Pagination in table data spanning multiple pages
-
I am currently evaluating jsreport as an option for our new enterprise reporting platform. I have set up jsreport on an Azure VM. We currently use Crystal Reports. Many (most, actually) of our existing reports are essentially just large tabular data dumps. Admittingly, I am not a strong front-end developer so I am hoping that someone might be able to help steer me in the right direction here.
It is a hard business requirement that our reports cannot split data across pages. There is also a soft business requirement that table headers be displayed on every page.
I have set up a report template as a very basic data dump into a table. I fed in enough sample data to span 3 pages. I followed some samples for creating a header, which fundamentally seems to be working (it is just "Page: {{$pdf.pageNumber}} / {{$pdf.pages.length}}"). I've got 2 issues that I can't seem to figure out:
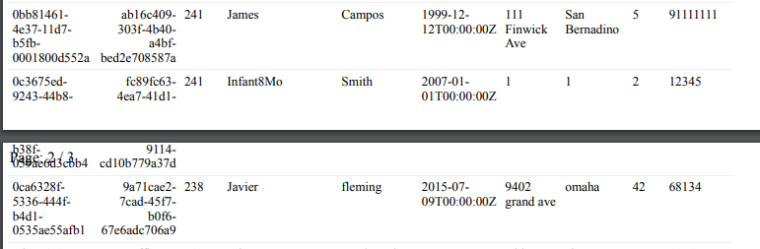
1 - As the data moves onto page 2 and page 3, it overlays the header. I've tried every configure option for the pdf util, but can't get the desired results.
2 - The record is getting split; half of the prior page and half on the next page. I'm not sure how to tell it to not split records across pages.Both of the above are seen in this following screenshot.

Would anyone mind giving me some direction on this? I am really liking what I see with jsreports and this is the last piece of my evaluation to make before I can recommend the switch to the executives.
-
can you share this problem on playground? i would like to check the entities you are using and probably i can find some easy solution to your problem. open playground, and prepare the entities, save them and then share the playground url link (or click "Share" button to get the link) back here.
easy way to prepare the entities on the playground is that you first export the entities of your jsreport installation, and then take the zip file generated and import it on the playground website.
-
Thank you bjrmatos. Here is the url for the playground:
https://playground.jsreport.net/w/fmjnax/m0_8xtNY
-
ok i 've checked your code and the main problem i found is that your "child-template" was using multiple
<br>elements at the beginning of the content to mimic top spacing, you probably noticed that if you don't do this, the header on first page was merged at the same position that the table content was starting, your solution with<br>is not good enough because it does not work for the rest of pages, as you noticed, you have the problem starting from page 2 and so on.turns out there is a better solution for this, and it is to use "margin top" property of "chrome-pdf" properties, using that correctly defines that the pdf page should reserve some space at the top, this reserved space is handy for when you use pdf-utils merge to create headers. a demo of your example using "margin top" is available here.
a second thing i noticed was that you were using pdf-utils in a way that it is not optimized (you were using the "render for every page" option), for your specific case there is an option that gives you more performance and that is the "merge whole document" option, this option requires some minor tweaks to your "child-header" template and it is easy to do it for this case, i've do it which you can see here, using that the render time goes from 3600ms (original) to 1800ms, 50% speed improvements by just changing some lines, this optimization is even more important when you have more pages.
small advice: i noticed that you were using tables in some parts to design layout (for example for the "Child Report Details" title), this is not really bad but as you probably know you have the full power of css on the template, this means that you can use css flexbox easily if you want to create specific layouts, this is just a tip, as from my experience designing with tables will make your life to be hard when you need to design a complex report
hope this information can help you.
-
Ah, that's awesome, thank you bjrmatos! I'm sure our front-end devs won't have the same problems I do/did, but there is still a learning curve (as expected).For my evaluation, I wasn't really concerned at all with the display as I knew we had the full power of css inherently so I just went with a table dump. The Stock Report Showcase is really what caught my eye at first glance. Such a beautiful report example that showed me all I needed to see in terms of what we can do visually! I also purposely used larger data objects than the report actually used just to see how it would handle it and perform. The performance was already good enough with my ugly example, but with your tweaks, it's even better. It's good to know that, with the right knowledge, we can tune our reports.
I really appreciate your help!!
