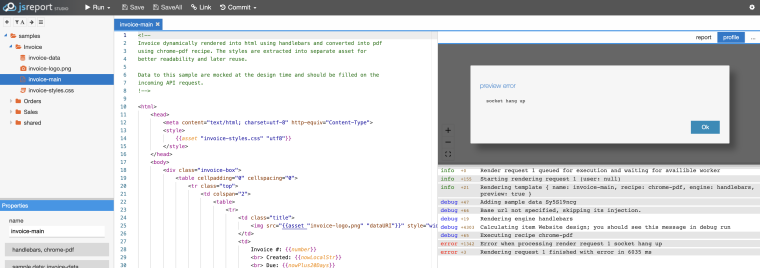
Chrome PDF recipe with Docker socket hang up
-
I changed docker file to this: as suggested in your link
FROM jsreport/jsreport:3.6.2
RUN npm install --save --save-exact @jsreport/jsreport-html-embedded-in-docx@3.0.0
RUN npm i moment
COPY --chown=jsreport:jsreport run.sh /app/run.sh
COPY --chown=jsreport:jsreport . /app
COPY --chown=jsreport:jsreport editConfig.js /app/editConfig.js
RUN node editConfig.jsand now getting below error:

-
Is this related just to the particular template?
Are you able to run some "hello world" chrome template?
-
I am unable to run all templates that involved pdf, word docs work
Here is template
<html>
<head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<style>
{#asset ExhibitA.css @encoding=utf8}
</style>
</head>
<body style="font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif; font-size: 8px;">
<h1>Exhibit A</h1>
<h2 style="color: #6ca7a1; font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif; font-size: 15px;">
{{_talent.first_name}} - {{_project.name}}</h2><!-- APPEARANCES --> {{#if (displayAppearances logisticsClean)}} <div class="section-box"> <div class="section-box-header"> <span class="fa fa-video-camera" style="color: rgba(0, 0, 0, 0.87); position: relative; font-size: 20px; display: inline-block; user-select: none; transition: all 450ms cubic-bezier(0.23, 1, 0.32, 1) 0ms; margin-right: 8px;"></span> <div style="display: inline-block; white-space: normal; padding-right: 90px;"> <span style="color: rgba(0, 0, 0, 0.87); display: block; font-size: 15px;">Appearances</span> </div> </div> {{#itinerary}} <div class="appearance-box"> <div style="padding: 8px 8px 8px 90px; font-weight: 700; white-space: nowrap; background-color: rgb(189, 189, 189); border-bottom: 1px solid rgb(236, 236, 236); text-align: center;"> <span class="fa fa-star-o"></span> <div style="display: inline-block; vertical-align: top; white-space: normal; padding-right: 90px;"> <span style="color: rgba(0, 0, 0, 0.87); display: block;">{{formatEventDate eventDate}}</span> </div> </div> {{#items}} <div style="padding: 8px; font-size: 8px;"> <table style="width: 100%;"> <tr style="width: 100%;"> <td style="width: 50%; vertical-align: top;"> {{#if eventTitle}} <div class="nobreak"> <span class="label">Event Title: </span><span class="singleLineField" style="font-size: 8px;">{{eventTitle}}</span> </div> {{/if}} <div class="nobreak"> <span class="label">Appearance Date: </span><span class="singleLineField">{{formatAppearanceDate appearanceDate}}</span> </div> {{#if appearanceType}} <div class="nobreak"> <span class="label">Appearance Type: </span><span class="singleLineField">{{appearanceType}}</span> </div> {{/if}} {{#if venue}} <div class="nobreak"> <span class="label">Venue: </span><span class="singleLineField">{{venue}}</span> </div> {{/if}} <div class="nobreak"> <span class="label">Start Time: </span><span class="singleLineField">{{formatStartTime startTime}}</span> </div> {{#if arrivalTime}} <div class="nobreak"> <span class="label">Arrival Time: </span><span class="singleLineField">{{formatStartTime arrivalTime}}</span> </div> {{/if}} {{#if duration}} <div class="nobreak"> <span class="label">Duration: </span><span class="singleLineField">{{duration}}</span> </div> {{/if}} {{#if runOfShow}} <div class="nobreak"> <span class="label">Run Of Show: </span><span class="singleLineField">{{runOfShow}}</span> </div> {{/if}} {{#if transportationDetailPre}} <div class="nobreak"> <span class="label">Pre Show Transportation Detail: </span><span