change the name of the pdf file
-
I want to change the name of the pdf file dynamically.
https://playground.jsreport.net/w/anon/jtB_lL0b

-
hi @Ish-Modi
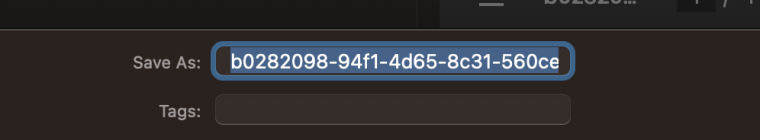
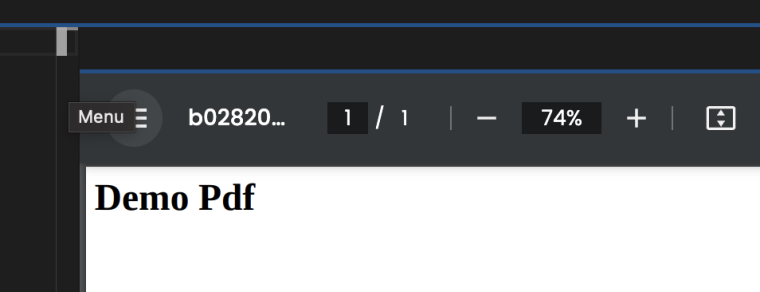
this is the dialog you get when clicking the Download from the pdf preview, right? there is no way to change it, unfortunately, the pdf preview used in the browser has this limitation, it is a standard feature of the browser that does not offer a way to customize the name (the only way to have a different name depends on how you host the pdf file and the exact url you use to serve it, in any case, there is no way to have it work dynamic name values).
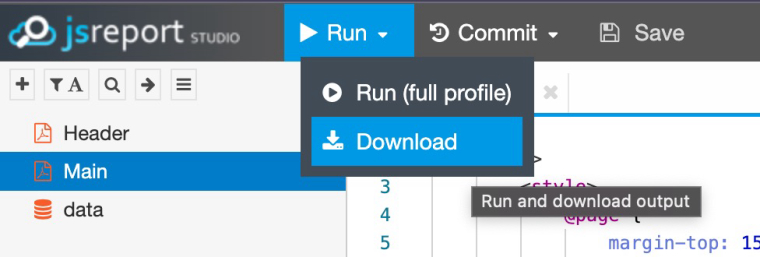
however, this only affects that button (on the browser preview), if you want to download the file you can use this button, which follows the options to customize filename

if you want to preview a pdf file from your app, i recommend to use pdfj.js which has a preview that supports customizing the download filename from the viewer
-
Hi @bjrmatos
Is there a way to handle this on the jsreport-client side?
I use 'URL.createObjectURL(blob) 'to view PDF files.
-
@Ish-Modi it all depends on the pdf viewer you use, in the studio we use the standard pdf viewer which has the limitation I described.
in your app, you don't need to use the same pdf viewer, although it is handy to let the browser handle the preview, it will have the same limitation. instead, you can check other pdf viewers which allow this customization. I think pdf.js is one of those that don't have this problem and will let you have a download button with a custom name. another solution is to add to your app a custom download button that triggers download from jsreport-client.
