I found the issue. Using the input data does work. I found that I had wrapped the string in quotes which caused it not to render.
Posts made by joshdobbs
-
RE: Dynamically loaded base64 encoded images not rendering in report headerposted in general forum
-
RE: Dynamically loaded base64 encoded images not rendering in report headerposted in general forum
Oh that's awesome! I did not know that.
I have tried with the following code but it's still not rendering.
I am writing the encoded string out as well and it is rendered but the image is not.I have tried it with both triple and double braces.
{{#each dataset}} {{#if_eq reportItemIndex 0}} <td class="headerCol1" rowspan="3"><img src="{{{dlrLogo}}}" style="min-width:105px; width:105px; min-height:105px; height:105px; margin-top:0; padding-top: 0; margin-bottom:0; padding-bottom: 0;"> </td> {{dlrLogo}} {{/if_eq}} {{/each}} -
RE: Dynamically loaded base64 encoded images not rendering in report headerposted in general forum
@jan_blaha I can try passing an id instead but how do i find the image in the input data? More specifically how can I access the input data from the header?
-
Dynamically loaded base64 encoded images not rendering in report headerposted in general forum
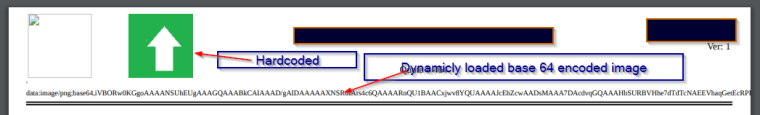
I am using chrome-pdf recipe to render my report as a pdf. I'm using pdf utils and the header is rendering hardcoded base64 encoded images but not those that I load dynamically in the beforeRender function of my script file.
The broken image below is using the dynamically loaded image. The one on the right is using the hardcoded image. The base64 encoded string being loaded dynamically is identical to the hardcoded string. I'm also writing out the string below the image to make sure it's loaded.

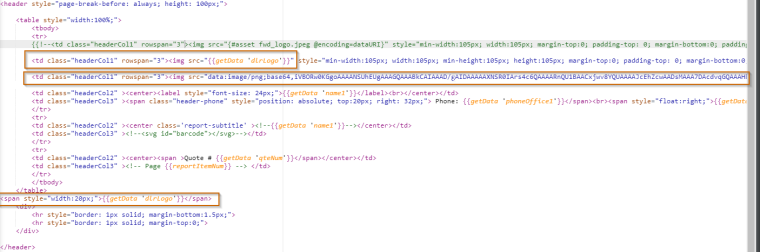
Below is a screenshot of the html for the header.

on my report html file I am adding the image with the following line
{{{pdfAddPageItem name="dlrLogo" value=dlrLogo}}}On a side note when i hardcode the string into the pdfAddpageItem the image renders.
Any thoughts on why the dynamically loaded image isn't rendering?