class="singleLineField">{{transportationDetailPre}}</span> </div> {{/if}} {{#if escortDetailPre}} <div class="nobreak"> <span class="label">Pre Show Escort Detail: </span><span class="singleLineField">{{escortDetailPre}}</span> </div> {{/if}} {{#if escortDetailPost}} <div class="nobreak"> <span class="label">Post Show Escort Detail: </span><span class="singleLineField">{{escortDetailPost}}</span> </div> {{/if}} {{#if transportationDetailPost}} <div class="nobreak"> <span class="label">Post Show Transportation Detail: </span><span class="singleLineField">{{transportationDetailPost}}</span> </div> {{/if}} {{#if locationCity}} <div class="nobreak"> <span class="label">Location City: </span><span class="singleLineField">{{locationCity}}</span> </div> {{/if}} {{#if locationAddress}} <div class="nobreak"> <span class="label">Location Address: </span><span class="singleLineField">{{locationAddress}}</span> </div> {{/if}} {{#if locationContact}} <div class="nobreak"> <span class="label">Location Contact: </span><span class="singleLineField">{{locationContact}}</span> </div> {{/if}} </td> <td style="width: 50%; vertical-align: top;"> {{#if hairMakeup}} <div class="nobreak"> <span class="label">Hair Makeup Duration: </span><span class="singleLineField">{{hairMakeup}}</span> </div> {{/if}} {{#if hairMakeupTime}} <div class="nobreak"> <span class="label">Hair Makeup Time: </span><span class="singleLineField">{{formatTime hairMakeupTime}}</span> </div> {{/if}} {{#if hairMakeupLocation}} <div class="nobreak"> <span class="label">Hair Makeup Location: </span><span class="singleLineField">{{hairMakeupLocation}}</span> </div> {{/if}} {{#if wardrobe}} <div class="nobreak"> <span class="label">Wardrobe: </span><span class="singleLineField">{{wardrobe}}</span> </div> {{/if}} {{#if appearingWith}} <div class="nobreak"> <span class="label">Appearing With: </span><span class="singleLineField">{{appearingWith}}</span> </div> {{/if}} {{#if production}} <div class="nobreak"> <span class="label">Production Notes: </span><span class="singleLineField">{{production}}</span> </div> {{/if}} {{#if vipGreenroom}} <div class="nobreak"> <span class="label">Greenroom Guests: </span><span class="singleLineField">{{vipGreenroom}}</span> </div> {{/if}} {{#if guestTickets}} <div class="nobreak"> <span class="label">Appearance Guest Tickets: </span><span class="singleLineField">{{guestTickets}}</span> </div> {{/if}} {{#if savePersonalSeats}} <div class="nobreak"> <span class="label">Reserve Personal Seats: </span><span class="singleLineField">{{savePersonalSeats}}</span> </div> {{/if}} {{#if soundCheck}} <div class="nobreak"> <span class="label">Sound Check: </span><span class="singleLineField">{{soundCheck}}</span> </div> {{/if}} {{#if meetGreet}} <div class="nobreak"> <span class="label">Meet and Greet: </span><span class="singleLineField">{{meetGreet}}</span> </div> {{/if}} {{#if escortName}} <div class="nobreak"> <span class="label">Escort Name: </span><span class="singleLineField">{{escortName}}</span> </div> {{/if}} {{#if escortPhone}} <div class="nobreak"> <span class="label">Escort Phone: </span><span class="singleLineField">{{escortPhone}}</span> </div> {{/if}} </td> </tr> </table> </div> {{#unless @last}} <hr style="margin: 10px" /> {{/unless}} {{/items}} </div> {{/itinerary}} </div> {{/if}} <!