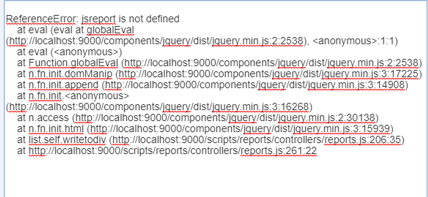
ReferenceError: jsreport is not defined
-
Here i used the jsreport in my nodejs application while download the report in pdf or Excel format i got this error, but all the dependencies are having in my application under jsreport folder

-
since the error seems to be coming from the browser i guess that you are trying to use the browser-client sdk.. maybe the problem is that your template is not set to use the
html-with-browser-clientrecipe?
-
yes thank you, but report not download the pdf or Excel format i got the following error "An error has accrued Script error.: @ :0" how could i fix this problem?
-
i have never saw that error before, so i guess it is an error caused by something inside your template source , maybe a syntax error in the template, or maybe a error in a script file? difficult to tell you what is happening without seeing your template content.
-
i used only API on my nodejs application. the pdf or excel was download fine in jsreport studio, in will not come on node.js application.
for your reference my script code is :
self.getJsReport = function (report) { var req; switch (report) { case 'report1': req = { method: 'POST', url: 'http://localhost:4000/api/report', "async": true, "crossDomain": true, "headers": { "content-type": "application/json", "cache-control": "no-cache" }, "processData": false, "data": "{\"template\":{\"shortid\":\"H1RO-jhVb\"},\"data\":{\"aProperty\":\"value\"}}" } break; case 'report2': req = { method: 'POST', url: 'http://localhost:4000/api/report', "async": true, "crossDomain": true, "headers": { "content-type": "application/json", "cache-control": "no-cache" }, "processData": false, "data": "{\"template\":{\"shortid\":\"Hyoh-s3NW\"},\"data\":{\"aProperty\":\"value\"}}" } break; case 'report3': req = { "async": true, "crossDomain": true, "url": "http://localhost:4000/api/report", "method": "POST", "headers": { "content-type": "application/json", "cache-control": "no-cache" }, "processData": false, "data": "{\"template\":{\"shortid\":\"SJ7JVjh4W\"},\"data\":{\"aProperty\":\"value\"}}" } break; } $http(req).then(function(data){ self.writetodiv(data.data,report); }, function(){ });The html code is:
</uib-accordion-group> <li><a data-ng-click="e.getJsReport('report1')">Report 1</a></li> <li><a data-ng-click="e.getJsReport('report2')">Report 2</a></li> <li><a data-ng-click="e.getJsReport('report3')">Interactive Report 1</a></li> </uib-accordion>
-
here the interactive report 1 is the report was download pdf and excel format, in script shortid is "SJ7JVjh4W"
-
i'm not an angular expert but are you sure that this:
case 'report1': req = { method: 'POST', url: 'http://localhost:4000/api/report', "async": true, "crossDomain": true, "headers": { "content-type": "application/json", "cache-control": "no-cache" }, "processData": false, "data": "{\"template\":{\"shortid\":\"H1RO-jhVb\"},\"data\":{\"aProperty\":\"value\"}}" } break;should not be this? (i mean data being an object, not an string):
case 'report1': req = { method: 'POST', url: 'http://localhost:4000/api/report', "async": true, "crossDomain": true, "headers": { "content-type": "application/json", "cache-control": "no-cache" }, "processData": false, "data": { "template": {"shortid":"H1RO-jhVb"},"data":{"aProperty":"value"}} } break;i'm still not sure where the error comes from.. maybe you can try to put a
console.logwhen sending the request..$http(req).then(function(data){ console.log('successful response from jsreport server..') self.writetodiv(data.data,report); }, function(){ console.log('failed response from jsreport server..') });try to see if any of the following messages are being printed in your console:
successful response from jsreport server..orfailed response from jsreport server.., maybe there is an error somewhere in your code (maybewritetodivfunction has an error), try to take a deep look, it seems like an error in your code.
-
ok thank you very much
-
Hi bjrmatos, am getting same error after the recipe is changed to html, the error is "Uncaught ReferenceError: jsreport is not defined: @ http://localhost:9000/novus#!/visit/VWJ3S3Q0VEFPWVlxTk9wcHJkWmpOZy0t/meds/1/medlist:37" can you help?
-
HI bjimatos am trying same process on another machine the download reports in excel and pdf format for jsreport studio. Here the recipe is having in jsreport studio "html-with-browser-client" if i changed to "html" i got the error for jsreport is not defined. As you told for this fix to change recipe. i tried in another machine that the reports are not download in jsreport studio it throws undefined error how to fix this problem.
-
hi! if you change the recipe to just
htmland your template is using thejsreportvariable it is expected that you get that error, thehtml-with-browser-clientrecipe adds the browser client sdk to the page (it is like inserting an<script src="/link/to/jsreport-browser-client-dist.js"></script>into the page), the browser client sdk is what makes thejsreportglobal variable available in the page/template, so if you are changing fromhtml-with-browser-clientto justhtmlrecipe and your template is using thejsreportvariable you will get that error for the reason explained above, if you want you can download the browser sdk here and add it to your page manually if you want to stay with justhtmlrecipe.
-
Hey! I am facing the same issue.
I Tried using both html and html-with-browser-client recipe with browser-sdk script included in template but i still get the same error that js report is not defined.
I am running a node application that generates a report using jsreport.render function and returns that report to the client where it gets binded inside a div.

