Setting PDF page size/dimensions
-
it is mentioned here https://jsreport.net/learn/phantom-pdf#basic-settings
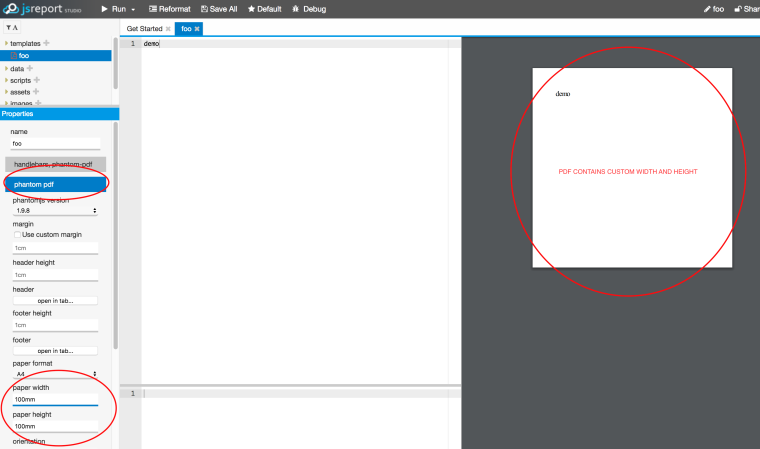
if you are rendering the report from jsreport studio the options are here:

if you are rendering the report from http api the options can be specified like this:
{ template: { ...other props here... phantom: { width: '100mm', height: '100mm' } ...other props here... } }
-
yes, like that. you can use phantom
formatoption to use a well known paper size, or specify custom paper size withwidthorheight
-
that did the trick. thanks for the quick help!
-
One more question on this. When I use the playground to test my settings, where can I find the respective styling code to copy it to my apps code?
-
hmm not sure what you mean by styling code, can you clarify?
-
when i setup the details in the sidebar of the playground. where do i find the following code to copy and paste (as an example):
footerHeight: '1cm', height: '148mm', width: '105mm' margin: { "top": "0.6cm", "left": "0.6cm", "right": "0.6cm", "bottom": "0cm" }
-
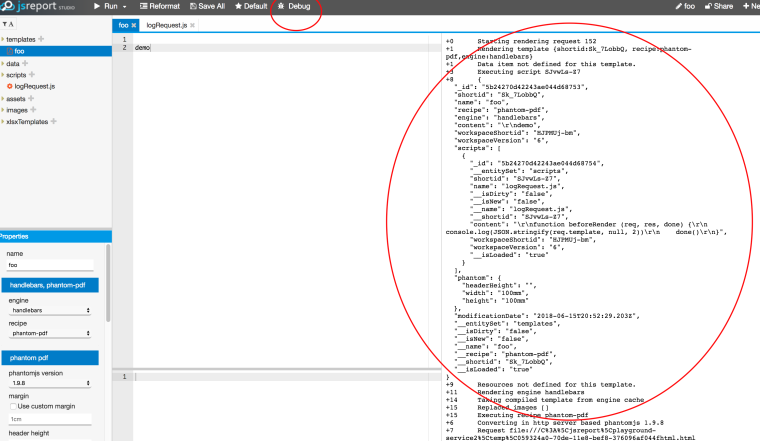
i think there is no way to get that with a simple button. however you can use something like this https://playground.jsreport.net/studio/workspace/HJPMUj-bm/6 (using a script that logs values) to inspect what is inside req.template object, you can then use "Debug" (at top) buttom from studio to get logs with values.

