How to change jsreport logo to our own logo
-
Hi sir,
Is it possible to change jsreport logo to our own logo while printing a report.

Could you please show me one example?
-
The image you refer to is a favicon, that isn't configurable.
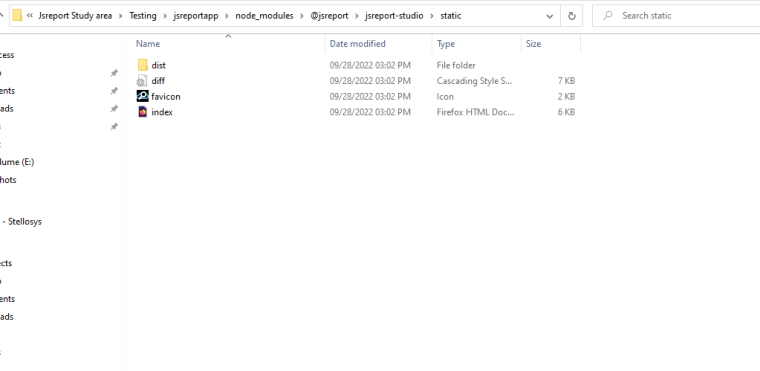
You can only manually replace the following file in your deployment
node_modules/jsreport-studio/static/favicon.ico
-
hi sir i just manually replaced the favicon.ico from node_modules (by running localhost) then i render report using jsreport-browser-client package but icon is not replaced.


Actually icon is replaced but folder image is still jsreport.
-
The browsers do cache the favicon... You will need to clear it.
-
Hi sir,
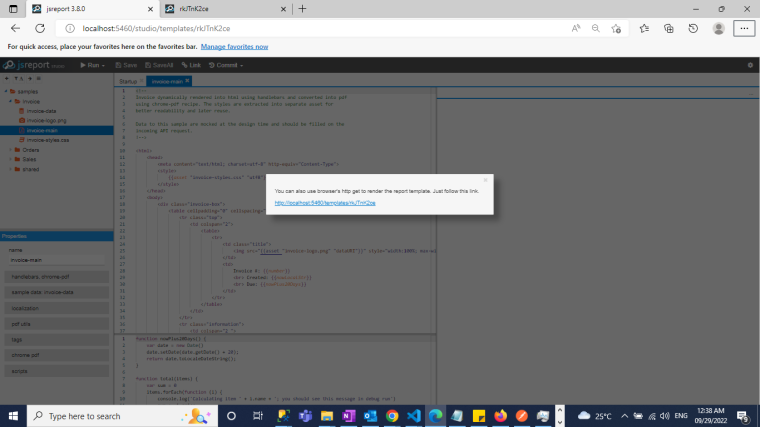
i have cleared the cache but still its not displaying the favicon (Even jsreport favicon itself not displaying).code :
import jsreport from '@jsreport/browser-client';
var request = {
template: {
recipe: 'html',
shortid: 'rkJTnK2ce',
}
};jsreport["serverUrl"] = 'http://localhost:5460';
jsreport.render(request ) .then((res: any) => { res.openInWindow(); }, (error) => { console.log(error); });Result

-
But if i try to render report directly from studio favicon changed


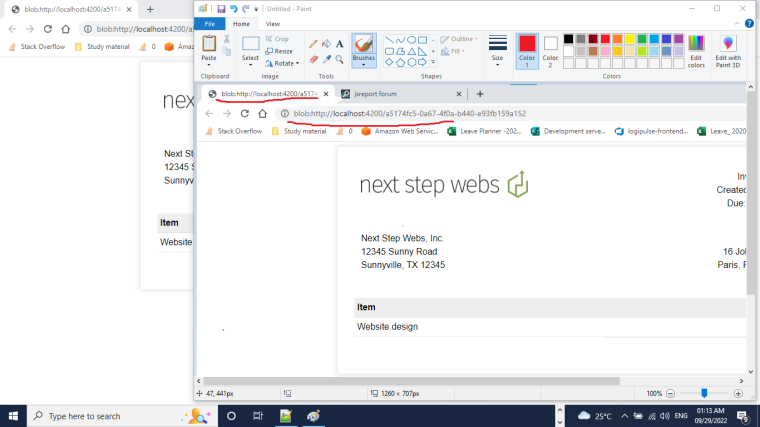
But we are rendering our using jsreport-browser client it doesnt changed code ,
var request = {
template: {
recipe: 'html',
shortid: 'rkJTnK2ce',
}
};jsreport["serverUrl"] = 'http://localhost:5460';
jsreport.render(request ) .then((res: any) => { res.openInWindow(); }, (error) => { console.log(error); });Is favicon works in blob report? we are returning our report in blob like this,

-
Yes, I see. I apologize, I din't carefully check the screenshot when mentioning cache.
The browser may skip favicon load when displaying blob. Likely not much to do about it I am afraid. I haven't found a reference to it.
However, If you find a reference on what we can do about it, we will happily check it out.
-
Ok sir .Also sir i have one doubt ,
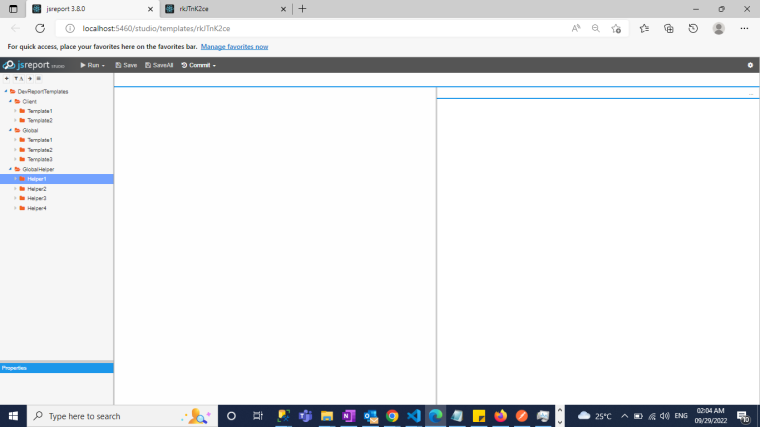
Our Application is Multi-Tenant Application so each client have their own folder in jsreport studio for keeping their templates and also one global templates and global Helper (where we use to store templates and helpers common for all client}.This is our folder structure in studio. Right now we are developing our application in development and later on we will deploy those global folders and global helper to production so how to export only specific folder (global folder and global helper) from Development (jsreport studio) to Production (Jsreport studio) .
Folder structure in Development is like this,


Folder Structure in Production is like this,

We are using mongo db for storing templates. Right now we are exporting the whole templates from dev to production (By right click on the studio then it will generate an export file) and manually change the client templates in production but it is very hectic work.Is there any other way to deploy only specific folder from dev to production?
So,
-
If i export only global templates and global helper from dev to production should i have to manually change the parent shortid of this imported global folders from dev in production and manually assign the root folder short id of production folder?
-
Could you please suggest me any solution about how to deploy templates from development server to production ?
-
