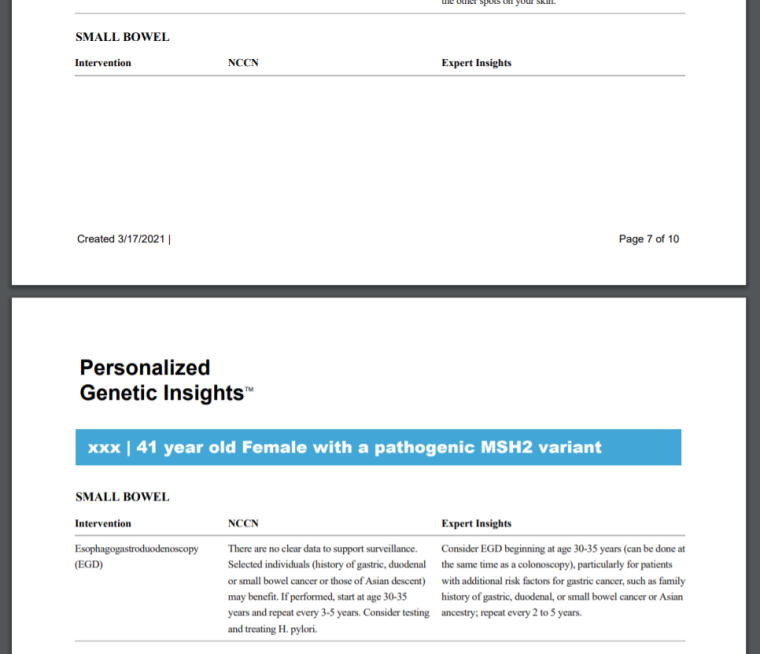
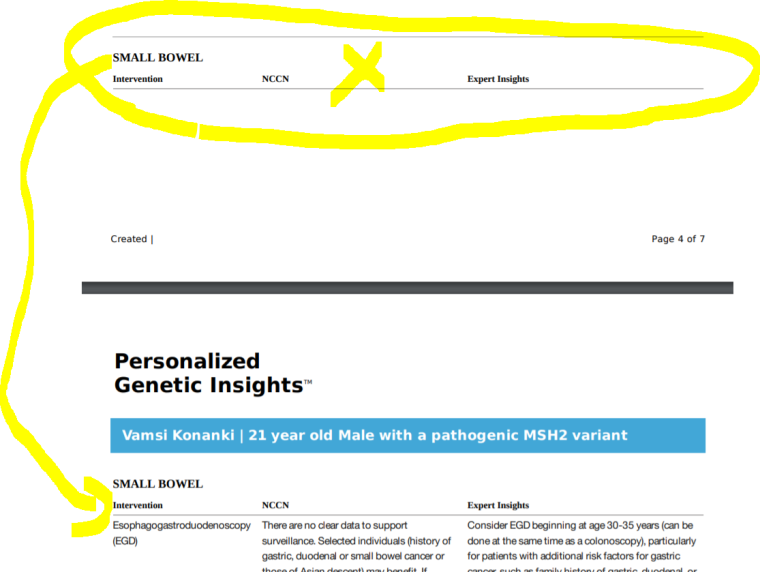
Table header displaying at the end of page
-
Hi Team,
I'm trying to display array of data (12 records) in a table with header and body, few times based on the content thead only displayed at the end of page(n) and some time thead overlapping on page starting.
I have added code to playground, could you please help me out.
and for reference I'm attaching the image as well.

