Merge Page Number Overwriting for every page
-
Hi. We are using JSReport Single Exe file for PDF Generation. While we are trying to add a Page Number through "Merge", it's not working as expected.
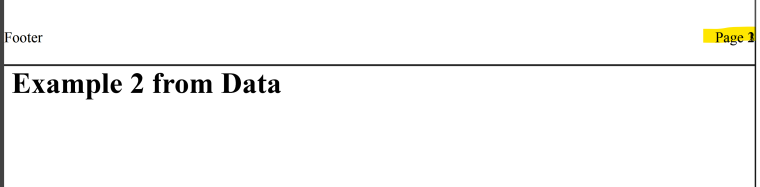
Page Numbers are overlapping over one another (Like 3 over 2 over 1).
The inputs are,
COMMAND:
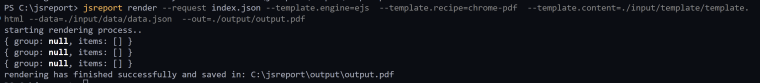
jsreport render --request index.json --template.engine=ejs --template.recipe=chrome-pdf --template.content=./input/template/template.html --data=./input/data/data.json --out=./output/output.pdfindex.json
{ "template": { "engine": "ejs", "recipe": "chrome-pdf", "pdfOperations": [{ "type": "merge", "template": { "engine": "ejs", "recipe": "chrome-pdf", "content": "<% function getPageNumber (pageIndex) { if (pageIndex == null) {return '';} const pageNumber = pageIndex + 1;return pageNumber;} %><html> <head> <style> * { box-sizing: border-box; } html, body { margin: 0px; padding: 0px; } .main { display: flex; flex-direction: column; justify-content: space-between; width: 100%; height: 100%; } .footer { position: absolute; bottom: 0; width: 100%; padding-bottom: 20px; } </style> </head> <body> <% $pdf.pages.forEach(function(pdfPage,index) { %> <% if(index != undefined){ %> <div style='page-break-before: always;'></div> <% } %> <main class='main'> <footer class='footer'> <span style='float: left'> Footer </span> <span style='float: right'>Page <%= getPageNumber(index) %></span> </footer> </main> <% }) %> </body> </html>" } }] } }templaet.html
<h1><%= content1 %></h1> <div style='page-break-before: always;'></div> <h1><%= content2 %></h1> <div style='page-break-before: always;'></div> <h1><%= content3 %></h1>Thanks in advance.
-
It's because you set
position:absolutein your footer, so it's absolute in the whole document, not in a specific page.
The content of merged template should look like this<% function getPageNumber (pageIndex) { if (pageIndex == null) {return '';} const pageNumber = pageIndex + 1;return pageNumber;} %> <html> <head> <style> * { box-sizing: border-box; } html, body { margin: 0px; padding: 0px; } .main { display: flex; flex-direction: column; justify-content: space-between; width: 100%; height: 100%; } .header { width: 100%; padding-top: 20px; } .footer { width: 100%; padding-bottom: 20px; } </style> </head> <body> <% $pdf.pages.forEach(function(pdfPage,index) { %> <% if(index != undefined){ %> <div style='page-break-before: always;'></div> <% } %> <main class='main'> <header class='header'></header> <footer class='footer'> <span style='float: left'> Footer </span> <span style='float: right'>Page <%= getPageNumber(index) %> </span> </footer> </main> <% }) %> </body> </html>Additionally you should set
"mergeWholeDocument": truein the pdf operation"pdfOperations": [{ "type": "merge", "mergeWholeDocument": true, "template": { "engine": "ejs", "recipe": "chrome-pdf", }]
-
Great, Thanks. It worked as expected and saved my day.
One more doubt. Is there a way to send data dynamically to the content inside pdfOperations same like main template?
I got to know pdfAddPageItem (https://playground.jsreport.net/w/admin/ihh7laK2) from this forum. But, It was not saving that.
template.content
<h1><%= content1 %></h1> <% pdfAddPageItem(content1) %> <div style='page-break-before: always;'></div> <h1><%= content2 %></h1> <% pdfAddPageItem(content2) %> <div style='page-break-before: always;'></div> <h1><%= content3 %></h1> <% pdfAddPageItem(content3) %>The content of merged template will be like this
<% $pdf.pages.forEach(function(pdfPage,index) { console.log(pdfPage); } %>There is no items inside even after saving

-
https://stackoverflow.com/questions/16183748/how-to-escape-html-in-node-js-ejs-view
ejs is probably escaping it, try using this<%- pdfAddPageItem(content1) -%>