-- FILM FESTIVAL PASSES --> {{#if (displayPasses passes)}} <div class="section-box nobreak"> <div class="section-box-header"> <span class="fa fa-car" style="color: rgba(0, 0, 0, 0.87); position: relative; font-size: 20px; display: inline-block; user-select: none; transition: all 450ms cubic-bezier(0.23, 1, 0.32, 1) 0ms; margin-right: 8px;"></span> <div style="display: inline-block; padding-right: 90px;"> <span style="color: rgba(0, 0, 0, 0.87); display: block; font-size: 15px;">Film Festival Passes</span> </div> </div> <div style="padding: 8px; font-size: 8px;"> <table style="width: 100%;"> <tr style="width: 100%"> <td> {{#if passes}} <div> <span class="singleLineField">{{{passes}}}</span> </div> {{/if}} </td> </tr> </table> </div> </div> {{/if}} <!-- EVENT DETAILS --> {{#if (displayEventDetails eventTitles eventAirDate eventSocial eventPR eventPhotos eventOnAir eventPreInterview eventScripts eventCraftServices eventReUsePermissionNeeded eventNotes)}} <div class="section-box nobreak"> <div class="section-box-header"> <span class="fa fa-calendar-o" style="color: rgba(0, 0, 0, 0.87); position: relative; font-size: 20px; display: inline-block; user-select: none; transition: all 450ms cubic-bezier(0.23, 1, 0.32, 1) 0ms; margin-right: 8px;"></span> <div style="display: inline-block; padding-right: 90px;"> <span style="color: rgba(0, 0, 0, 0.87); display: block; font-size: 15px;">Event Details</span> </div> </div> <div style="padding: 8px; font-size: 8px;"> <table style="width: 100%;"> <tr style="width: 100%"> <td> {{#if eventAirDate}} <!-- <tr style="width: 100%"> <td colspan="2"> --> <div> <span class="label">Air Date: </span><span class="singleLineField">{{eventAirDate}}</span> </div> <!-- </td> </tr> --> {{/if}} {{#if (displayNotes eventTitles)}} <!-- <tr style="width: 100%"> <td colspan="2"> --> <div> <div class="label" style="display: inline-block; vertical-align: top;">Titles: </div><div style="display: inline-block; margin-left: 5px;" class="singleLineField">{{{eventTitles}}}</div> </div> <!-- </td> </tr> --> {{/if}} <!-- <tr style="width: 100%;"> <td style="width: 50%; vertical-align: top;"> {{#if eventSocial}} <div> <span class="label">Social: </span><span class="singleLineField">{{eventSocial}}</span> </div> {{/if}} {{#if eventPR}} <div> <span class="label">PR: </span><span class="singleLineField">{{eventPR}}</span> </div> {{/if}} {{#if eventPhotos}} <div> <span class="label">Photos: </span><span class="singleLineField">{{eventPhotos}}</span> </div> {{/if}} {{#if eventOnAir}} <div> <span class="label">On Air: </span><span class="singleLineField">{{eventOnAir}}</span> </div> {{/if}} </td> <td style="width: 50%; vertical-align: top;"> --> {{#if eventPreInterview}} <div> <span class="label">Pre-Interview: </span><span class="singleLineField">{{eventPreInterview}}</span> </div> {{/if}} {{#if eventScripts}} <div> <span class="label">Scripts: </span><span class="singleLineField">{{eventScripts}}</span> </div> {{/if}} {{#if eventCraftServices}} <div> <span class="label">Craft Services: </span><span class="singleLineField">{{eventCraftServices}}</span> </div> {{/if}} {{#if eventReUsePermissionNeeded}} <div> <span class="label">Re-Use Permission Needed: </span><span class="singleLineField">{{eventReUsePermissionNeeded}}</span> </div> {{/if}} <!-- </td> </tr> <tr style="width: 100%"> <td colspan="2"> --> {{#if eventNotes}} <div> <span class="label">Notes: </span><span class="singleLineField">{{{eventNotes}}}</span> </div> {{/if}} </td> </tr> </table> </div> </div> {{/if}} <!