Chrome PDF not rendering correctly
-
That is super strange.
What if you render using the "text" recipe.
What is the output?
-
Both recipes: text and html both work as expected.

I agree, it is very strange.. really at a lost.
I am running the server on Windows WSL v1 Ubuntu 18.04, not sure if that makes a difference.I previously had it working fine, only change was I am using a new computer. Installed all my normal stuff on WSL (jsreport being one of the apps)
-
Thank you.
Don't you have some pdf utils enabled for this template? In the menu or in a custom script?
-
No, this is a just a Hello World template test with no utils or scripts.
I did have some scripts that were allowed in my config.
"scripts": { "allowedModules": ["d3", "lodash"] }but I'm not using them in this template. I have also tried removing that from the config just now and still same results.
Is there a log or something jsreport has showing what its passing to the pdf renderer?
-
No, this is a just a Hello World template test with no utils or scripts.
What if you just send the text "hello world"? Does it show proper pdf?
Maybe there is some network cache...
What if you try to delete everything and have just one template in the plain workspace?Is there a log or something jsreport has showing what its passing to the pdf renderer?
You can find the html that is being converted here
[tmp]/jsreport/autocleanupfor few minutes.
-
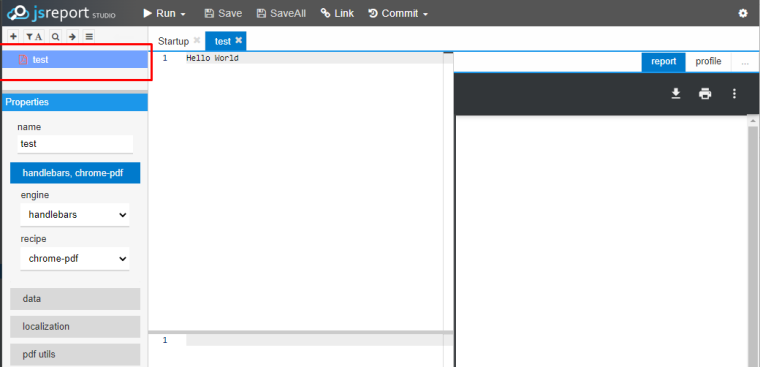
I created an new template with "Hello World" text only. And does not render PDF correctly.

I also checked the
[tmp]/jsreport/autocleanupand the converted html in that file is correct. "Hello World" is the only content in the file.Im assuming that means jsreport is doing it's part correctly, its when it hands it off the chrome that its coming up blank.
I even tried adding a lot of content to the template to see if the PDF it creates gets larger, but it does not. The size of the rendered PDF is 1kb no matter how large I make the report.
-
Perhaps try to make an API request and check if the output is ok.
Maybe chrome caches something badly.
-
When you say make an API request, do you mean in a .js file... using puppeteer directly?
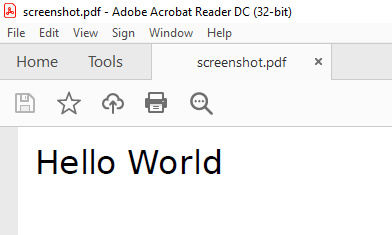
So I tried creating a single JS file in the same directory as jsreport. So this way its using the same npm packages.JS File
const puppeteer = require('puppeteer'); const fs = require('fs'); (async()=>{ const browser = await puppeteer.launch({ headless: true, args: ['--no-sandbox'] }); const page = await browser.newPage(); const html = fs.readFileSync('hello.html', 'utf-8'); await page.setContent(html, { waitUntil: 'domcontentloaded' }); const pdf = await page.pdf({ format: 'A4', path: 'screenshot.pdf', printBackground: true }); await browser.close(); })();hello.html
<html> <body> Hello World </body> </html>When I run the JS file the pdf is generated as expected.

-
Ups, no.
I meant calling jsreport rest API/api/report. You typically call this from your app. https://jsreport.net/learn/api
-
I get the same results if I call it from within my app using the jsreport API.
Checked the file in autocleanup as well, and the html rendered is correct, just doesn't come out correct in PDF.This didn't even work either. Didn't use any template, just passed content directly into API.
$client = new Client(); $api = 'http://localhost:5488/api/report'; $res = $client->post($api, [ 'headers' => [ 'Content-Type' => 'application/json' ], 'json' => [ 'template' => [ 'content' => 'Hello World', 'recipe' => 'chrome-pdf', 'engine' => 'handlebars' ] ] ]);Produced a blank PDF
Passed that exact same code to the jsreport online api: https://----.jsreportonline.net/api/report
And it worked... I get a PDF with "Hello World"Very strange.
-
I've tried the WSL as well and observed similar behavior. The pdf is either blank or chrome fails.
I've tried all kinds of things described here
https://github.com/puppeteer/puppeteer/blob/33cbf97032dace3b771e0764be2d9788c5ea5532/docs/troubleshooting.md#running-puppeteer-on-wsl-windows-subsystem-for-linuxHowever, I'm not able to get it running.
Is the WSL your only option?
If you are on windows, just run it on windows.
If you need for some reason access to linux libs, use docker.
-
Well that's good to know that you are able to replicate and that it's a WSL problem. It is still strange that I previously had it working in WSL on my old computer. Perhaps some upgrade broke it.
WSL isn't my only option for jsreport, but it just made since, since the the rest of my dev env was in linux on WSL.
I have moved to use the docker image and it is working fine.
Thank you for your help.
