PageNumber in footer template
-
Please reflect your changes in the playground. So I can take a look
https://playground.jsreport.net/w/sarasura/i8NgLJmbPlease share also the output log from your environment (Run using debug button)
-
Hi, i did the change in playground as you said ,it is working.But it couldn't generate the page number for every pdf file ,that i fixed with writing javascript loop fn,but still when we try generate report from our application , again it is throwing timeout error for more than 15 reports....our company need more than 500 reports...is it possible?
-
There is reply button where you get the full editor for comments....

-
Hah ok .,thanks for letting me know!
Do you soln for the my issue?
-
I exported your templates from playground and imported to my local.
Now running 500 reports and I don't see a problem there.
Have you don't some changes to the default config regarding templating engines evaluation strategy?
Don't you render all the reports in parallel at once?Here is the nodejs code I used for testing, perhaps you can try the same...
const axios = require('axios') const fs = require('fs') // your sample data from caseData const data = JSON.parse(fs.readFileSync('data.json').toString()) function render () { return axios.post('http://localhost:5488/api/report', { template: { name: 'case' }, data }) } async function renderMany () { for (let i = 0; i < 500; i++) { console.log(i) await render() } } renderMany().then(() => console.log('done')).catch(console.error)
-
will the const axios = require('axios') support in aurelia framwork,since we are using aurelia framework for our application for client side?
is so can i increase the number to 1000 in renderMany() fn?
-
hi,it will work from your senario...but we are sending JSON with many records array, we need to create single report with many data (using each) in one request...which is creating timeout error again !
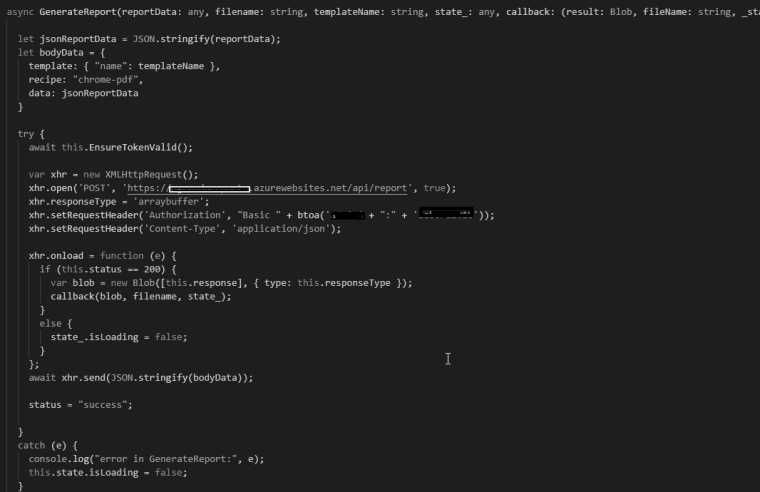
below is the js code

-
I was using the same json you provided and it did work for me.
Do you call that
GenerateReportin the loop? If yes, do you make sure that the second starts after the first is finished?
-
hi, we dont call GenerateReport in loop ...what we trying to do is sending with one request from our appln to Jsreport to generate one report (processing body template with rendering header and footer template)with more than 500 pdf pages within the specified timeframe(as you suggest..like increase max time)..
there we get timeout error!
Hope you understand my requirement!
-
Ok.
Could you please update the data you use here
https://playground.jsreport.net/w/sarasura/i8NgLJmbAnd share the timeout you get from jsreport log?
It can be timeout in pdf rendering or templating engines.
-
hi, i updated the data here
https://playground.jsreport.net/w/sarasura/i8NgLJmbhere is the error log:
Timeout Error: pdf generation not completed after 60000ms
Error: Timeout Error: pdf generation not completed after 60000ms at Timeout. (C:\Jsreport\node_modules\jsreport-chrome-pdf\lib\conversion.js:187:19) at listOnTimeout (internal/timers.js:531:17) at processTimers (internal/timers.js:475:7)+0 Starting rendering request 337 (user: null)
+3 Rendering template { name: casecard, recipe: chrome-pdf, engine: handlebars, preview: true }
+5 Inline data specified.
+5 Resources not defined for this template.
+7 Base url not specified, skipping its injection.
+12 Replaced assets ["casestyle1.css"]
+13 Rendering engine handlebars
+306 Compiled template not found in the cache, compiling
+385 Executing recipe chrome-pdf
+401 Starting child request to render pdf header
+402 Starting rendering request 338 (user: null)
+405 Rendering template { name: casecard, recipe: html, engine: handlebars, preview: true }
+407 Inline data specified.
+408 Resources not defined for this template.
+410 Base url not specified, skipping its injection.
+413 Rendering engine handlebars
+729 Compiled template not found in the cache, compiling
+745 Executing recipe html
+747 Skipping pdf utils operations because template is rendered with non-pdf recipe.
+748 Skipping storing report.
+750 Rendering request 338 finished in 348 ms
+751 Starting child request to render pdf footer
+752 Starting rendering request 339 (user: null)
+754 Rendering template { name: casecard, recipe: html, engine: handlebars, preview: true }
+755 Inline data specified.
+755 Resources not defined for this template.
+756 Base url not specified, skipping its injection.
+759 Rendering engine handlebars
+1053 Compiled template not found in the cache, compiling
+1070 Executing recipe html
+1072 Skipping pdf utils operations because template is rendered with non-pdf recipe.
+1073 Skipping storing report.
+1074 Rendering request 339 finished in 322 ms
+1423 Converting with chrome HeadlessChrome/73.0.3679.0 using dedicated-process strategy
+1806 Running chrome with params {"printBackground":false,"marginTop":"90px","marginBottom":"70px","marginRight":"30px","marginLeft":"30px","format":"","displayHeaderFooter":false,"headerTemplate":"\r\n","footerTemplate":"\r\n\r\n\r\n\r\n \r\n\r\n\r\n\r\n
\r\n
\r\n sid av \r\n
\r\n
\r\n\r\n\r\n","margin":{"top":"90px","right":"30px","bottom":"70px","left":"30px"}}
-
Thanks. I get timeouts on my desktop as well. The report is not very big, but chrome somehow performs purely for it.
I tried to remove code from your report step by step to find out what is causing chrome to fire.
It seems that the problem istabletag together with page breaks.
Please try to reimplement your code to avoid usingtabletags and use instead just div or maybe flexbox.Unfortunately, there is nothing we can do and you need to try the mentioned workaround.
