main-template.css .hidden { visibility: hidden; } .fixed { position: fixed; }The
template.headerandtemplate.footerI expect to receive as data:// data { "template":{ "header":"<div style='width: 100%; height: 250px; background: green; text-align: center'>HEADER LEGAL</div>", "footer":"<div style='width: 100%; height: 30px; background: red; text-align: center'>FOOTER BACANA {pageNumber}/{pageTotal}</div>" } }
Explanation
The
window.JSREPORT_CHROME_PDF_OPTIONSworks in a dynamic way so if I change it, it will affect my PDF config and update it visually on the generated document.The
main-headerandmain-footerare invisible and fixed, so they are on "DOM" and then I'm able to get their heights onscripttag and set them asmarginTopandmarginBottomof my PDF.The reason it HAS to be on
scriptis because you don't have access to eitherwindowordocumenton script files.
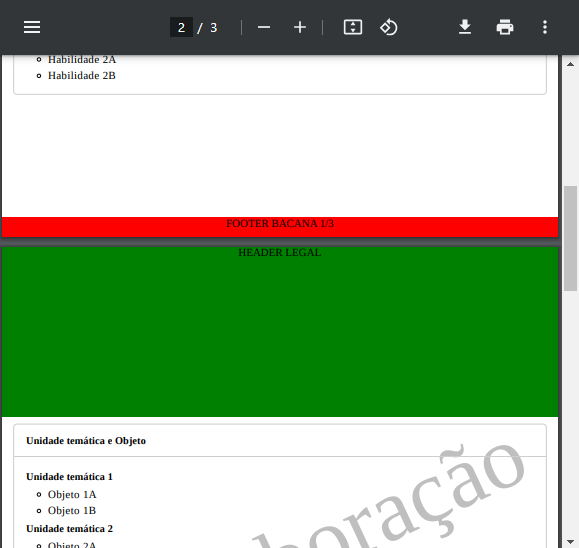
Result
The result is something like this:

If anyone needs an example, I will create one and send as a reply here.
-
[Resolved] PDF margin match dynamic header/footer heightposted in general forum
I receive a header and a footer as a string something like "<div style='height: 300px'></div>".
This causes me to not be sure of the header/footer height so I can set the PDF margin for that because the header/footer will overlap the content if the margin is not set.
The problem is that I don't have access to
documentorwindowonbeforeRender, so I'm not able to generate an Element with that string and get its proper height to set as the PDF margin.I've tried lots of ways to overcome this problem, but couldn't find any. Does anyone has any idea of how I can make this possible?