Setting @page properties
-
Hello,
I am developing a pdf report using JSReport.
I came across a problem, where I'm using pdf-utils for merge header and footer.
I'm using @page css to assign top margin to pages, to fit the header.@page { margin-top: 300px; margin-bottom: 30px; }However, when I reached the last page, I removed the header, as it is a signature page and should not present the header like the other pages.
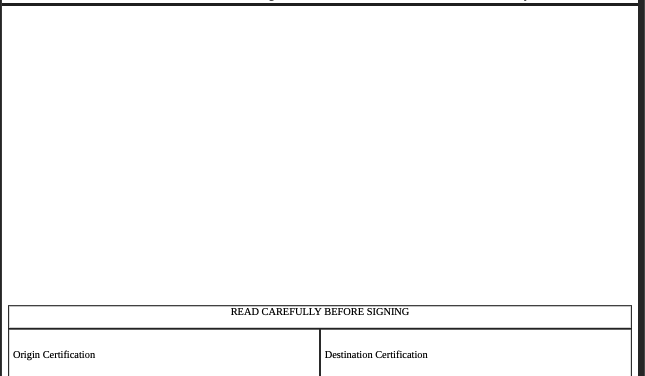
The problem is that the property @page is also affecting this page, leaving a blank space (as shown in the image below), space that would be where the header would appear.
My question: is there any way to change the @page property on specific pages? To be more exact, on the last page and remove this blank?(Image representing my problem)

-
I'm afraid the margin can't be set to just a specific page.
Maybe you can append the last page with a signature as an extra template using pdf utils append?
-
Hi jan_blaha.
I made an attempt to add the single signature page via pdf-utils and it was satisfactory! The margin did not affect her, as was desired.
However, I got a new problem. Apparently, I'm not able to use some css properties, like the flex display for example, to keep two "div" side by side.
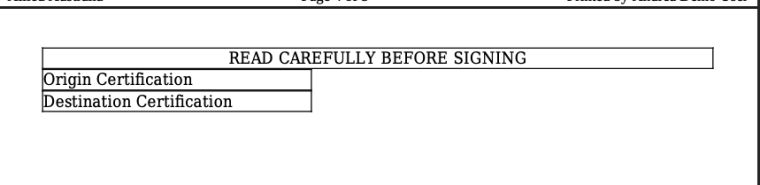
I am using the following code:<div style="display: flex; flex-direction: row"> <div style="width: 40%; border: 1px solid black;"> <span>Origin Certification</span> </div> <div style="width: 40%; border: 1px solid black;"> <span>Destination Certification</span> </div> </div>I also tried to insert an html and body tag, but it didn't affect it at all.
I researched the pdf-utils operation Append to see if I found anything, but nothing related to this problem.
In the generated PDF file, it looks like this:

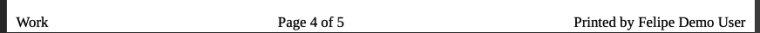
I also noticed that the footer of the page added via pdf-utils, cut the lower right corner compared to the other pages normally generated
Footer generated on the signature page

Footer generated on the normal page

-
Please share a minimal playground demo so we can take a look.
https://playground.jsreport.net/
-
i think i have resolved this via email, adding the resolution here just to close the question
your main template is using chrome-pdf, but the page you are appending is using the phantom-pdf recipe, which does not support flexbox and also has other default for the size of pdf page (it is A4 by default), the header/footer you have uses chrome-pdf recipe which has another different page size (i think it is size of Letter page as default in chrome), so when you merge page from chrome with page from phantom-pdf you see that mismatch in the end result.
if I just change the recipe of your inventory-signature.htm to chrome-pdf everything works as expected. (because chrome supports flexbox and it produces the same pdf page size as your other pages)

