HTML should reference our proxy servername instead of localHost
-
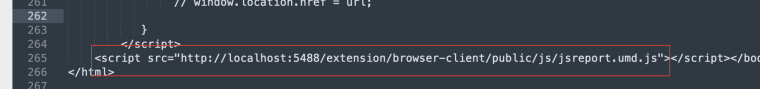
Hi all ... we have a production server that needs to render HTML and have the referring scripts properly pointing to our servername. Our proxy works fine (https://client.ourapp.net/reports), but when we render an html report that has links in it, the following is included in the output file. How do we change this to reference our proxy address above?

-
It seems you are using html-with-browser-client recipe so you likely intend to render some other reports from the html output.
This recipe links to the html output script link to the jsreport browser client hosted on the jsreport server. The link is assembled from the request's host you use when rendering the original template. When you call POST to the
http://localhost:5488/api/reportthe html page will try to link the script from thelocalhost. If you call POST tohttp://mydomainwithjsreport.net/api/report, the link will get jsreport browser client from themydomainwithjsreport.In other words, your rendering request needs to target
https://client.ourapp.net/reports/api/reportand you need to additionally configure jsreport so it knows it is hosted on subpath.
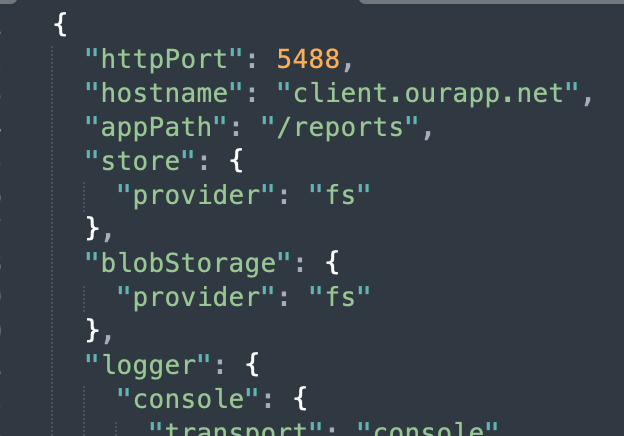
https://jsreport.net/learn/configuration#web-server"appPath": "/reports"
-
@admin ... yes, we are linking to scripts and subreports.
My scenario is directly related to this playground example, and I'm uncertain where I explicitly call the POST - https://playground.jsreport.net/w/dqueubed/evJHTFm3
Can you pinpoint that for me please?
Thanks again for all your help. It's greatly appreciated.
-
Also, this is how our config file begins ...

That looks correct, right?
-
ACTUALLY ... hold on a moment. Just found where I call the url in my node.js script.
No need to respond again ... yet.