No, you're right, it was obvious. I've just been deep into client-side code and wasn't thinking.
However, adding the WaitForJS did not change it to pdf, the output in the canvas is still just an image.
No, you're right, it was obvious. I've just been deep into client-side code and wasn't thinking.
However, adding the WaitForJS did not change it to pdf, the output in the canvas is still just an image.
I added that to the script block and get the following error:
Uncaught SyntaxError: missing ) after argument list
<canvas id='myChart' style="margin-top:30px"></canvas>
<script>
var ctx = document.getElementById('myChart').getContext('2d');
var myChart = new Chart(ctx, {
type: 'line',
data: {
labels: ['M', 'T', 'W', 'T', 'F', 'S', 'S'],
datasets: [{
label: 'apples',
data: [12, 19, 3, 17, 6, 3, 7],
backgroundColor: "rgba(153,255,51,0.4)"
}, {
label: 'oranges',
data: [2, 29, 5, 5, 2, 3, 10],
backgroundColor: "rgba(255,153,0,0.4)"
}]
},
options: {
animation: {
onComplete: function () {
// set the PDF printing trigger when the animation is done
// to have this working, the phantom-pdf menu in the left must
// have the wait for printing trigger option selected
window.JSREPORT_READY_TO_START = true
}
}
}
});
HttpContext.JsReportFeature()
.Recipe(Recipe.PhantomPdf)
.Configure((r) => r.Template.Phantom = new Phantom() { WaitForJS = true });
</script>
I am not using jsreport studio, I just copied the body of that template into my cshtml page. How/where do I set the Template.Phantom.WaitForJS property to true?
I copied and pasted the body of this template https://playground.jsreport.net/studio/workspace/SkcQLLOGl/3 into my asp dotnet mvc web app. I cannot get it to render as pdf. The page it is in uses a shared layout, does that matter?
I'm not sure I understand the benefit of using jsreport in an asp dotnet MVC web application. I already have data-binding with Angularjs and printing to PDF is not that difficult. What am I missing?
Discovered that it is also required to add this line:
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
to Global.asax.cx for the decoration to work.
I didn't have the filter but added it to FilterConfig.cs in the RegisterGlobalFilters method but the issue remains.
I don't know what you mean about BundleConfig.js.
No need to apologize. I'm fine working through the issues. Thanks.
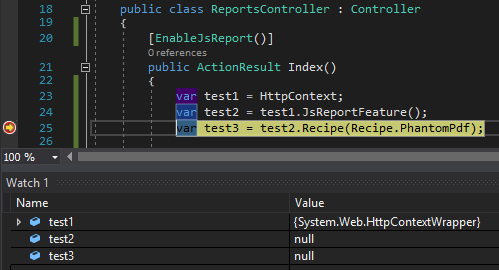
Yes, I updated my image to show I'm using [EnableJsReport()] and the example works for me.
I'm getting "Object reference not set to an instance of an object." It looks as though JsReportFeature() is returning null. What am I missing or doing wrong?

OK, sounds good. Appreciate the update.
How's the hotfix going? Any update?
OK, thank you. It's hard to follow a gif though. It goes to fast and I can't pause or go back a bit. I hope you'll offer an alternative.
I was trying to follow the gif on this page https://jsreport.net/learn/net-embedded under the heading Report studio.
We're not using .NET Core.
Using jsreport studio and just using the Sample report for now, I followed the directions of selecting all the files and changing the properties to "Copy always". I don't what the next step is so that I can view this report in my .NET MVC 4 app.
Thank you.