Posts made by vaishnaviatmobiusodotcom
-
Jsreport external svg file rendering issue.posted in general forum
We are evaluating jsreport to use it as a pdf report generating tool in out project. However we are facing few hurdles. I've described the problem in detailed below.
Please let us know if there is a possible solution to this problem and wheather we are on the right track.Problem Description:
I have a svg file that is mounted on AWS S3. I am trying to render the svg in my report using a <img> tag as follows:
<img src={{this.diagram.backgroundImageUrl}} alt="diagramImg"/>
'this.diagram.backgroundImageUrl' is a s3 link.
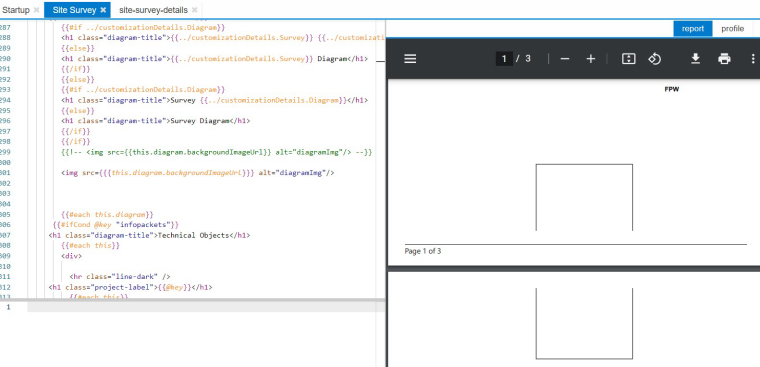
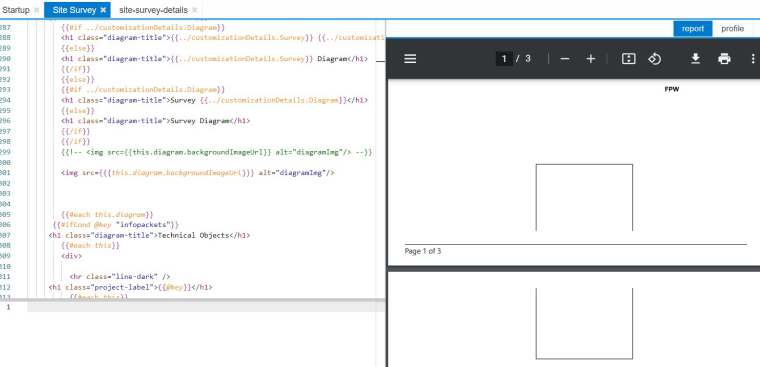
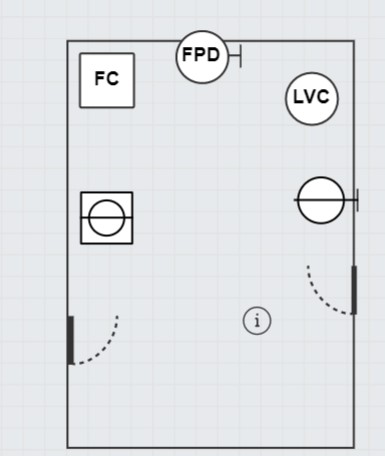
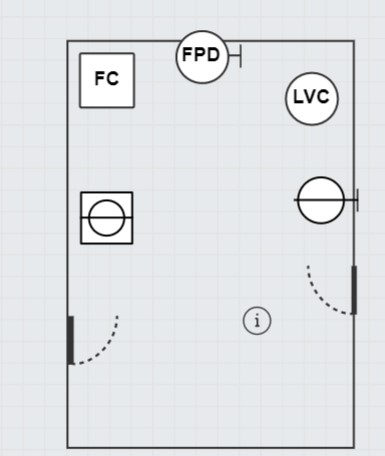
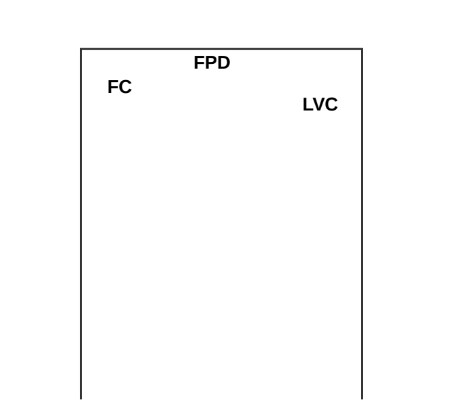
I've attached a screenshot of the result image rendered in the PDF. Also,attaching the actual image that needs to be rendered.
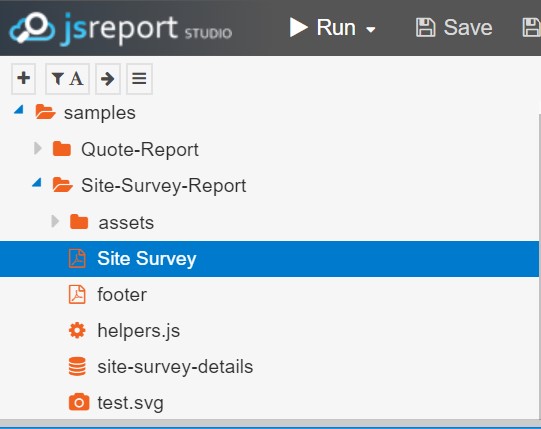
The svg file has image tags: for eg. <image width="60" height="60" xlink:href="assets/img/test.svg">. Inorder to match the test.svg file path I've mounted all the assets in my Project folder. The root folder structure looks like this -ProjectName/assets/img/test.svg.
I've added them as assets using following steps: new file->assets->select local file->upload.We've experimented with few solutions to check wheather jsreport can render svgs from external resources like S3.
1]Download a svg from the internet, mount in the project folder and try rendering. This works fine.2]Downloaded the svg file from s3. Added it to the project structure at the same level as the assets folder. We were trying to
figure out if the <image> tag within svg picks the file path from assets folder when saved locally. This did not work as expected. We have the same result as the problem description.


-
<image> tag within svg not rendering.posted in general forum
I have a svg file with <image width="60" height="60" xlink:href="assets/img/test.svg"> tag.However, other svg content renders fine but the image tag within svg is not rendering.We've mounted the test.svg locally in the jsreport folder structure.The root folder structure looks like this -ProjectName/assets/img/test.svg.
Reference link-https://jsreport.net/learn/assets{ "extensions": { "assets": { "publicAccessEnabled": true } } } -
RE: Jsreport does not render svg images correctly in pdf.posted in general forum
Actually I am converting the image to base 64 before rendering in the pdf,otherwise it does not render the image at all and shows alternate text.
-
RE: Jsreport does not render svg images correctly in pdf.posted in general forum
Expected Image.(ignore the canvas,but this is how the objects should look like)

Jsreport Image Rendered:

-
Jsreport does not render svg images correctly in pdf.posted in general forum
Image src attribute is a s3 link.I tried uploading all the required image assets to jsreport project assets folder.It renders text but does not correctly show all the image objects in the svg.