-
awsome, that is what i am lokking for. however, i get the following result when debugging after creating the logRequests.js:
+0 Starting rendering request 174
+2 Rendering template {shortid:ryIhC8L6l, recipe:phantom-pdf,engine:handlebars}
+3 Adding sample data HJ2pCUUTe
+4 Resources not defined for this template.
+8 Replaced assets ["Invoice styles.css","Invoice logo.png"]
+8 Rendering engine handlebars
+12 Taking compiled template from engine cache
+12 Calculating item Website design; you should see this message in debug run
+15 Replaced images []
+17 Executing recipe phantom-pdf
+17 Starting child request to render pdf footer
+18 Starting rendering request 175
+19 Rendering template {shortid:ryIhC8L6l, recipe:html,engine:handlebars}
+19 Inline data specified.
+20 Resources not defined for this template.
+21 Rendering engine handlebars
+25 Taking compiled template from engine cache
+25 Replaced images []
+26 Executing recipe html
+26 Skipping storing report.
+26 Rendering request finished 175
+26 Rendering request 175 finished in 9 ms
+13 Converting in http server based phantomjs 1.9.8
+14 Request file:///C%3A%5Cjsreport%5Cplayground-service2%5Ctemp%5C071f4d70-70df-11e8-bef8-376096af044fhtml.html
+123 phantom-pdf recipe finished with 1 pages generated
+123 Skipping storing report.
+127 Rendering request finished 174
-
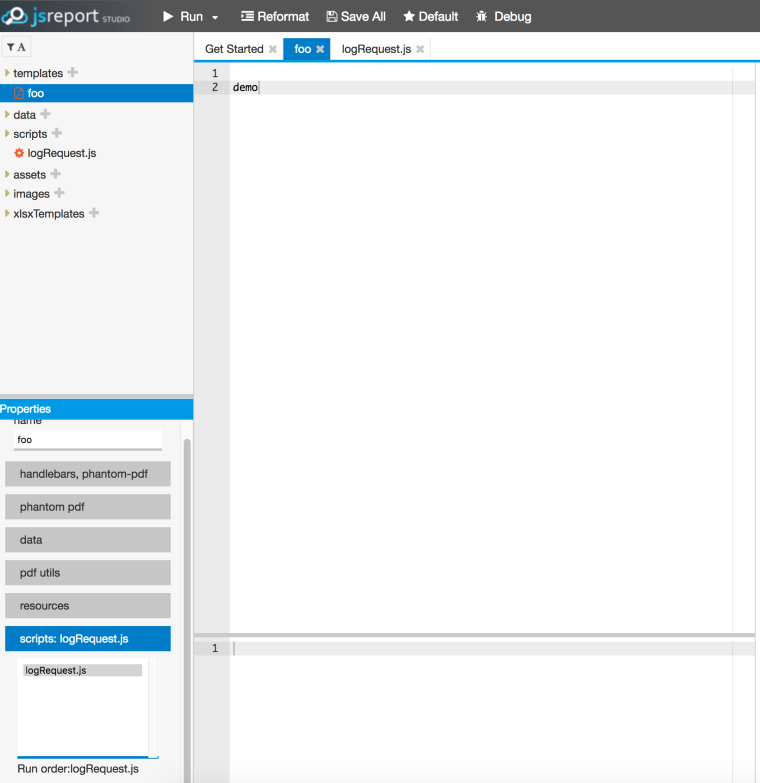
seems like you are not marking that the script should run with the template, to do that go to template side bar and in the "scripts" group select the script that should run with it.

-
cool, works. sorry for the stupid questions. i am very new to this!
-
if the value for one of the settings (ie the format "A6") should be dynamically copied from a value in the DB, can you help me to find the right syntax.
i.e.: {{:pdfSettings.noshowFormat}} --> pdfSettings being a table and Format being the respective column in the table.I tried it already as the variable has been defined but it seems not be available in the phantom arguments!?
-
sorry i'm lost here, how are you trying to render the report? from your own code sending an http request to jsreport, right? to do that you don't need no special syntax, just from your code, read from database the values and then construct an object to send to the http request. in the end you need to construct and object similar to this
{ template: { ...other props here... phantom: { width: '100mm', height: '100mm' } ...other props here... } }and send it to jsreport http api, to construct that object there is no special syntax (in the sense that you don't need a template engine to do that) because you just need to do some assignments using values from your db.
am i missing something? or are you trying to do something different than sending an http request to jsreport?
-
sorry, let me try to explain:
this is what i currently include in the API call:
phantom: {
footer:<div style="text-align:center; font-size: 6pt; font-family: 'Glober', sans-serif;">Seite {#pageNum} von {#numPages} - erstellt mit www.pododesk.de</div>,
footerHeight: '0.8cm',
height: '148mm',
width: '105mm',
margin: { "top": "0.6cm", "left": "0.6cm", "right": "0.6cm", "bottom": "0cm" }
}how can I now drag height and width from a value in my database instead of passing it on hardcoded?
-
assuming that you read your database some lines before and let's say you get the result in some variable like
dbResultsyou just need to do something like:sendApiCall({ template: { // other properties if you need.. phantom: { footer: <div style="text-align:center; font-size: 6pt; font-family: 'Glober', sans-serif;">Seite {#pageNum} von {#numPages} - erstellt mit www.pododesk.de</div>, footerHeight: '0.8cm', // dbResults contains the results of some database query you have done before height: dbResults[0].height, width: dbResults[0].width, margin: { "top": "0.6cm", "left": "0.6cm", "right": "0.6cm", "bottom": "0cm" } } } })
-
cool, this works. many THX
