Hi,
Now its working fine, understood the way how to pass the json object
Thanks for the great support :)
Hi,
Now its working fine, understood the way how to pass the json object
Thanks for the great support :)
Hi,
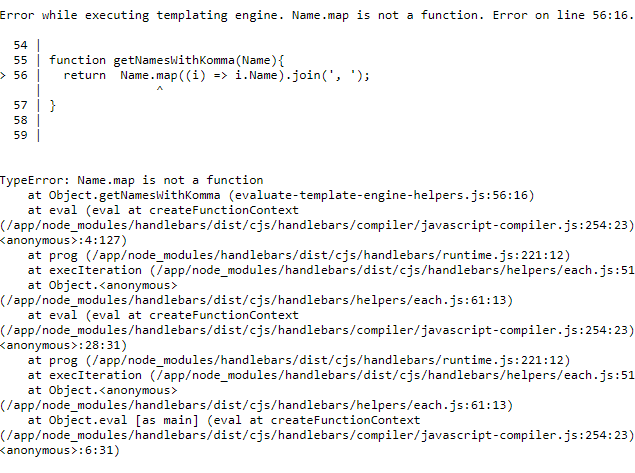
thanks for the reply, i too tried map before and also tried your code ,but below is the result!
Do i have install any thrid party helper ?

Hi,
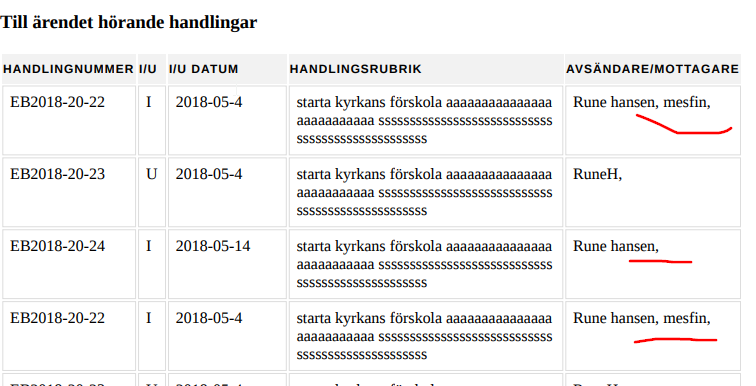
can you help me how to trim the comma ? i tried with trim method ,but jsreport says that trim is not defined as a function!

thanks in advance!
Hi, We are using azure blob storage in our case.
yes, we have the backup, but we were wondering about missing files issue ....for why and how its happening!?
did anyone came across this same missing files issues in Jsreport? if so, how to fix this?
thanks!
Hi,
we have installed jsreport in azure and we are following folder structure for each and every reports and it has many files inside each folder(css,data,template for main,header and header).The problem is alternate couple of weeks we are missing some files in every reports(folder)...it would be really great ,if you guide us to fix this missing files issue before we deploy jsreport into the production.
Thanks in advance!
hi, i updated the data here
https://playground.jsreport.net/w/sarasura/i8NgLJmb
here is the error log:
Timeout Error: pdf generation not completed after 60000ms
Error: Timeout Error: pdf generation not completed after 60000ms at Timeout. (C:\Jsreport\node_modules\jsreport-chrome-pdf\lib\conversion.js:187:19) at listOnTimeout (internal/timers.js:531:17) at processTimers (internal/timers.js:475:7)
+0 Starting rendering request 337 (user: null)
+3 Rendering template { name: casecard, recipe: chrome-pdf, engine: handlebars, preview: true }
+5 Inline data specified.
+5 Resources not defined for this template.
+7 Base url not specified, skipping its injection.
+12 Replaced assets ["casestyle1.css"]
+13 Rendering engine handlebars
+306 Compiled template not found in the cache, compiling
+385 Executing recipe chrome-pdf
+401 Starting child request to render pdf header
+402 Starting rendering request 338 (user: null)
+405 Rendering template { name: casecard, recipe: html, engine: handlebars, preview: true }
+407 Inline data specified.
+408 Resources not defined for this template.
+410 Base url not specified, skipping its injection.
+413 Rendering engine handlebars
+729 Compiled template not found in the cache, compiling
+745 Executing recipe html
+747 Skipping pdf utils operations because template is rendered with non-pdf recipe.
+748 Skipping storing report.
+750 Rendering request 338 finished in 348 ms
+751 Starting child request to render pdf footer
+752 Starting rendering request 339 (user: null)
+754 Rendering template { name: casecard, recipe: html, engine: handlebars, preview: true }
+755 Inline data specified.
+755 Resources not defined for this template.
+756 Base url not specified, skipping its injection.
+759 Rendering engine handlebars
+1053 Compiled template not found in the cache, compiling
+1070 Executing recipe html
+1072 Skipping pdf utils operations because template is rendered with non-pdf recipe.
+1073 Skipping storing report.
+1074 Rendering request 339 finished in 322 ms
+1423 Converting with chrome HeadlessChrome/73.0.3679.0 using dedicated-process strategy
+1806 Running chrome with params {"printBackground":false,"marginTop":"90px","marginBottom":"70px","marginRight":"30px","marginLeft":"30px","format":"","displayHeaderFooter":false,"headerTemplate":"\r\n","footerTemplate":"\r\n\r\n\r\n\r\n \r\n\r\n\r\n\r\n
\r\n
\r\n sid av \r\n
\r\n
\r\n\r\n\r\n","margin":{"top":"90px","right":"30px","bottom":"70px","left":"30px"}}
hi, we dont call GenerateReport in loop ...what we trying to do is sending with one request from our appln to Jsreport to generate one report (processing body template with rendering header and footer template)with more than 500 pdf pages within the specified timeframe(as you suggest..like increase max time)..
there we get timeout error!
Hope you understand my requirement!
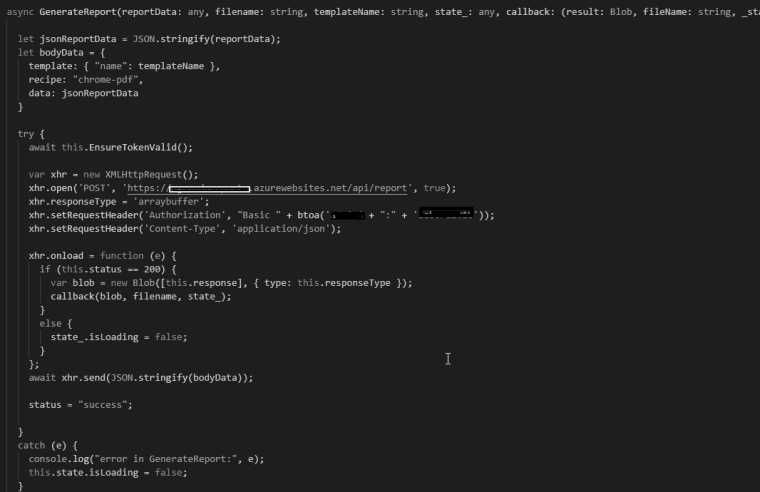
hi,it will work from your senario...but we are sending JSON with many records array, we need to create single report with many data (using each) in one request...which is creating timeout error again !
below is the js code

will the const axios = require('axios') support in aurelia framwork,since we are using aurelia framework for our application for client side?
is so can i increase the number to 1000 in renderMany() fn?