Able to reference asset js files on local, but unable to reference in deployed server
-
On my local I am able to reference js files that are in my assets folder like so:
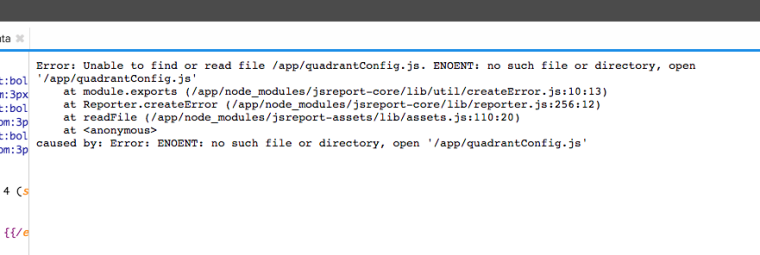
{#asset quadrantConfig.js @encoding=utf8}On the deployed server if I attempt to reference an asset in the same way (same file same structure same everything) I get this error:

Can I get some clarification as to how to make this work?
-
Also, if I reference css files from the same assets folder it works both on my local and on the server
-
I believe you have something like this in config?
"assets": { "searchOnDiskIfNotFoundInStore": true, "allowedFiles": "**/*.*" },The "assets folder" as you mention is the root of the application?
I don't think there is a reason why one file should be loaded and the second in the same folder shouldn't.
Please try to check if the file is really there with correct permissions.
-
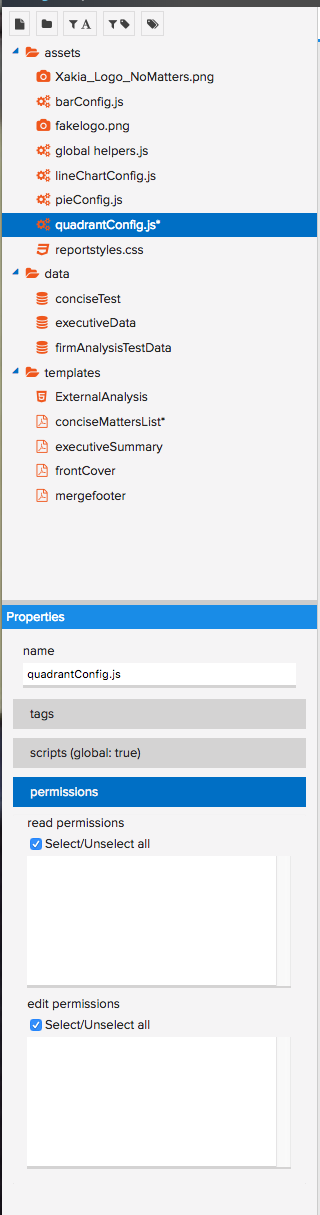
This is what I see in studio:

The js file (which returns the Unable to find or read error) is in the same folder as the css file (which works fine)
I am unable to do anything in the permissions section for this js file in the studio. What are the correct permissions and where do I add them? Is it in the main config file, the config file for the report template or the config file for the js file?
-
Ah now I see the problem on the screenshot.
The
quadrantConfig.jsin your case is not an asset but it is jsreport script.
This entity has a different purpose and can't be embedded using{#asset ...}syntax.
You need to copy its content somewhere, delete the entity, create a new one as an asset and paste the content.
-
Ok, rookie error. Thanks Jan.
