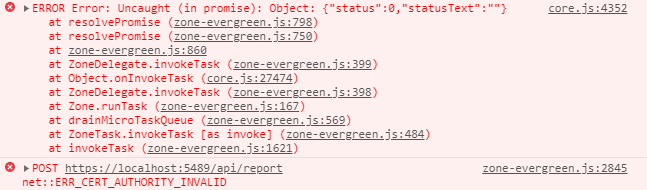
this is error from console :

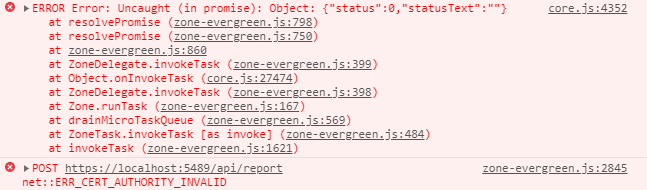
this is error from console :

Hi,
i face another weird problem which is Firefox i don't have problem to run my report. But for Google Chrome and Microsoft Edge show the error :

pelase help !
finally i got the answer:
import * as jsReport from 'jsreport-browser-client-dist';
...
...
grdInvoiceMToolbarPrint() {
this.Svr.GetRpInvoice(this.AuthSvr.branchID, "INV5000000050").subscribe((rMsg: ResponseMessage) => {
this.rpInvoice = [];
this.rpInvoice = (rMsg.data as RpInvoice[]);
const request = {
'template': { "name": "invoice" },
'data': JSON.stringify(this.rpInvoice)
};
jsReport.serverUrl = this.Svr.urlReport;
jsReport.renderAsync(request).then(function(res) {
window.open(res.toDataURI())
});
});
i am using Angular 10 and would like to intergrade JSReport into my program to print report (pdf). For JSReport, i already setup the server and create a sample report and test it using 'postman', everything OK. and the Angular already download ( npm install jsreport-browser-client-dist ) and come out below code :
grdInvoiceMToolbarPrint() {
this.ProSvr.GetRpInvoice(this.AuthSvr.branchID, "INV5000000050").subscribe((rMsg: ResponseMessage) => {
this.rpInvoice = [];
this.rpInvoice = (rMsg.data as RpInvoice[]);
const request = {
'template': { "name": "invoice" },
'data': JSON.stringify(this.rpInvoice)
};
//this.jsreport.serverUrl = this.ProSvr.urlReport;
//this.jsreport.headers['Authorization'] = 'Basic ' + btoa('admin:password');
// this.jsreport.renderAsync(request).then(function(res) {
// const html = '<html>' +
// '<style>html,body {padding:0;margin:0;} iframe {width:100%;height:100%;border:0}</style>' +
// '<body>' +
// '<iframe type="application/pdf" src="' + res.toDataURI() + '"></iframe>' +
// '</body></html>';
// const a = window.open('about:blank', 'Report');
// a.document.write(html);
// a.document.close();
// });
console.log(JSON.stringify(this.rpInvoice));
});
}
i have read the document https://jsreport.net/learn/browser-client , but do not mention anything. Up to this point, i cannot proceed due to the 'this.jsreport' is not defined, please help!
dear All:
For those using Angular 7 onward, please help !!!
i know you have be say declare a file 'global.ts' in your project file, perhaps you can tell the 'global.ts' what is inside ?
preferable the 'global.ts' file.
Below is my source code , Angular10 :
How should i put
import ******** from 'jsreport-browser-client-dist';
because if don't put import, jsreport will become 'any'
grdInvoiceMToolbarPrint() {
this.jsreport.serverUrl = this.abcSvr.urlReport;
// add custom headers to ajax calls
//this.jsreport.headers['Authorization'] = 'Basic ' + btoa('admin:password');
const request = {
'template': { "template": { "name": "invoice" } }
//'data' : data
};
this.jsreport.renderAsync(request).then(function(res) {
const html = '<html>' +
'<style>html,body {padding:0;margin:0;} iframe {width:100%;height:100%;border:0}</style>' +
'<body>' +
'<iframe type="application/pdf" src="' + res.toDataURI() + '"></iframe>' +
'</body></html>';
const a = window.open('about:blank', 'Report');
a.document.write(html);
a.document.close();
});
}
i have remove all the code i add in.
but now i have install 'jsreport-browser-client-dist', but don't know how to write :
import ******** from 'jsreport-browser-client-dist';
please help !
Hi, i am new to jsReport. Currently i facing one problem:
const express = require('express');
const cors = require('cors');
const app = express();
app.use(cors())
const jsreport = require('jsreport')()
if (process.env.JSREPORT_CLI) {
// export jsreport instance to make it possible to use jsreport-cli
module.exports = jsreport
} else {
jsreport.init().then(() => {
// running
}).catch((e) => {
// error during startup
console.error(e.stack)
process.exit(1)
})
}
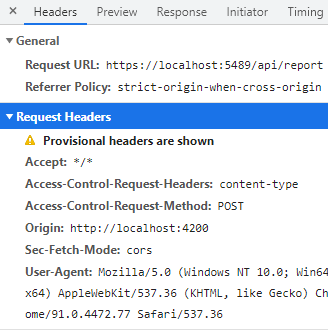
i already enable the CORS, but still received below message :
message: "Http failure response for https://localhost:5489/api/report: 0 Unknown Error"
name: "HttpErrorResponse"
url: "https://localhost:5489/api/report"
"If you need to enable CORS on the server in case of localhost, you need to have the following on request header.
Access-Control-Allow-Origin: http://localhost:9999 "
How to do it in server ?