Great, thank you! I look forward to any updates on that topic!
Posts made by mmoye
-
RE: docxChild with imagesposted in general forum
-
RE: docxChild with imagesposted in general forum
Thank you for the quick reply! We are building a sort of photo log with photos rendered via url coming from an outside source. Photos will be both portrait and landscape, have different resolutions/sizes etc. The easiest way to do all this is to pass an orientation variable (boolean) in the data and then include the appropriate child template that contains nothing more than the image placeholder (that way we can use docxImage in the child template and take advantage of usePlaceholderSize, etc.). For example:
{{#each photos}}{{#if landscape}}{{docxChild "landscape_template.docx"}}{{else}}{{docxChild "portrait_template.docx"}}{{/if}}{{/each}} -
docxChild with imagesposted in general forum
Hello! Can docxChild render child templates that contain images?
-
Tags attributes through API call for specific templateposted in general forum
Is it possible to get the other attributes of the tags through an API call for a specific template? When I run something like this
localhost:5488/odata/templates?$select=tags,name,shortid&$filter=shortid eq 'myShortId'I get a return like this
{ "@odata.context": "localhost:5488/odata/$metadata#templates(tags,name,shortid)", "value": [ { "tags": [ { "shortid": "-myTagId" } ], "name": "my_template", "shortid": "myShortId" } ] }What I really need is something like this
{ "@odata.context": "localhost:5488/odata/$metadata#templates(tags,name,shortid)", "value": [ { "tags": [ { "shortid": "-myTagId", "name": "myTagName", "description": "myTagDesc" } ], "name": "my_template", "shortid": "myShortId" } ] } -
RE: child-template html into docxposted in general forum
Any update on this? We have the need to compile multiple templates into a single Word doc, either through docxChild or child templates utilizing html recipe. While the html child template works with a very simple straight text structure, any formatting or html tags that are applied results in an error pop up.

-
RE: User cannot save new templateposted in general forum
Ah, thank you! I did not realize it was under the Edit menu. I was looking at the Properties panel where permissions are assigned for individual entities. Cheers!
-
User cannot save new templateposted in general forum
Hello, I have created a new user and given them edit permissions on a few templates that are in a nested directory structure. While they can create a new template, they are unable to save it. There are other templates within the outermost directory that they do not have permission for. For example:
MainDir
-- SubDir1
--T1: no permission
--T2: no permission
-- SubDir2
--T1: user permission
--T2: user permissionThe user has edit permissions on SubDir2/T1 and T2. They can create a new template within SubDir2 but are not able to save it. They get an error message either that they are not authorized, or, upon save, a popup appears asking for the username and password over and over. There do not appear to be any permissions that can be set on the directories themselves, only the templates within. Will I, as admin, have to create and save blank templates for them or can they create them themselves?
I am using version 2.7.2
-
RE: page-break-inside: avoid in a CSS grid repeat?posted in general forum
FYI I ditched the grid for a div with columns and it works just great. no JS required. Love simple solutions!
-
RE: page-break-inside: avoid in a CSS grid repeat?posted in general forum
Thank you for the quick reply! Yes that does sound like a complex work around. I will see what I can come up with. I appreciate your response and ideas for a solution.
-
page-break-inside: avoid in a CSS grid repeat?posted in general forum
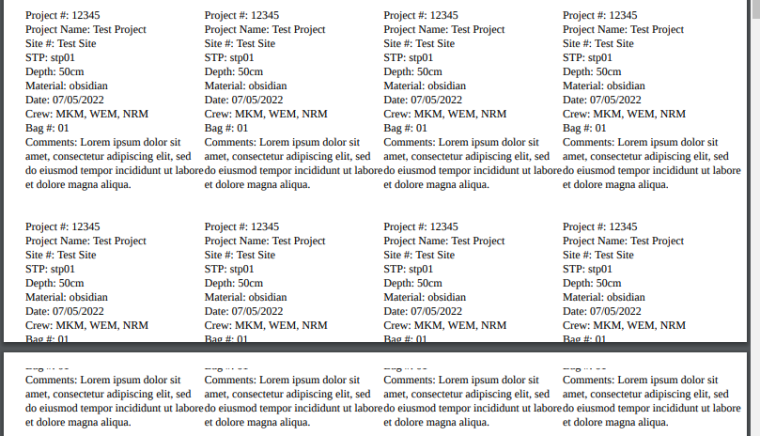
I have a div of a set of divs that I am using in a CSS grid repeat so that the column of text shows up as four columns across the page
#container { display: grid; grid-template-columns: repeat(4, 1fr); }I am having trouble eliminating a page break in the middle of a set of divs:

Any ideas how to avoid this break? The incoming data content and number of sets will be dynamic, and the comments (the last line) will be of varying length. I have tried page-break-inside: avoid everywhere I can think of to no avail.