Re: Problems with Rendering each loop Iteration using {{#each data}}
Ok this is resolved now I had some unclosed div tags in my template causing the issue
Re: Problems with Rendering each loop Iteration using {{#each data}}
Ok this is resolved now I had some unclosed div tags in my template causing the issue
I am having issues with using the {{#each data}} {{/each}} to render each iteration data on a new page . It overlaps the on the previous iteration data . Please help me out with this thanks. The link to my playground is below . Cheers
How come I can't find the component feature in my studio? Please how do I get it?
Okay, so I can't share the particular dataset I'm working with it's on a private server, however, maybe a description of the scale can help.
So imagine a dataset that generates a template with 20 to 30 full content in letter-size pages including some infographics. And all that data is passed dynamically using an API. From my experience running the render command, it takes at least 3mins or 4 for the report to render as against less than a minute for a two-page report
How can we make the rendering of reports faster when working with large data sets . Any suggestions as to coding paradigms will be appreciated.
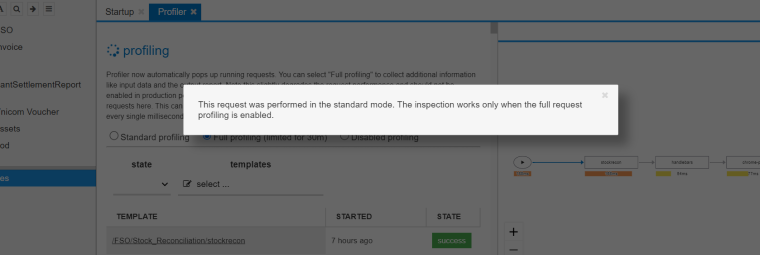
ok so apparently I had to change my login details to another account belonging to our team. However now I can't view the request data it brings up the error message when I try.


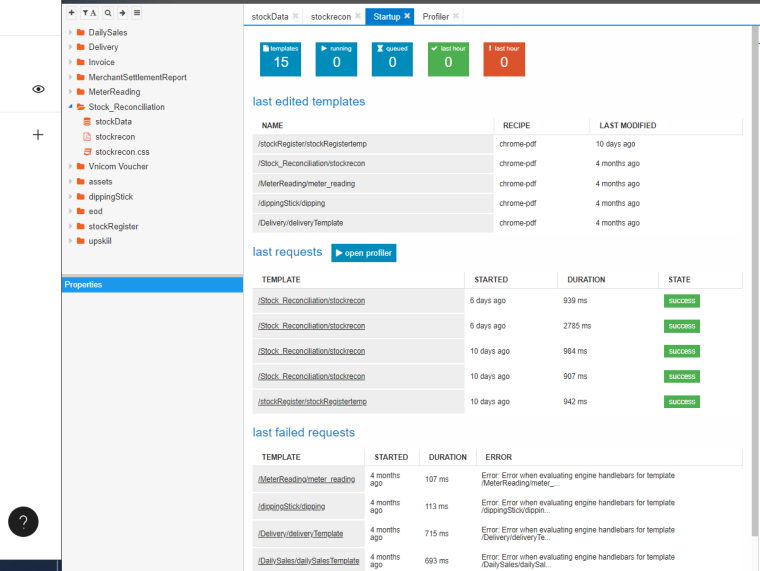
From what appears here on my startup page it means all the calls to my template stockrecon have not been received because I made a call to this jsreport.serverUrl = "https://vnicom1.jsreportonline.net/" today

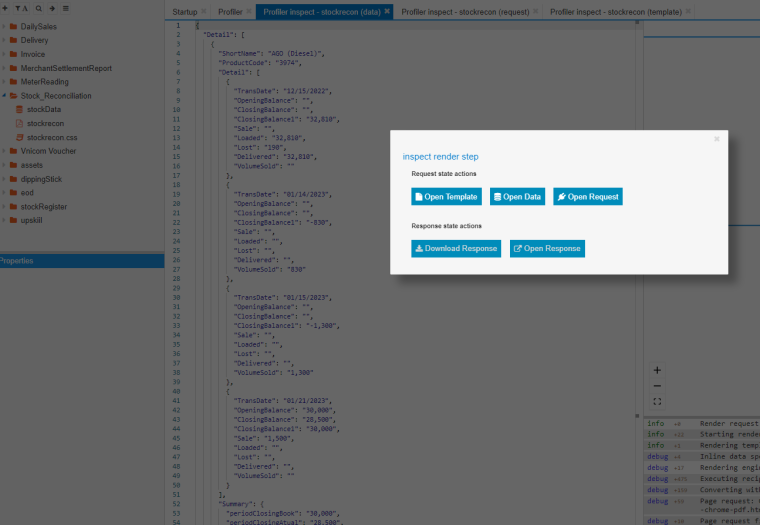
this is the request data input from the online instance of the jsreport . This from running the report online but how do I see data from the external calls?