-- TRAVEL DEAL POINTS --> {{#if (displayTravelDealPoints carService air hotel travelDealPointsNotes)}} <div class="section-box nobreak"> <div class="section-box-header"> <span class="fa fa-globe" style="color: rgba(0, 0, 0, 0.87); position: relative; font-size: 20px; display: inline-block; user-select: none; transition: all 450ms cubic-bezier(0.23, 1, 0.32, 1) 0ms; margin-right: 8px;"></span> <div style="display: inline-block; padding-right: 90px;"> <span style="color: rgba(0, 0, 0, 0.87); display: block; font-size: 15px;">Travel</span> </div> </div> <div style="padding: 8px; font-size: 8px;"> <table style="width: 100%;"> <tr style="width: 100%"> <td> {{#if carService}} <div> <span class="label">Car Service: </span><span class="singleLineField">{{carService}}</span> </div> {{/if}} {{#if air}} <div> <span class="label">Air: </span><span class="singleLineField">{{air}}</span> </div> {{/if}} {{#if hotel}} <div> <span class="label">Hotel: </span><span class="singleLineField">{{hotel}}</span> </div> {{/if}} {{#if (displayNotes travelDealPointsNotes)}} <div> <span class="label">Notes: </span><span class="singleLineField">{{{travelDealPointsNotes}}}</span> </div> {{/if}} </td> </tr> </table> </div> </div> {{/if}} <!-- PAYMENT INFORMATION --> {{#if (displayPaymentInfo fee otherPayment paymentType talentPayment hairMakeupPayment wardrobePayment paymentInformationNotes perDiemSections)}} <div class="section-box nobreak"> <div class="section-box-header"> <span class="fa fa-credit-card" style="color: rgba(0, 0, 0, 0.87); position: relative; font-size: 20px; display: inline-block; user-select: none; transition: all 450ms cubic-bezier(0.23, 1, 0.32, 1) 0ms; margin-right: 8px;"></span> <div style="display: inline-block; padding-right: 90px;"> <span style="color: rgba(0, 0, 0, 0.87); display: block; font-size: 15px;">Payment Information</span> </div> </div> <div style="padding: 8px; font-size: 8px;"> <table style="width: 100%;"> <tr style="width: 100%"> <td style="width: 50%; vertical-align: top;"> {{#if (displayFee fee)}} <div> <span class="label">Fee: </span><span class="singleLineField">{{fee}}</span> </div> {{/if}} {{#if otherPayment}} <div> <span class="label">Other Payment: </span><span class="singleLineField">{{otherPayment}}</span> </div> {{/if}} </td> <td style="width: 50%; vertical-align: top;"> {{#if paymentType}} <div> <span class="label">Payment Type: </span><span class="singleLineField">{{paymentType}}</span> </div> {{/if}} {{#if talentPayment}} <div> <span class="label">Talent Payment: </span><span class="singleLineField">{{talentPayment}}</span> </div> {{/if}} {{#if hairMakeupPayment}} <div> <span class="label">H\MU Payment: </span><span class="singleLineField">{{hairMakeupPayment}}</span> </div> {{/if}} {{#if wardrobePayment}} <div> <span class="label">Wardrobe Payment: </span><span class="singleLineField">{{wardrobePayment}}</span> </div> {{/if}} </td> </tr> <tr style="width: 100%"> <td colspan="2"> {{#if perDiemSections}} <div style="width: 100%;"> <span class="label">Per Diem Amounts:</span> <ul style="font-size: 0.5rem; margin-left: -1rem; margin-top: -1px; width: 100%;"> {{#perDiemSections}} {{#if (or recipient perDiemTotal)}} <li style="width: 100%;"> {{#if recipient}} <b>{{recipient}}</b> – {{/if}} {{#if perDiemTotal}} ${{amountPerDay}} x {{numberOfDays}} day(s) = ${{perDiemTotal}} {{/if}} {{#if perDiemType}} as {{perDiemType}} {{/if}} {{#if hotelId}} {{#if hotelName }} for {{hotelName}} {{else}} for {{hotelId}} {{/if}} {{/if}} </li> {{/if}} {{/perDiemSections}} </ul> </div> {{/if}} </td> </tr> <tr style="width: 100%"> <td colspan="2"> {{#if (displayNotes paymentInformationNotes)}} <div> <span class="label">Payment Information Notes: </span><span class="singleLineField">{{{paymentInformationNotes}}}</span> </div> {{/if}} </td> </tr> </table> </div> </div> {{/if}} </body></html>
-
Problem isolation is the key.
