Hi Jan,
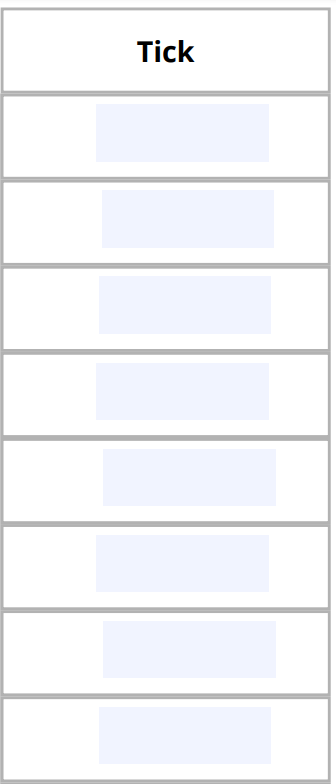
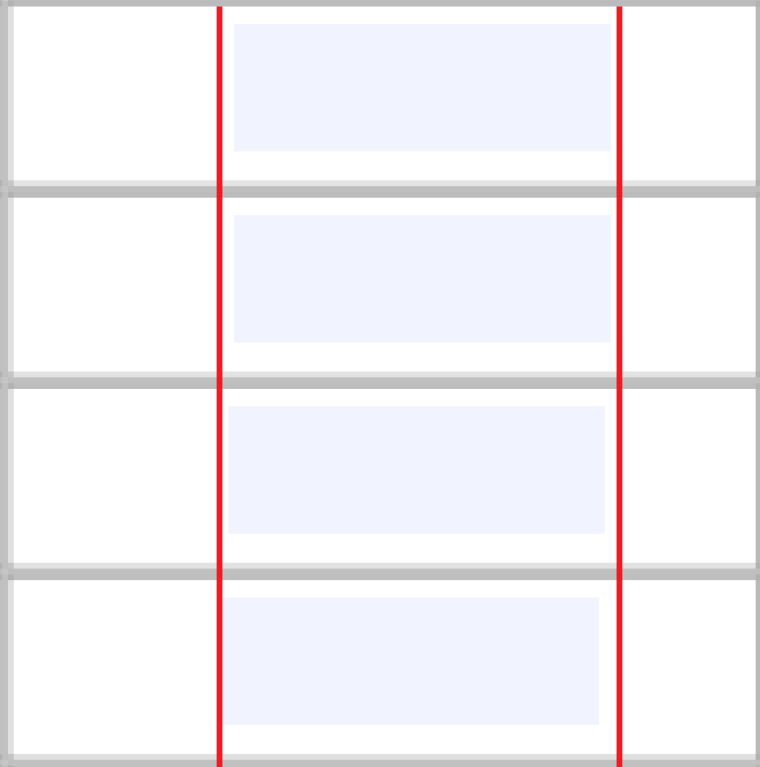
Thanks for your reply. From further experimentation, as soon as I use text-align: center on the td containing the checkbox it goes wonky.
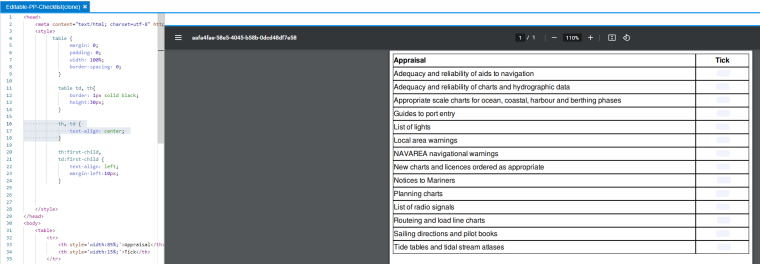
Shown in the screenshot here:

Until I add the text-align: center it was behaving itself.
Updated code:
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type">
<style>
table {
margin: 0;
padding: 0;
width: 100%;
border-spacing: 0;
}
table td, th{
border: 1px solid black;
height:30px;
}
th, td {
text-align: center;
}
th:first-child,
td:first-child {
text-align: left;
margin-left:10px;
}
</style>
</head>
<body>
<table>
<tr>
<th style='width:85%;'>Appraisal</th>
<th style='width:15%;'>Tick</th>
</tr>
<tr>
<td>Adequacy and reliability of aids to navigation</td>
<td>{{{pdfFormField name='option1' textAlign='left' type='checkbox' visualType='check' width='30px' defaultValue=false height='15px'}}}</td>
</tr>
<tr>
<td>Adequacy and reliability of charts and hydrographic data</td>
<td>{{{pdfFormField name='option2' textAlign='left' type='checkbox' visualType='check' width='30px' defaultValue=false height='15px'}}}</td>
</tr>
<tr>
<td>Appropriate scale charts for ocean, coastal, harbour and berthing phases</td>
<td>{{{pdfFormField name='option3' textAlign='left' type='checkbox' visualType='check' width='30px' defaultValue=false height='15px'}}}</td>
</tr>
<tr>
<td>Guides to port entry</td>
<td>{{{pdfFormField name='option4' textAlign='left' type='checkbox' visualType='check' width='30px' defaultValue=false height='15px'}}}</td>
</tr>
<tr>
<td>List of lights</td>
<td>{{{pdfFormField name='option5' textAlign='left' type='checkbox' visualType='check' width='30px' defaultValue=false height='15px'}}}</td>
</tr>
<tr>
<td>Local area warnings</td>
<td>{{{pdfFormField name='option6' textAlign='left' type='checkbox' visualType='check' width='30px' defaultValue=false height='15px'}}}</td>
</tr>
<tr>
<td>NAVAREA navigational warnings</td>
<td>{{{pdfFormField name='option7' textAlign='left' type='checkbox' visualType='check' width='30px' defaultValue=false height='15px'}}}</td>
</tr>
<tr>
<td>New charts and licences ordered as appropriate</td>
<td>{{{pdfFormField name='option8' textAlign='left' type='checkbox' visualType='check' width='30px' defaultValue=false height='15px'}}}</td>
</tr>
<tr>
<td>Notices to Mariners</td>
<td>{{{pdfFormField name='option9' textAlign='left' type='checkbox' visualType='check' width='30px' defaultValue=false height='15px'}}}</td>
</tr>
<tr>
<td>Planning charts</td>
<td>{{{pdfFormField name='option10' textAlign='left' type='checkbox' visualType='check' width='30px' defaultValue=false height='15px'}}}</td>
</tr>
<tr>
<td>List of radio signals</td>
<td>{{{pdfFormField name='option11' textAlign='left' type='checkbox' visualType='check' width='30px' defaultValue=false height='15px'}}}</td>
</tr>
<tr>
<td>Routeing and load line charts</td>
<td>{{{pdfFormField name='option12' textAlign='left' type='checkbox' visualType='check' width='30px' defaultValue=false height='15px'}}}</td>
</tr>
<tr>
<td>Sailing directions and pilot books</td>
<td>{{{pdfFormField name='option13' textAlign='left' type='checkbox' visualType='check' width='30px' defaultValue=false height='15px'}}}</td>
</tr>
<tr>
<td>Tide tables and tidal stream atlases</td>
<td>{{{pdfFormField name='option14' textAlign='left' type='checkbox' visualType='check' width='30px' defaultValue=false height='15px'}}}</td>
</tr>
</table>
</body>