global javascript file and handlebar helpers
-
you can try something like this (using a jsreport script), it will work as long as you only use stored templates (and not inline template content) when doing requests to jsreport.
-
Well, at least I think I have learned enough to help you help me! I hope.
https://playground.jsreport.net/studio/workspace/HkHqEFkDf/15
If you run ShortIdSource report, I want "SJLLrPlvf" the id of ShortIdSource, to appear in the quotes at Value in Header: "" line.
I want to pass the id of ShortIdSource to reportHeader. How do I do that?
Thanks for your patience!
-
here is updated code https://playground.jsreport.net/studio/workspace/HkHqEFkDf/22
header will receive the shortid of parent template in
parentTemplateShortId
-
That worked! Thanks a lot!
-
Okay, now I"m confused. Five reports later or so, and now this isn't working for me???
And it doesn't seem to be working in the playground anymore?
https://playground.jsreport.net/studio/workspace/HkHqEFkDf/35
What did I mess up this time?
Thanks!
-
And to be more specific, I have created two reports that have the same properties but one works and the other doesn't. As soon as I remove the PDF header, where the script runs, the second one runs fine.

-
hi! take a deep look at my original example https://playground.jsreport.net/studio/workspace/HkHqEFkDf/22
in your playground:
-
you are using two scripts with the same logic in "ShortIdSource" template, try to avoid that because it can cause confusion to you, you just need the "shorttId" script.
-
in your "reportHeader" template you are using
{{req.data.templateShortId}}, it should be just{{parentTemplateShortId}}
i have updated your playground link with working version
-
-
Thanks for the reply! I did know about the two scripts doing similar things. It was my attempt at something.
I'm not sure what happened or changed but come yesterday morning, everything worked. I don't know why. If I do figure it out, I will post what I find here.
Thanks again!
-
This thread is so old and no longer relevant and solution needs to be updated.
I've tried the following; but it's throwing error:

And there's no "assets" folder, there's assets in each folder.
-
@bjrmatos any solution? I am repeating myself for a lot of functions, does the module.export should work for these registered helpers?
-
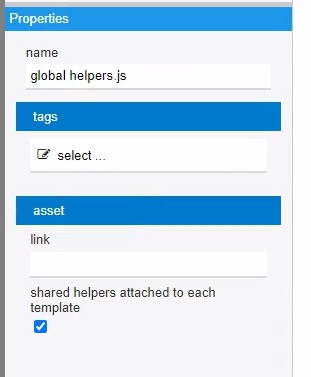
@Samerkassem I had the same problem. My solution was to add
global helpers.jsas asset, not as script and activate "shared helpers attached to each template".