Gotcha. Thanks so much!
dqueubed
@dqueubed
Posts made by dqueubed
-
RE: not allowed to run insecure content from ... errorposted in general forum
-
not allowed to run insecure content from ... errorposted in general forum
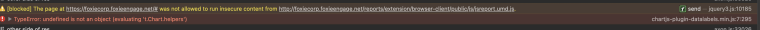
We are running JS Report behind a reverse proxy that's doing our ssl offloading and trying to click into a subreport is throwing this error. How do we get beyond this?

As always, thanks so much. -
RE: HTML should reference our proxy servername instead of localHostposted in general forum
ACTUALLY ... hold on a moment. Just found where I call the url in my node.js script.
No need to respond again ... yet.
-
RE: HTML should reference our proxy servername instead of localHostposted in general forum
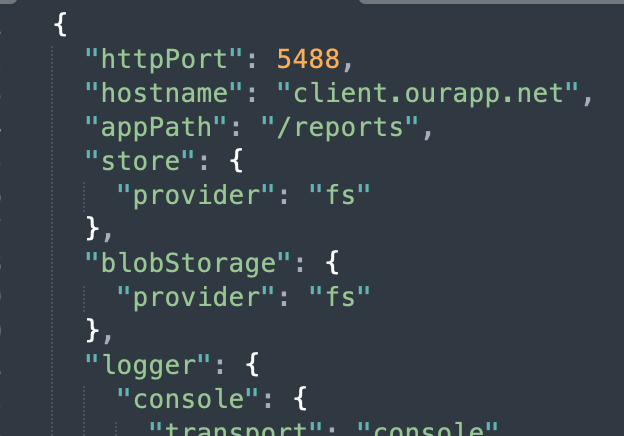
Also, this is how our config file begins ...

That looks correct, right?
-
RE: HTML should reference our proxy servername instead of localHostposted in general forum
@admin ... yes, we are linking to scripts and subreports.
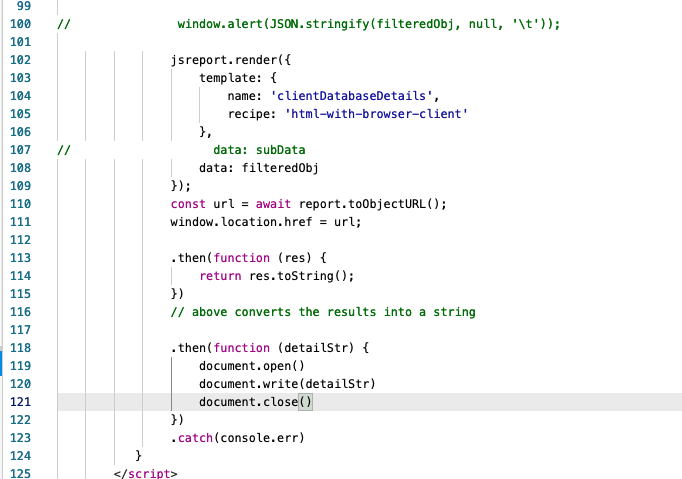
My scenario is directly related to this playground example, and I'm uncertain where I explicitly call the POST - https://playground.jsreport.net/w/dqueubed/evJHTFm3
Can you pinpoint that for me please?
Thanks again for all your help. It's greatly appreciated.
-
HTML should reference our proxy servername instead of localHostposted in general forum
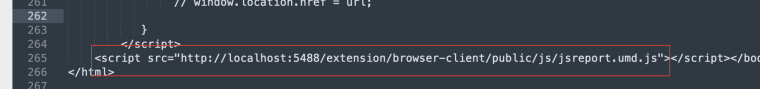
Hi all ... we have a production server that needs to render HTML and have the referring scripts properly pointing to our servername. Our proxy works fine (https://client.ourapp.net/reports), but when we render an html report that has links in it, the following is included in the output file. How do we change this to reference our proxy address above?

-
RE: onClick not firing <script> functionposted in general forum
@bjrmatos ... you're absolutely right - I'm a promises n00b. My company has made it a "standard" to stay away from promises in lieu of using standard async functions. Those decisions are way beyond my paygrade and knowledge base. All that said, you've TOTALLY saved my biscuits here and I can't begin to thank you enough.
I believe I have everything I need, at least for now <fingerz_crossed> :-)
-
RE: onClick not firing <script> functionposted in general forum
@bjrmatos ... this looks really promising, however, when I add the code to the master report the function doesn't run. I checked to see if I could find additional forum entries for report.toObjectURL() but couldn't find anything.
What does that do? What am I doing wrong? Thanks again!

-
RE: onClick not firing <script> functionposted in general forum
@bjrmatos ... one more really quick question.
I can't find information on how to implement a BACK button for a sub/child report. I've tried just using an html button with history.back(), but that doesn't work. Any suggestions?
Thanks again!
-
RE: onClick not firing <script> functionposted in general forum
Well .... THIS is embarrassing. I'm not familiar with the .then and .catch syntax and thought it was a part of the render function. My apologies for the rookie mistake and very much appreciate the quick assist. You guys are the best. Now, fingers crossed I can get my filtering to work <thumbs_up> Thanks again.