Any way to add page numbering to Headers and Footers in Chrome-Pdf?
-
I've tried using {#pageNum} and javascript (which worked in wkhtmltopdf I believe)
-
Solved: Page <span class="pageNumber"></span> of <span class="totalPages"></span>
-
Where do you put those? Is this a custom header/footer? Where did you find this info?
I'm trying to make a custom one with date in the footer as well as page count but didn't find something like this!
Thanks!
-
@evildmguy You need to use pdf-utils for more dynamic headers. The native one supports only page numbers.
-
i have updated the chrome-pdf docs to describe these special css classes, you can see it here now
-
Thanks for the updates!
Is this new update for the image urls out?
-
Is this new update for the image urls out?
yes
-
Where does this go?
Page <span class="pageNumber"></span> of <span class="totalPages"></span>
-
@bjrmatos
I do add page number by pdf utils on playground(https://playground.jsreport.net/w/anon/KEoSdug7) but
I am not sure how to use "Pdf utils" in my .net core solution(not asp.net) , could you please guide me?I use this config, did I missing something...
this.rs = new LocalReporting() .RunInDirectory(Path.Combine(Directory.GetCurrentDirectory(), "ReportTemplate")) .KillRunningJsReportProcesses() .UseBinary(JsReportBinary.GetBinary()) .Configure(cfg => cfg.AllowedLocalFilesAccess().FileSystemStore().BaseUrlAsWorkingDirectory()) .AsUtility() .Create();I do checked jsreport-dotnet-example-consoleapp but didn't find something like header/footer, pagenumber...
https://github.com/jsreport/jsreport-dotnet-example-consoleappone more question, is it config.json a necessary file for .net core project? almost appear in all level of folder. if yes, can I export it from the playground? how can I prepare the config.json file and when will I need to update it?
@Mark-Sullivan
this is using "Phantom pdf"
Page <span class="pageNumber"></span> of <span class="totalPages"></span>https://jsreport.net/blog/pdf-report-page-numbers
https://jsreport.net/learn/phantom-pdf
-
@KeithPoonNS You can find the example for using pdf utils from .net client here https://jsreport.net/learn/dotnet-client#pdf-utils
-
Thanks for your reply, the problem solved, I had read
https://jsreport.net/learn/dotnet-client#pdf-utils
https://github.com/jsreport/jsreport-dotnet/issues/47
https://playground.jsreport.net/w/admin/ihh7laK2
https://playground.jsreport.net/w/admin/kMI4FBmwI am exploring and testing several report engines for .net Core5, I think JasperReports is awesome, it provides so many features from basic to advance that I need.
I put the routine here for who may interest, the source was uploaded to https://github.com/KeithPoonNS/ReportEngine
program.cs
_renderRequest.Template.PdfOperations = new List<PdfOperation>() { new PdfOperation() { Type = PdfOperationType.Merge, Template = new Template { Content = _headerFileContent, Helpers = _scriptFileContent, Engine = Engine.Handlebars, Recipe = Recipe.ChromePdf } } };header.html
<!--header template content--> <html> <head> <style> * { box-sizing: border-box; } html, body { margin-top: 0cm; margin-right: 0cm; margin-bottom: 0cm; margin-left: 0cm; padding: 0px; } .header { width: 100%; padding-top: 20px; } .footer { width: 100%; padding-bottom: 20px; } </style> </head> <body> {{#each $pdf.pages}} {{#if 10}} <div style="page-break-before: always;"></div> {{/if}} <main class="main"> <header class="header"> Header from header.html </header> <footer class="footer"> <span>Page {{getPageNumber 10}} of {{getTotalPages ../$pdf.pages}}</span> <span>Page {{getPageNumber 10}} of {{getTotalPages @root.$pdf.pages}}</span> </footer> </main> {{/each}} </body> </html>
-
Hi @jan_blaha
After I changed the table html in below form (thead, tbody, tfoot)
I found the tfoot is repeating in each page, because I want to repeat and control the element in header-footer.html, could I disable that tfoot repeaing behavior? or I should always use thead, tfoot in header-footer.html, but I tested the thead will not repeat.
I checked pdf-utils docs but not see any talking about tfoot, please give some advise. thanks.
https://jsreport.net/learn/pdf-utils#merge<table cellpadding="0" cellspacing="0"> <thead> <tr class="heading"> <td> Item </td> <td> Price </td> </tr> </thead> <tbody> {{#each GeneralView}} <tr class="item"> <td> {{name}} </td> <td> $ {{price}} </td> </tr> {{/each}} </tbody> <tr class="total"> <td></td> <td> Total: ${{total GeneralView}} </td> </tr> <tfoot> <tr class="total"> <td>this is tfoot are will be repeated in each page</td> <td> Testing </td> </tr> </tfoot> </table>
-
Try style
thead {display: table-row-group;}
-
This post is deleted!
-
This post is deleted!
-

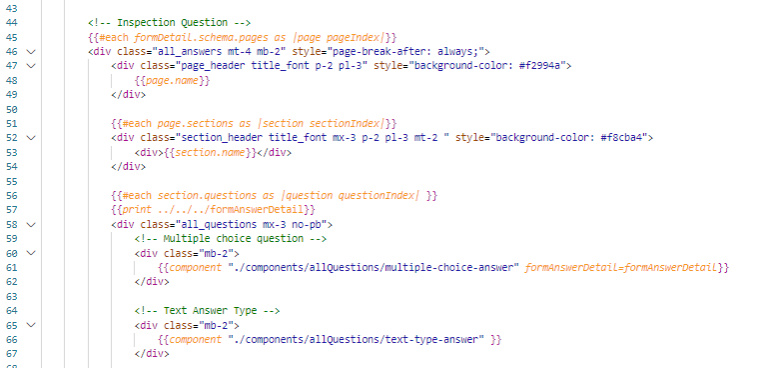
I am getting an issue you can see here in line 57 that i am getting formAnswerDetail i am consoling it, but when i pass form Answerdetail as a prop in line 61 and in that component i am consoling it it dives me undeifine, as you can see in image that i am passing formAnswerdetail simple e.g formAnswerDetail=formAnswerDetail, I am also sending it like formAnswerDetail=../../../formAnswerDetail but give same issue, also i tried other scenarios like if i send just simple prop like data="123" then also i am not getting data in that component, I think we can't pass the props when in component when it is in #each, so can you please guide me that how can i access the data in each
-
This post is deleted!

