How to use custom font ?
-
How to use custom font ?
I run jsreport in node.js , how can I embed custom font in my pdf?
-
hi! if you are using the phantom-pdf recipe then the answer is in the documentation, you will see a link to a step-to-step tutorial
-
@bjrmatos Yes, I have read the guide, but still can't get my own font embedded in my project. I found that the tutorial about how to add the asset is using 'jsreport studio' as example, but I can't figure out a way how to add my font as asset in my local server.
-

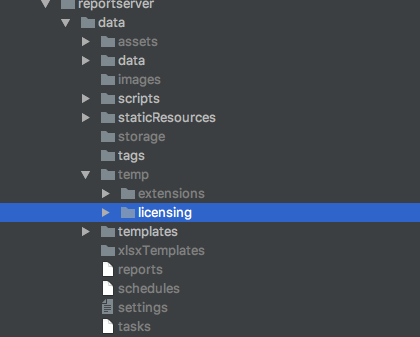
This is the directory tree of my project, the problem is I don't know how to add the font file as a assets.
-

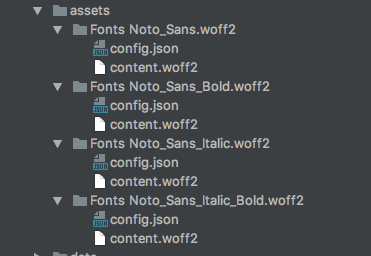
^This is what I have in my 'assets' folder
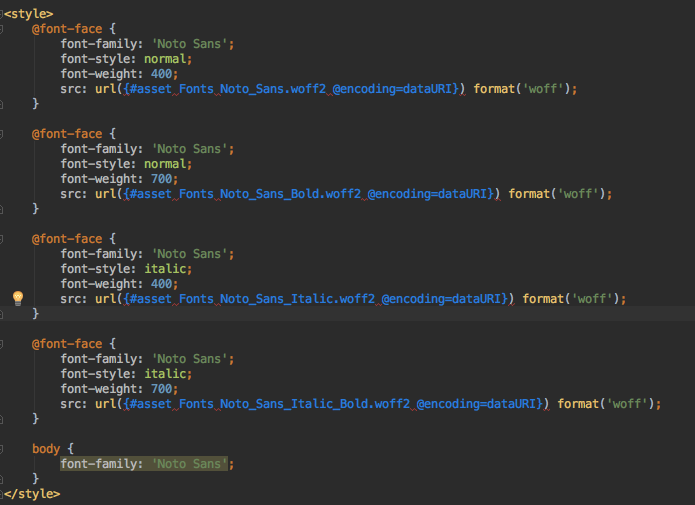
This is how I use the fonts in my template.This works fine in my Mac, but the font won't render correctly in windows.
-
hmm i don't see anything bad, can you please create your example here https://playground.jsreport.net/ ? if it works in OSX and not in Windows it makes me think that maybe the woff format of that font is not recognized properly in windows, maybe you can try to apply another font just to test if you have the same problems with another font.
-
Hi @bjrmatos here is my example: https://playground.jsreport.net/studio/workspace/SyUrRILTg/1930
I added the woff2 font as asset but it seem that the font is not in use. The PDF is still uses the default font.
-
It seems to me that font, at least in playground, is actually used. Check the recipe html vs pdf, it looks the same.
-
Hi @jan_blaha, as I have posted in the playground example, the font is not exactly the same with the font "Noto Sans" in Google Fonts.
And I finally find out that the '.woff2' font is not well supported, I changed to use '.ttf' font and it works fine.
-
plz explain jsreport fonts working different my locale code and server code font sizes are increasing in server side

