Hi I have Updated the jsreport to latest version 4.6.0.still I am facing the same issue.I have included my Playground demo File.Please check this.This One I am facing Production Instance In Locally Characters Coming Fine and also I add Docker Image For Production Please Check that Too.
https://playground.jsreport.net/w/anon/RnkeRrOq

Gowtham-afk899887
@Gowtham-afk899887
Posts made by Gowtham-afk899887
-
RE: Chinese/Korean Letters not supporting in PDFposted in general forum
-
RE: Regarding License Key Duplicationposted in general forum
Yes I have configured I added in the new Js report version 4.6.But Still its not working
-
RE: Regarding License Key Duplicationposted in general forum
I have tried and given this but its not working in my working environment
in js report config file.still same issue there!{
"license":{
"development":true
}
} -
RE: Regarding License Key Duplicationposted in general forum
My Question is simple I have a two different Js report Project one with latest version Js report App which is using License Key for the Old Project Js report App Which is having Old Version.During The Working Environment/Other Environment It causing a warning like Parallel usage of License Key so my Code is not running there I need to Get New License Key For new Js Report Project or is there any way to use Same License Key for both Project by avoid warning message.Please Give a Clarity on this!!
-
RE: Regarding License Key Duplicationposted in general forum
Can u please Tell me within one license key we can use the new Project.Because Both are deploying in same kubernets
-
Regarding License Key Duplicationposted in general forum
Hi,I have a two Projects with One I have Js Report Old Version 2.6.1
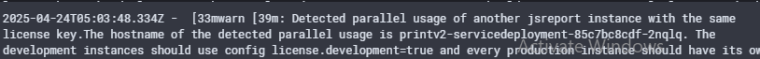
and more Project I have a Js report Version 4.6.In My Old Js Report I have Subscribed the License Enterprise.With The same Project I have Cloned the Same Project just by Updating The Js Report Version with Same License Key there in the new one also.After Deploying the Changes of New to working environment It getting Some License Issue like
 .
.
Can You Please Look into this. -
RE: Chinese/Korean Letters not supporting in PDFposted in general forum
Its working fine in my local.but Issue araise in the different enviroment like Production,staging

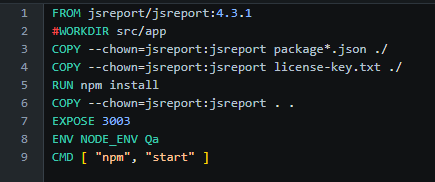
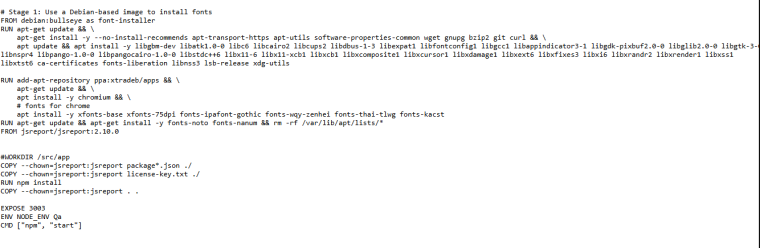
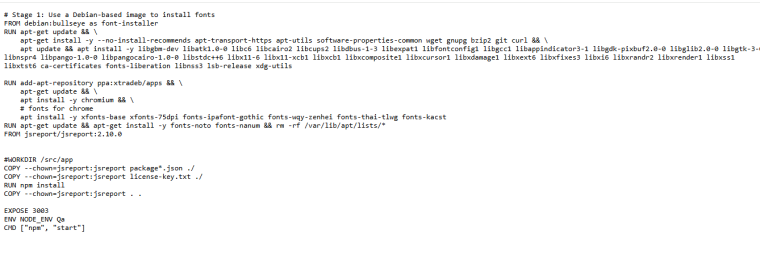
this is the docker config for my working which is same as Docker u have shared -
RE: Chinese/Korean Letters not supporting in PDFposted in general forum
Still Its not working I have shared the Playground demo in this msg.Please have a look into this
https://playground.jsreport.net/w/anon/0qSzDvv4 -
Chinese/Korean Letters not supporting in PDFposted in general forum
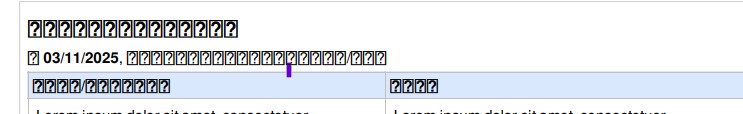
Hi I am getting still After adding the docker details irrelevant character instead of chinese/korean in Pdf this is the pdf generated

this is the dock file

please check this !!