Are you able to run just text "Hello world"?
Are you able to run it with the official jsreport image?
-
not able to run hello word
-
changed docker to this:
FROM jsreport/jsreport:3.6.2RUN npm install --save --save-exact @jsreport/jsreport-html-embedded-in-docx@3.0.0 \
momentCOPY --chown=jsreport:jsreport run.sh /app/run.sh
COPY --chown=jsreport:jsreport . /app
COPY --chown=jsreport:jsreport editConfig.js /app/editConfig.js
RUN node editConfig.js
ENV PATH "$PATH:/fop-2.1"
ENV NODE_ENV production
ENV chrome:launchOptions:executablePath /usr/lib/chromium/chrome
ENV chrome_launchOptions_args --no-sandbox,--disable-dev-shm-usage
CMD ["bash", "/app/run.sh"]changed jsreport.config.json to this
{
"httpPort": 5488,
"store": {
"provider": "fs"
},
"blobStorage": {
"provider": "fs"
},
"logger": {
"console": {
"transport": "console",
"level": "debug"
},
"file": {
"transport": "file",
"level": "info",
"filename": "logs/reporter.log"
},
"error": {
"transport": "file",
"level": "error",
"filename": "logs/error.log"
}
},
"trustUserCode": true,
"reportTimeout": 120000,
"workers": {
"numberOfWorkers": 6
},
"extensions": {"authentication": { "cookieSession": {}, "admin": { "username": "admin", "password": "password" }, "enabled": false }, "sample-template": {}, "scripts": { "allowLocalFilesAccess": true, "timeout": 30000 }, "chrome-pdf": { "timeout": 1800000, "strategy": "chrome-pool", "launchOptions": { "args": ["--pipe=true", "--no-sandbox","--disable-dev-shm-usage"] } } }, "tasks": { "strategy": "dedicated-process", "timeout": 10000, "allowedModules": [ "moment" ] }, "scripts": { "timeout": 60000 }, "chrome": { "timeout": 30000, "numberOfWorkers": 5 }, "templatingEngines": { "timeout": 10000 }, "httpsPort": null, "allowLocalFilesAccess": true, "certificate": { "key": "certificates/jsreport.net.key", "cert": "certificates/jsreport.net.cert" }, "connectionString": { "name": "fs" }, "sample-template": { "createSamples": true }}
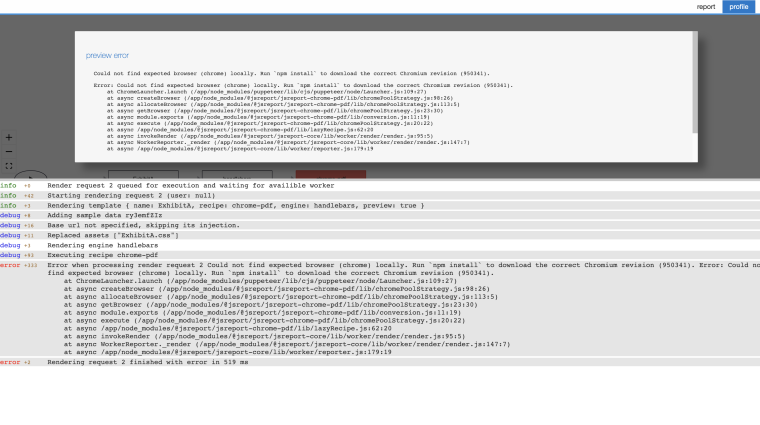
getting:

these are commands i am running
docker build --platform linux/amd64 -t mss-talentmanager-reports-upgrade .
