Chrome-PDF template containing table with rowspan
-
Hi,
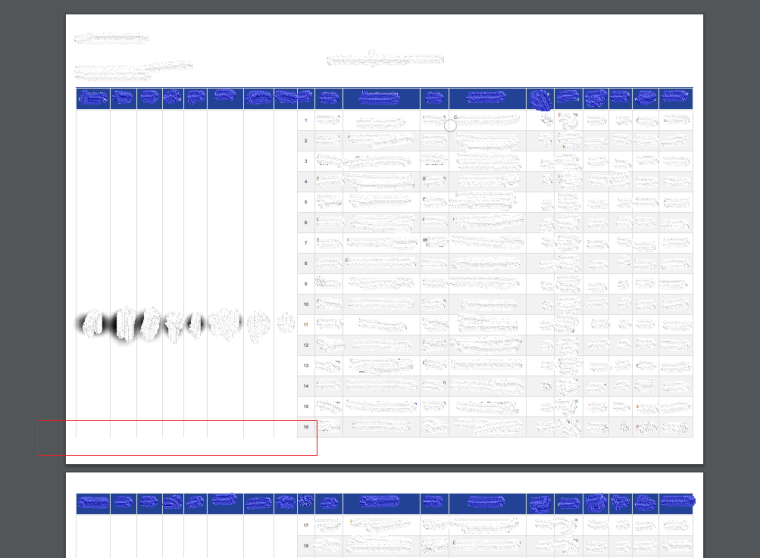
I have a chrome-pdf template that outputs a table with grouped data (td rows marked with rowspan). My problem is that the table is not "closed" at the end of each page for columns with grouped data (!!!check red rectangle!!!)

I've tried some css tricks like { page-break-inside: avoid !important; }...
I've tried also multiple html-to-pdf recipes but without any luck.Do you know if there is a way to "close" the columns table at the end of the page?
Thanks,
Andrew
-
Hi! hmm i don't have a good trick for this. or at least if there is something that can be done, it is better if it is shared on the playground so we can change and test it quickly, if you are fine with that you can share your template in the playground with some dummy data that replicates the issue and then we can take a look if there is some kind of css trick or option that can be apllied
-
Hi,
I've created a simple template that simulates this issue: https://playground.jsreport.net/w/miclausandrei/f9wkNJHF
Thanks in advance!
-
ah i see, thanks for the simplified example. unfortunately, i don't know a proper fix to this, it looks like chrome just brokes the layout when there is cell with rowspan that passes page boundaries. if you find something let us know, this looks like a common issue when using tables, i will also keep searching if there is some kind of css trick for this
