Ahh that was it - It is working as expected now. I didn't realize I was running an outdated version. Should have checked that much earlier while debugging.
Thanks for your help.
Spencer
Ahh that was it - It is working as expected now. I didn't realize I was running an outdated version. Should have checked that much earlier while debugging.
Thanks for your help.
Spencer
That's very interesting - your test is basically what we are doing as well. However, ours is definitely changing our header even after the first render. I've attached some images of what I am seeing in the studio throughout this process.
So I attached a couple of images. When I am looking in the studio at my template, and I open the template header, you can see that the template header should import an asset. Currently - it doesn't matter if there is an asset or not - it could, itself, be pure handlebars.
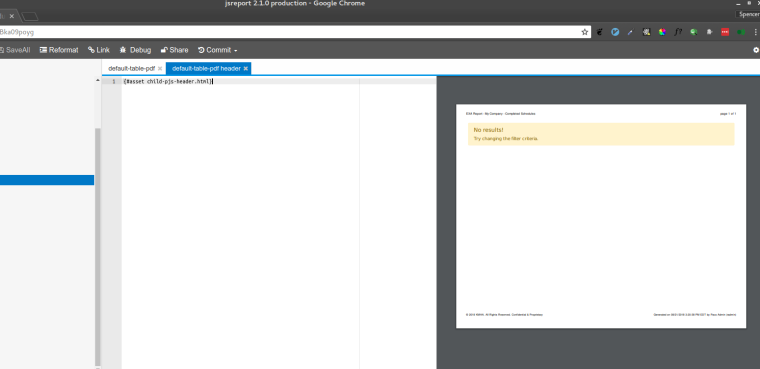
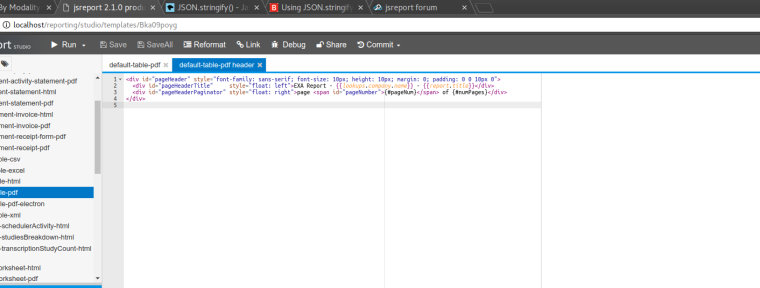
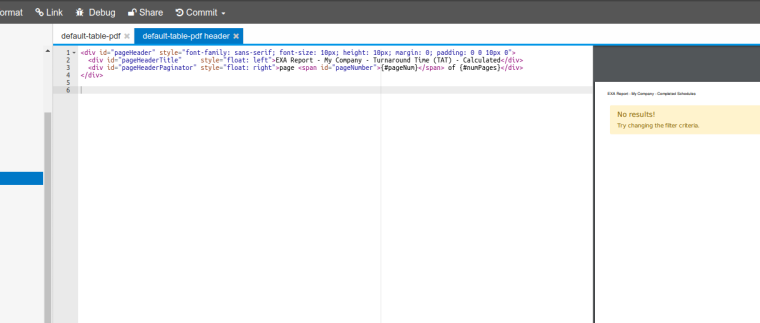
Before Render Original:

Before First Render with pure handlebars:

After First render - handlebars is getting replaced - data is now hard coded (cached) in header until jsreport server has been restarted.

