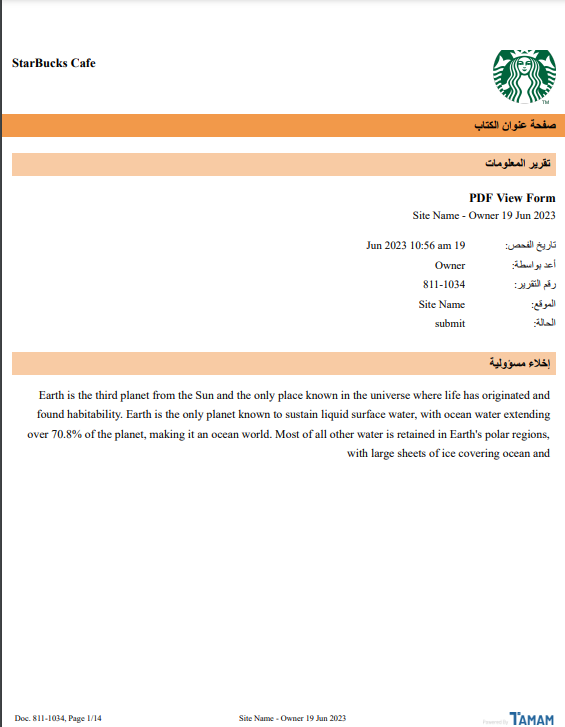
How to remove space of Header from which is added from header - footer pdf utils
-

footer is at right place and we want it in every page
but there is no content in header this Starbucks text you is coming from different file and the upper space is coming from the header i want to remove that space , i remove default style which is mention in header footer page but then footer is showing at the top of the page
-
hi @A_B-User
i think it is hard to know what is going on here, so it is better if you share a playground link with your template so we can verify if there is some way to achieve what you want
-
Hi @bjrmatos Thanks for responding, the template we make is not on Playground we have this in our local 6060
The issue is simple, that we're getting is when we add a Header footer from Pdf utils and then we want only footer content, we don't need header content, we remove the header class bit still header takes its space on every page
and if we remove <header></header> tag then the footer will show at the top of the page
As you can see in this Link https://playground.jsreport.net/w/anon/dOKnJmf_ that I commented the header tag and footer will show at the top of the page
-
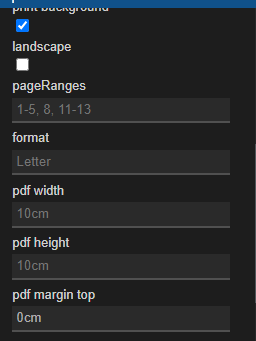
There is space because of the chrome margin in the main page.

Here with the removed top margin
https://playground.jsreport.net/w/anon/ENSALD0q
-
Done, thanks
-
This post is deleted!
-
@jan_blaha there is another issue in faced in TOC
https://playground.jsreport.net/w/anon/hA41M5eB Here is the link in which I add <br> Tag
And this is the full code
<!--
we render TOC template twice
the first in the main template - this is needed for inner pdf links
the second time it is rendered as merge operation in pdf utils - this is needed to for gettign page numbers in TOC
-->
<br></br>
<br></br>
<br></br>
<br></br>
<br></br>
<br></br>
<br></br>
{#child toc @template.recipe=html}
{{#level chapters}}
<div style='page-break-before: always;'></div>
<h1 id="{{id}}">{{title}}</h1>
<!-- pdf utils page item is used for getting page numbers in TOC template -->
{{{pdfAddPageItem id=id}}}
{{/level}}
-
I miss the question here :)
However, if you want to move the TOC a bit down, you need to do this in the TOC template.
Move thebrto thetoctemplate or apply chrome or css margin.
-
Thanks, @jan_blaha . Now Its work fine after giving a css margin TOC template
-
@jan_blaha Here is another question. Is there any way to pass the data through props in the component and get on that component in the local JS report? I go through the component template in JS report Playground and paste all template code in my local JS report code and but in the component where I am passing the data it's giving me undefined and in the template its work fine
Here is the js report template URL: https://playground.jsreport.net/w/admin/mcb0pE1a
-
@mein-Jaan This is a different kind of question. Please create a new forum topic so we can discuss it there. Please also share a playground workspace replicating the issue.

