Colspan issue (wrong width)
-
Also I have the same issue with rowspan. Could you fix it as well?
-
Did the fix with colspan work for you?
We update jsreport in chunks. Not for every single update in a dependency.
We want to make sure the jsreport release is always stable and it takes us some time to test the whole package before releasing.
However we have already quite some updates accumulated so we will prepare the release soon.
You should be able to use jsreport and the new jsreport-html-to-xlsx together until then.
-
Yes, fix with colspan work for me. Thanks.
Thank you for your answer. I will wait new release.
-
Thank you for confirmation. @bjrmatos will take a look also on the rowspan issue you mentioned.
-
@Zhenya-Yurko Could you please show us what issues you have with rowspan? Show on image the expected behavior and the current one and give us a playground link? Thank you.
-
@jan_blaha , I have created example. Please review.
https://playground.jsreport.net/studio/workspace/B1HufeIAZ/2?embed=1
-
@Zhenya-Yurko thanks! i will take a look
-
-
@Zhenya-Yurko this has been fixed in jsreport-html-to-xlsx@1.4.5, just install it and you will be 👌
-
@Zhenya-Yurko Could you please verify that the rowspan issue is fixed for you? Just that we know we are good to go to release the full jsreport afterwards.
-
I have checked. Works for me. Thanks.
-
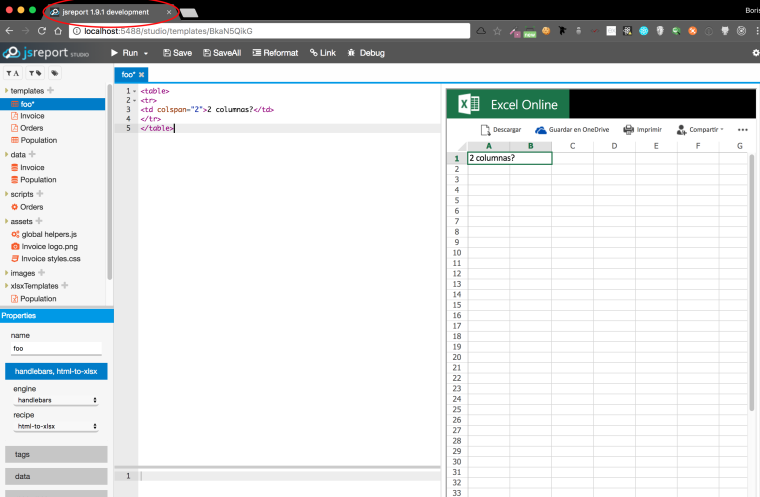
What happens with the colspan to perform dynamic tables ?, rowspan works fine but when testing with colspan it gives error
<table>
<tr>
<td colspan="2">2 columnas?</td>
</tr>
</table>Error occured - Error during rendering report: "Cannot set property 'v' of undefined"
Stak - TypeError: "Cannot set property 'v' of undefined"
at Sheet.set (/app/node_modules/msexcel-builder-extended/lib/msexcel-builder.js:333:36)
at tableToXlsx (/app/node_modules/html-to-xlsx/lib/conversion.js:127:20)
at icb (/app/node_modules/html-to-xlsx/lib/conversion.js:53:13)
at /app/node_modules/html-to-xlsx/lib/dedicatedProcessStrategy.js:35:13
at ChildProcess.exithandler (child_process.js:195:7)
at emitTwo (events.js:106:13)
at ChildProcess.emit (events.js:191:7)
at maybeClose (internal/child_process.js:891:16)
at Process.ChildProcess._handle.onexit (internal/child_process.js:226:5)
-
it works for me in latest version 1.9.1, are you sure that you're using latest version?