Chain scripts, passing data from one to the next - or something
-
I have the following template:
<html> <head> <meta content="text/html; charset=utf-8" http-equiv="Content-Type"> <style> {#asset ../PatHeader.css @encoding=utf8} </style> <script type="text/javascript"> var reportName = 'Active Antibiotics'; </script> </head> <body> <h1>{{reportName}}</h1> {{#each patients}} <div style="margin-bottom: 10px; width: 900px;"> <div style="margin-left: 10px; margin-right: 10px; font-size: 12px;"> {#child ../PatientHeader @data.currentPatient$={{{childTemplateSerializeData ./this}}} } </div> </div> <div> new stuff here </div> {{/each}} </body> </html>A script is called that gets patients and some additional data in order to fill out a header. This will be used in all reports that I'll be making. I would like to pull in another script, using at least the patient IDs of the first script in the WHERE clause of the second to pull in the additional data that will be specific to the report (and put it where I've added the words "New stuff here". I see that I can simply add more scripts to the scripts section of a report template, but how can I pass data from one script to another script and ensure that the first finishes before the second begins in a modular way like I described?
-
you can just use the
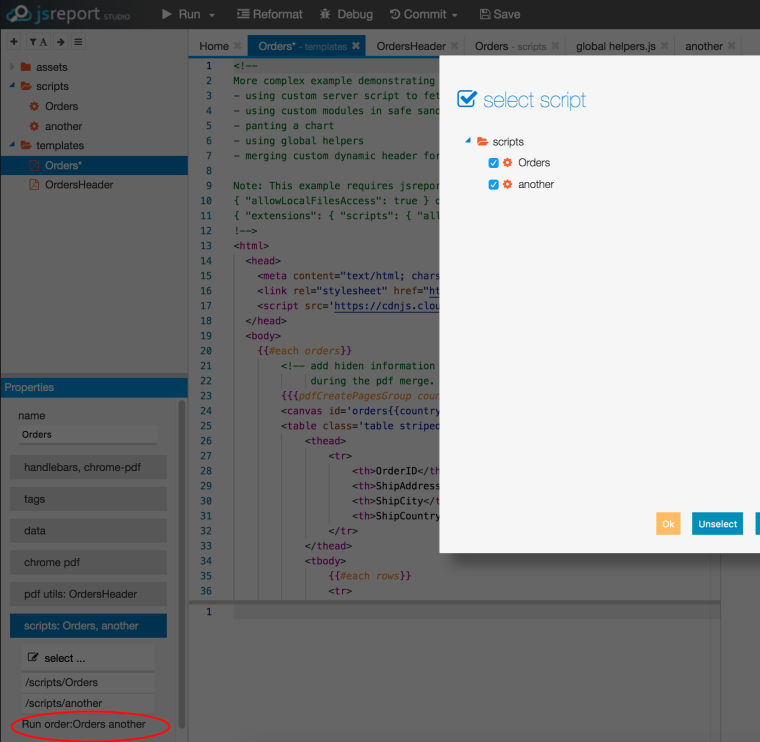
reqobject that is available in the parameters of the script, it is an object so you can put there some values and those values will be available for the next scripts of the template, scripts runs sequentially (one by one) so you only need to define the order that you want when assigning the scripts to the template.
first script
function beforeRender (req) { // after all the work you have done you can set some property in req.data req.data.sharedIds = ids }the second script
function beforeRender (req) { // req.data.sharedIds should be available here, so you can use it console.log(req.data.sharedIds) }
-
Awesome. Thanks. I'll try it out.
