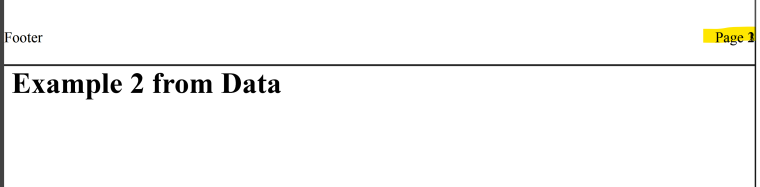
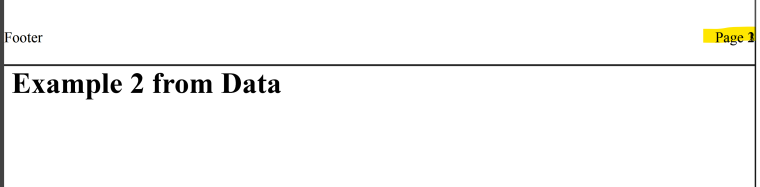
Hi. We are using JSReport Single Exe file for PDF Generation. While we are trying to add a Page Number through "Merge", it's not working as expected.
Page Numbers are overlapping over one another (Like 3 over 2 over 1).

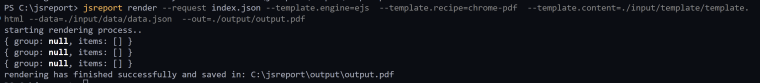
The inputs are,
COMMAND:
jsreport render --request index.json --template.engine=ejs --template.recipe=chrome-pdf --template.content=./input/template/template.html --data=./input/data/data.json --out=./output/output.pdf
index.json
{
"template": {
"engine": "ejs",
"recipe": "chrome-pdf",
"pdfOperations": [{
"type": "merge",
"template": {
"engine": "ejs",
"recipe": "chrome-pdf",
"content": "<% function getPageNumber (pageIndex) { if (pageIndex == null) {return '';} const pageNumber = pageIndex + 1;return pageNumber;} %><html> <head> <style> * { box-sizing: border-box; } html, body { margin: 0px; padding: 0px; } .main { display: flex; flex-direction: column; justify-content: space-between; width: 100%; height: 100%; } .footer { position: absolute; bottom: 0; width: 100%; padding-bottom: 20px; } </style> </head> <body> <% $pdf.pages.forEach(function(pdfPage,index) { %> <% if(index != undefined){ %> <div style='page-break-before: always;'></div> <% } %> <main class='main'> <footer class='footer'> <span style='float: left'> Footer </span> <span style='float: right'>Page <%= getPageNumber(index) %></span> </footer> </main> <% }) %> </body> </html>"
}
}]
}
}
templaet.html
<h1><%= content1 %></h1>
<div style='page-break-before: always;'></div>
<h1><%= content2 %></h1>
<div style='page-break-before: always;'></div>
<h1><%= content3 %></h1>
Thanks in advance.