docker run -p 5488:5488 --platform linux/amd64 -d mss-talentmanager-reports-upgrade
-
Also, it's not a template issue, seems it's a docker issue and/or jsreport.config.json issue, same template i am able to run here https://playground.jsreport.net/w/ilonakheyfets/XVn5YVEa
-
How does the official image work for you?
-
getting error with bare minimum without anything custom or my templates, samples are auto generated

here is docker
FROM jsreport/jsreport:3.6.2RUN npm install --save --save-exact @jsreport/jsreport-html-embedded-in-docx@3.0.0
momenthere is jsreport.config.json
{
"httpPort": 5488,
"httpsPort": null,
"allowLocalFilesAccess": true,
"store": {
"provider": "fs"
},
"blobStorage": {
"provider": "fs"
},
"templatingEngines": {
"timeout": 10000
},
"chrome": {
"timeout": 30000
},
"extensions": {
"sample-template": {
"createSamples": true
},
"scripts": {
"allowLocalFilesAccess": true,
"timeout": 30000
}
},"certificate": { "key": "certificates/jsreport.net.key", "cert": "certificates/jsreport.net.cert" }, "authentication" : { "cookieSession": { "secret": "<your strong secret>" }, "admin": { "username" : "admin", "password": "password" }, "enabled": false }, "connectionString": { "name": "fs" }, "logger": { "console": { "transport": "console", "level": "debug" }, "file": { "transport": "file", "level": "info", "filename": "logs/reporter.log" }, "error": { "transport": "file", "level": "error", "filename": "logs/error.log" } }, "phantom": { "strategy": "dedicated-process", "timeout": 60000 }, "tasks": { "strategy": "dedicated-process", "timeout": 10000, "allowedModules": ["moment"] }, "scripts": { "timeout": 60000 }, "sample-template": { "createSamples": true }}
-
hi @ilonakheyfets let me ask something, are you using docker on macos? or more specifically are you running this on macos with M1 chip? just asking because I see the usage of
--platform linux/amd64which is something I use too when working with docker on my macos M1 machine.
-
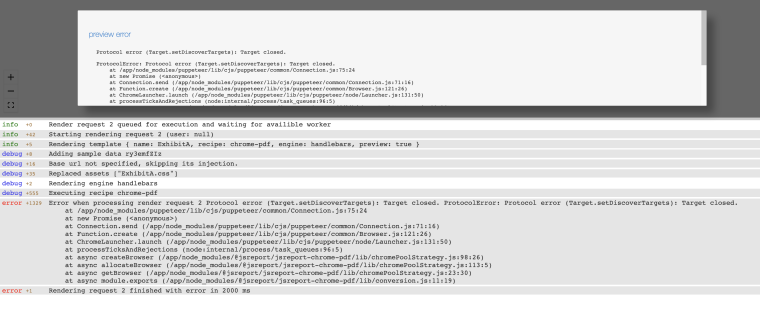
FYI our images are not working right now when using docker on macos with M1 hardware, if i run the
docker run -p 5488:5488 --platform linux/amd64 jsreport/jsreport:3.6.2i get the same errorProtocol error (Target.setDiscoverTargets): Target closed. ProtocolError: Protocol error (Target.setDiscoverTargets): Target closed.this is something we need to fix and prepare our docker images for it, or at least document the steps needed to have it working there.
-
yes, M1 chip on macos