Thanks in advance,
Vamsi K
-
Hi,
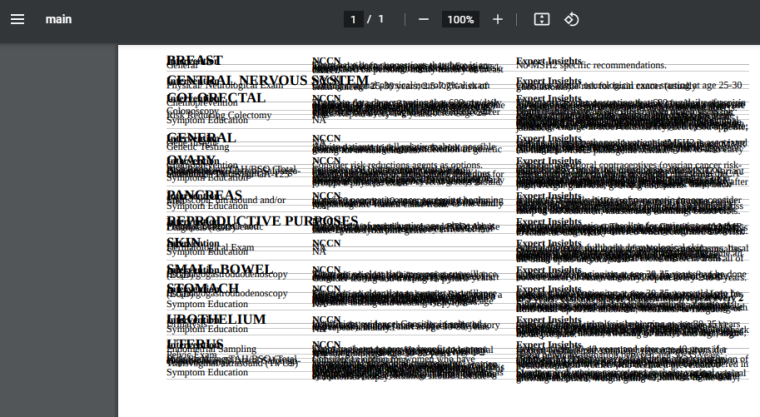
the template in the playground produce some strange output, this is correct?
Haven't you forgot to save?
-
Hi @jan_blaha ,
Sorry, I forgot to add styles and configurations.
Could you please check now.
Thanks,
Vamsi K
-
The problem is likely described here, please check it out.
https://jsreport.net/learn/chrome-pdf#troubleshootingtables with long content expand across multiple pages as needed, and if you have table headers/footer those will be replicated in each page which the table's content is present. however the headers/footers replicated in each page don't leave any kind of space by default, this result in having weird layout issues in which header content overlaps rows in other pages. The solution for this is to add the needed space (represented as padding) in an empty header/footer cell to properly separate the content that is split across pages. There is also issue with the borders when content is large, the solution for this is to not use border-spacing: collapse which does not work properly when content is split across pages. An example of both cases and solutions is available here
Check primarily the mentioned example https://playground.jsreport.net/w/admin/wsa4boBl
If you have questions, @bjrmatos26 should be able to help.
-
Thanks @jan_blaha.
Hi @bjrmatos26 ,
I just modified the example playground, Issue still exists, is there any way we can fix header split issue.
Thanks in advance,
Vamsi K
-
i have modified the linked playground, and it seems that adding this class to the table works ok.
.unbreakable { page-break-inside: avoid !important; }here is the updated playground
-
Hi @bjrmatos ,
I tried this solution but it gives lot's of space if table content is too large, and the pages are increasing due to that.
here it is Table with large content
Could you please check this by removing and adding style you mentioned.
Thanks,
Vamsi K
-
@VamsiKonanki as you probably know, when you use the
page-break-inside: avoidyou are telling the browser engine to not put content in the page if it is going to make it overflow to the next page, so you are relaying on the browser to do the calculation to decide the split points.i see that removing the
page-break-inside: avoidresults in 6 pages, and with it you get 7 pages, it is important to know that when you use thepage-break-inside: avoidthe layout measures a bit defensive so even if it may look some content can be still part of a page it ends not being inside because chrome considers other space properties like margin, etc in the calculation.i see you have in your styles this part:
p { margin-top: 0px; margin-bottom: 10px; line-height: 1.5em; font-size: 16px; letter-spacing: -0.02em; }what matter here is this
margin-bottom: 10px;, if you change that tomargin-bottom: 6px;you get 6 pages again, and if you change it tomargin-bottom: 1px;you get 5 pages and a layout that it is more contained (not spreaded), i think it makes sense to just tweak the margin values a bit to get the desired layout you want.
-
Hi @bjrmatos,
Yes, I understand that, but based on the design I can apply the margin/padding to match the design.
What I'm expecting:
- I just want to show the header along with at least 1 table row content.
- If the first table row content doesn't fit at the bottom of the page show it on next page along with header and content.
- I don't want to break the table row into two page.
Note: header breaking issue is still exists on my latest code.
Steps to reproduce:
- Add padding to div above table.
- Try to add and remove content in "MutationExpertInsights" array inside Data Json.

-
@VamsiKonanki hmm I tried to search for a different approach but I'm afraid that I don't know other way to make it work as you expect, it is hard to decide the exact split point in these cases, it is random, and the only thing that I know it works it is putting the
page-break-inside: avoidin the table, which has the downside of leaving too much space if the content is not going to fit completely
-