So basically - every report that is rendered with this template after the very first render will have the same header every single time.... Like I said, I have a work around using pdf-utils - but this is unsatisfactory compared to both the simplicity and speed of being able to use the normal header approach for such a simple use case.
Anymore insight would be greatly appreciated.
Spencer
Here's a link to an example, altho I can't necessarily repro the issue on the playground -- https://playground.jsreport.net/w/anon/DMAvR4S8
So we are using jsreport as a standalone nodejs service.
We our passing our data via the API. So lets say we make one request for template1 with data from data1. Everything renders correctly.
Then we make another request for template1 with data2. The header for this request will still say "test1". It will continue to say "test1" in the header no matter how man more requests are made or what the data in those requests are. In our local jsreport studio - when you examine the template after the first render - the header has changed to have all the handlebars variables pre-filled with the data from the first request.
For your references, I added our configuration file below.
I've temporarily solved this problem using pdf-utils - but this is very slow comparatively for a simple header.
This started occurring after upgrading to jsreport version 2 - this was not happening previously on version 1.
{
"appPath": "/reporting",
"license-key": "XXXX",
"tempDirectory": "./temp",
"certificate": {
"key": "certificates/jsreport.net.key",
"cert": "certificates/jsreport.net.cert"
},
"httpPort": 5488,
"httpsPort": null,
"blobStorage": {
"provider": "fs"
},
"templatingEngines": {
"strategy": "in-process",
"timeout": 600000,
"allowedModules": [
"handlebars",
"handlebars-helpers",
"moment",
"moment-timezone"
]
},
"store": {
"provider": "fs"
},
"allowLocalFilesAccess": true,
"extensions": {
"phantom": {
"strategy": "phantom-server",
"timeout": 600000,
"allowLocalFilesAccess": true
},
"xlsx": {
"previewInExcelOnline": false,
"timeout": 600000
},
"fs-store": {
"dataDirectory": "data",
"syncModifications": false
},
"electron": {
"strategy": "electron-ipc",
"numberOfWorkers": 2,
"timeout": 600000,
"allowLocalFilesAccess": false
},
"authentication": {
"cookieSession": {
"secret": "GaJd311aS56f1kd4s21yde78"
},
"admin": {
"username": "jsradmin",
"password": "JSR1q2w3e4r5t"
},
"enabled": true
},
"scripts": {
"allowedModules": "*",
"timeout": 600000
},
"sample-template": {
"enabled": false
},
"assets": {
"allowedFiles":
"@(node_modules|public)/**/*.@(js|css|svg|png|gif|jpg|jpeg|woff|woff2|ttf|eot|map)",
"searchOnDiskIfNotFoundInStore": true,
"rootUrlForLinks": "/reporting/",
"publicAccessEnabled": true
},
"chrome-pdf": {
"timeout": 30000
},
"express": {
"inputRequestLimit": "200mb"
},
"browser-client": {
"scriptLinkRootPath": "../../../reporting"
}
},
"logger": {
"console": {
"transport": "console",
"level": "silly"
},
"file": {
"transport": "file",
"level": "info",
"filename": "logs/reporter.log"
},
"error": {
"transport": "file",
"level": "error",
"filename": "logs/error.log"
}
}
}
We have a template which we use to render multiple reports. The template header is just a reference to an asset which is also a handlebars template. We use phantom pdf for rendering recipe
The entire contents of header.handlebars in this particular template::
{#asset child-pjs-header.html}
Inside of child-pjs-header.html it references incoming data report.title to set a title for each report we run. Unfortunately, since the upgrade, js reports caches the header after the first render - so if I run report "x" the header will correctly say "report x" on the pages of the report. However, when I next run report y - and any other report afterwards, the header never updates. It will continue to say "report x" for every report that uses this template.
Is there a way to disable this caching behavior?
Thanks,
Spencer
Hey all,
I upgraded my jsreport server to the new version. But when I start up the app I get these errors on windows. Any idea whats going on?? Funny thing is, it seems to run just fine on ubuntu, but on windows it crashes every time.
I'm using the suggested config for fs-store
{
...
"store": {
"provider": "fs"
},
"extensions": {
"fs-store": {
"dataDirectory": "data",
"syncModifications": false
}
...
}
2018-06-26T22:19:50.937Z - error: Error occured during reporter init SyntaxError: Unexpected end of JSON input
at JSON.parse (<anonymous>)
at parse (C:\Users\------\exa-jsreport\node_modules\jsreport-fs-store\lib\customUtils.js:78:15)
at Array.map (<anonymous>)
at loadFlatDocument (C:\Users\-----\exa-jsreport\node_modules\jsreport-fs-store\lib\persistence.js:153:58)
at <anonymous>
SyntaxError: Unexpected end of JSON input
at JSON.parse (<anonymous>)
at parse (C:\Users\--------\exa-jsreport\node_modules\jsreport-fs-store\lib\customUtils.js:78:15)
at Array.map (<anonymous>)
at loadFlatDocument (C:\Users\-------\exa-jsreport\node_modules\jsreport-fs-store\lib\persistence.js:153:58)
at <anonymous>
(node:17100) UnhandledPromiseRejectionWarning: SyntaxError: Unexpected end of JSON input
at JSON.parse (<anonymous>)
at parse (C:\Users\------\exa-jsreport\node_modules\jsreport-fs-store\lib\customUtils.js:78:15)
at Array.map (<anonymous>)
at loadFlatDocument (C:\Users\------\exa-jsreport\node_modules\jsreport-fs-store\lib\persistence.js:153:58)
at <anonymous>
(node:17100) UnhandledPromiseRejectionWarning: Unhandled promise rejection. This error originated either by throwing inside of an async
function without a catch block, or by rejecting a promise which was not handled with .catch(). (rejection id: 1)
(node:17100) [DEP0018] DeprecationWarning: Unhandled promise rejections are deprecated. In the future, promise rejections that are not handled will terminate the Node.js process with a non-zero exit code.