How to pass the BeforeRender a parameter coming from the front (AngularJS)
-
Hello my friends,
I'm new at JsReport and I'm trying to implement using AngularJS. My question is how to send parameters so that the BeforeRender script receives and sends to my REST API. Below is how my codes are.
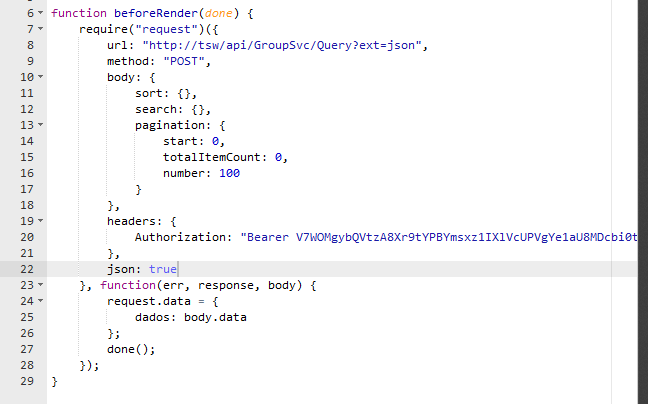
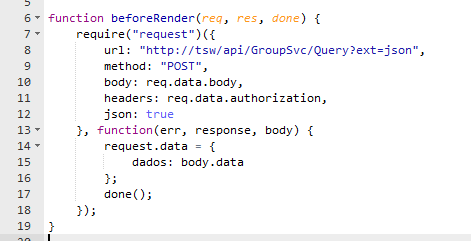
My beforeRender() script

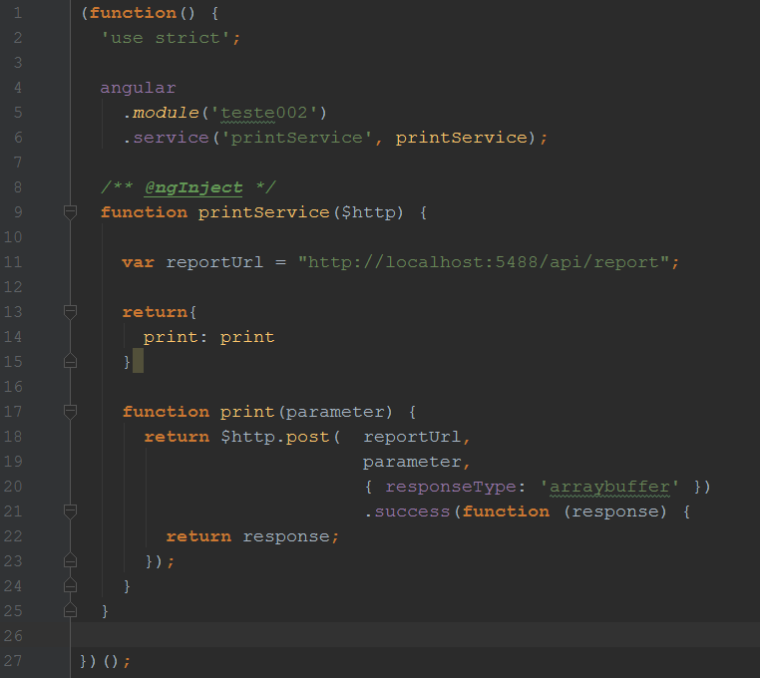
My Service

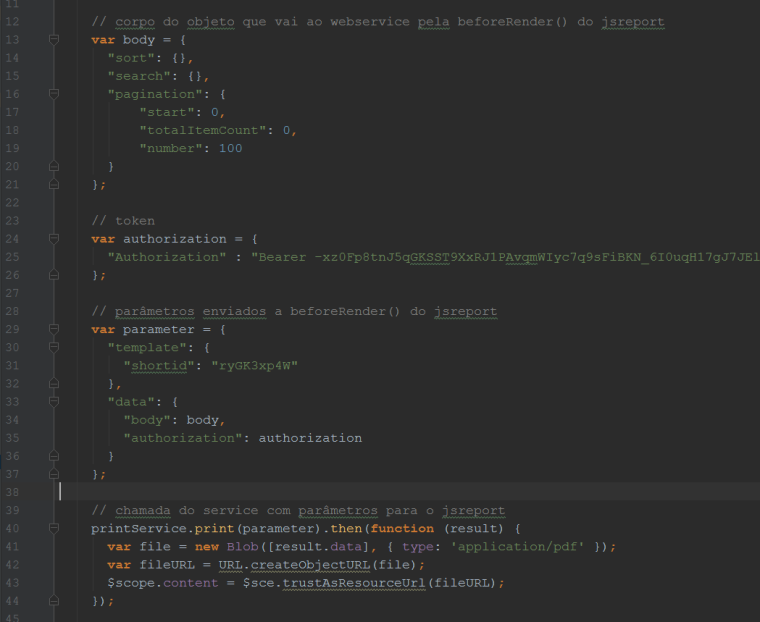
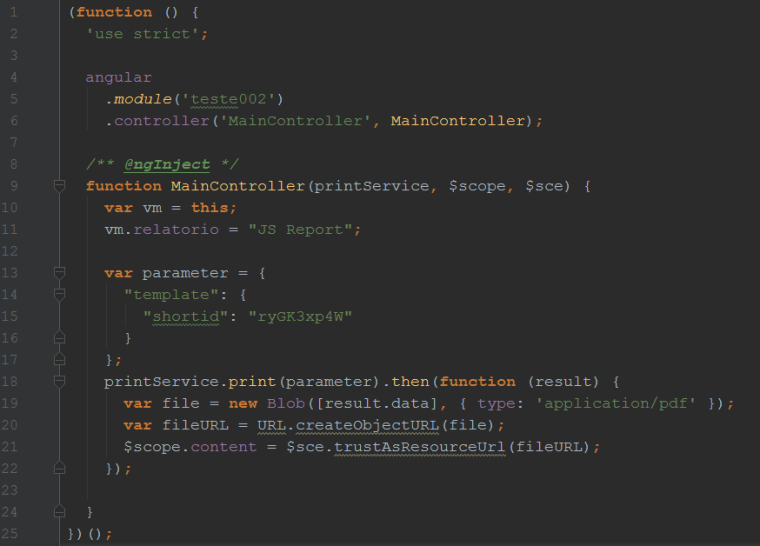
My controller

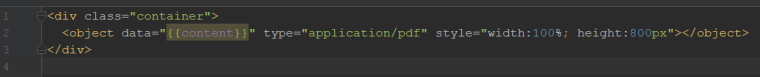
My view

I think you've been well explained. I look forward to a comeback from friends.
-
hi, the parameters of beforeRender are the following:
function beforeRender(req, res, done) { }in
req.datayou will have anything that you send from your angularjs app, for example, if in you angular controller you send something like this:var parameter = { "template": { "shortid": "ryGK3xp4W" }, "data" : { "foo": "bar" } }you will be able to access all data passed from your angular app (in this example:
{ foo: "bar" }) usingreq.datain thebeforeRenderfunction, then inbeforeRenderyou can use those values to send a request to your server to get more values an setreq.datawith more values (or just the response of your REST API), as you are already doing.
-
Thank you, my friend. It worked perfectly!
This way I can send parameters to my WebService to filter information.
My beforeRender

My Controller