Getting jsreport implemented in an existing production environment.
-
I am new to jsreport and don't see much documentation for setting up and using jsreport for anything not being developed using the jsreport studio. I have installed, initialized, and configured jsreport on my server (NOT local). I see the server.js file and the corresponding configuration files and I have read seemingly every bit of documentation that I think pertains to my issue.
Ultimately I am simply trying to use jsreport in any one of my .js files to render reports through jsreport-browser-client-dist.
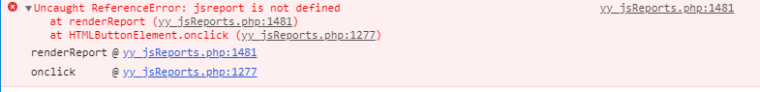
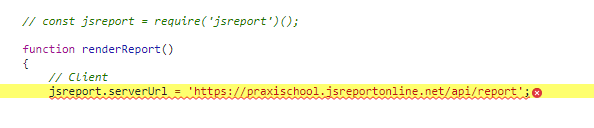
I am basically trying to get the following line of code to not give a "jsreport is not defined" error
"jsreport.serverUrl = 'https://xxxxxxx.jsreportonline.net/api/report';"Additionally, since this will all occur in the browser I can't require('jsreport') without getting a "require is not defined" error.
Any actual code examples that are implementing jsreport into their program not using the studio would be really helpful!
-
For some reason it said I didn't have permission to add pictures to the actual post. So here is this.


-
I'm new to this too. What language is your client app written in?
-
PHP
-
I see this: https://forum.jsreport.net/topic/895/php-application which says to just use the API. I'm wondering how the stand-alone JS file relates to using the API. Are both required? Does an API call return everything necessary to display the report?
It doesn't look like there's any good documentation for php. I'm struggling myself and I'm just trying to integrate with Node/Express, which should be easy. It's not. And if the creators aren't interested in helping new users, then I have no choice but to take my company's money elsewhere. Which is too bad since this was my first choice. It seems this product is geared heavily to be a stand-alone product, which isn't what I need. We already have Tableau and other reporting products for that.
My application already has database connections and queries defined and also data models and other things I was hoping to leverage using jsreport. It appears I can't do that since the creator tells me that even though it runs with my app, it is a completely separate entity, ignorant of my main application. I may as well just send people off to Tableau. :(
So if your aim is anything like mine, then it won't work. If, however, you don't mind setting up your database connection and queries in jsreport and only need to display output, you probably have a chance. Sorry I'm no help.
-
I am new to jsreport and don't see much documentation for setting up and using jsreport for anything not being developed using the jsreport studio. I have installed, initialized, and configured jsreport on my server (NOT local). I see the server.js file and the corresponding configuration files and I have read seemingly every bit of documentation that I think pertains to my issue.
i'm a bit confused, when you say
don't see much documentation for setting up and using jsreport for anything not being developed using the jsreport studiomakes me think that you want to create your template files manually, or basically send the whole template content in the request. is that right? if that is true i don't understand what was the problem when you tried it locally, in what part you got stuck? you should be able to use the http api normally if you don't want the studio, there you can specify the whole template if you want in the http body, the docs include some code examples about how to prepare your http body for the request.Ultimately I am simply trying to use jsreport in any one of my .js files to render reports through jsreport-browser-client-dist.
I am basically trying to get the following line of code to not give a "jsreport is not defined" error
"jsreport.serverUrl = 'https://xxxxxxx.jsreportonline.net/api/report';"
Additionally, since this will all occur in the browser I can't require('jsreport') without getting a "require is not defined" error.now you are trying jsreportonline..
probably you got"require is not defined"because it depends how the web page that you are using for testing was defined. there are lot of ways to do web development but we provide a solution for those.looks like your are trying to use
requirewhen your web page is not using any bundler like webpack or browserify, that is why you getrequire is not defined, also in case that some day you do use a bundler, then the right require call should berequire('jsreport-browser-client-dist')that gives you the browser SDK.i will assume that your page is just loading the jsreport-browser-client-dist in a script tag, with that in mind here is an example using it https://codesandbox.io/s/happy-raman-jgymq just make sure to fill these credentials when you try it in your page
var joUsername = ""; var joPassword = "";
