How Data rendering to jsreport?
-
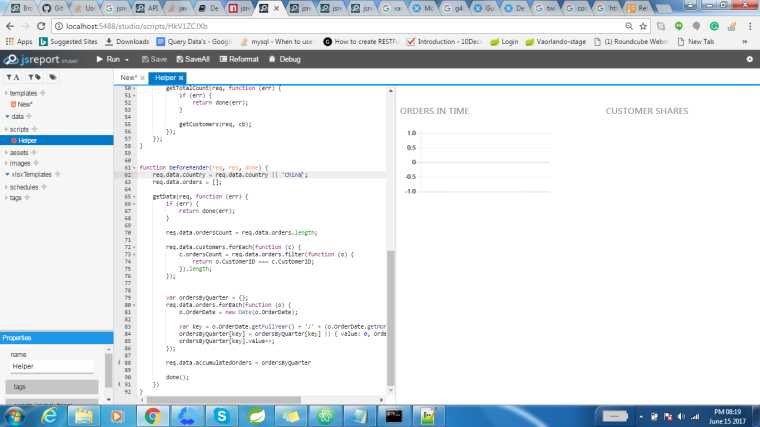
I would like to know how Data come to jsreport . I saw the script file and understand
that how data displayed in the jsreport , however I don't know where actually data is rendering from. I need to change the country name like 'France ' into China . I tried to change it but after changed I lost graph's visual data because of condition in that beforeRender function. So please, anyone help me .function beforeRender(req, res, done) { req.data.country = req.data.country || 'France'; req.data.orders = []; getData(req, function (err) { if (err) { return done(err); } req.data.ordersCount = req.data.orders.length; req.data.customers.forEach(function (c) { c.ordersCount = req.data.orders.filter(function (o) { return o.CustomerID === c.CustomerID; }).length; }); var ordersByQuarter = {}; req.data.orders.forEach(function (o) { o.OrderDate = new Date(o.OrderDate); var key = o.OrderDate.getFullYear() + '/' + (o.OrderDate.getMonth() + 1); ordersByQuarter[key] = ordersByQuarter[key] || { value: 0, orderDate: o.OrderDate }; ordersByQuarter[key].value++; }); req.data.accumulatedOrders = ordersByQuarter done(); })}After changed country name

-
Data is sent to jsreport in two ways:
- you can pass it in HTTP's request payload (
dataproperty) when rendering reports with the jsreport HTTP API - when using jsreport-studio you can create
datafiles and use it with your templates in order to populatereq.datawith some sample data while you are developing the report
but it seems like your example is not using any data file and it is actually fetching data from elsewhere, take a look in
getDatafunction, i can't see the source of yourgetDatafunction so i assume that it is fetching data from another server and use it to fillreq.data.also to provide help to you more quickly try to upload a fully working example in the playground
- you can pass it in HTTP's request payload (
-
Thank you so much !!

