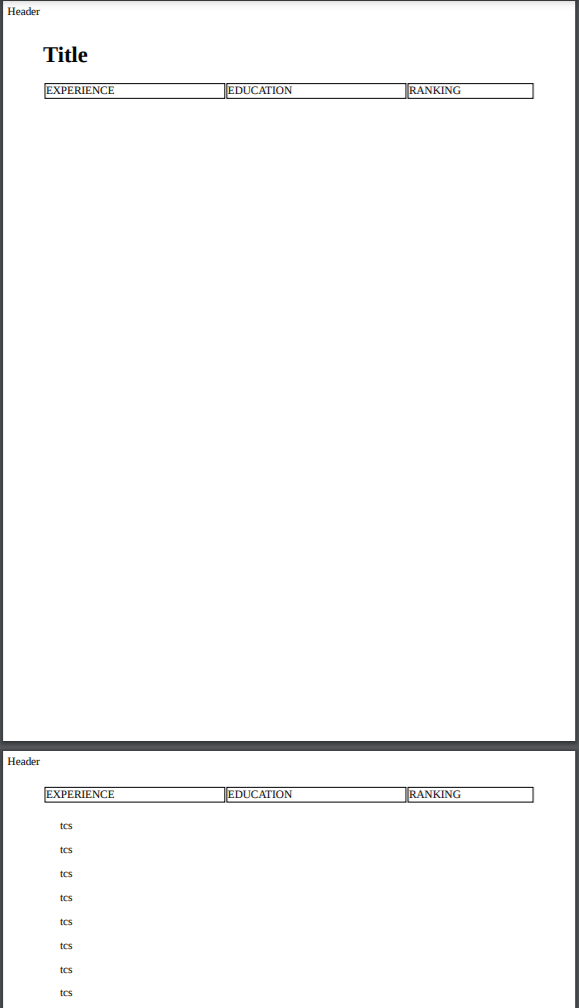
Table data moving to next page (Blank page only with table header issue)
-
Hello @bjrmatos
Thanks for replyHere is example
https://playground.jsreport.net/w/Heplinesss_17/6sgns2njCan u please check this? I need to display data from first page, If data are long then they can display in another page
Thanks!
-
Hello @bjrmatos @jan_blaha
If you can check the issue once then that will be great.
https://playground.jsreport.net/w/Heplinesss_17/6sgns2njThanks!
-
hi!
if i add the following css it works
.unbreakable { page-break-inside: avoid; }https://playground.jsreport.net/w/bjrmatos/RhXrjfNP
the table headers in the example are no longer being duplicated incorrectly
-
Hi @bjrmatos

Still there is a blank page at the top. It should not happen. The experience data should start from very first page.
Thanks!
-
I think the padding of tbody td was the problem, if I change that selector to td it works again, I have also changed the title and added it inside the table otherwise it does not work, because the unbreakable prevents the table to stay on first page if it encounters another element outside the table
-
Hi @bjrmatos
If we are removing just one company entry from experience
<p class='experienceWrapper'>
{{company}}
</p>the issue is still happening.
Can you please check after removing one 'tcs' entry?
Thanks!
-
the problem is that you are not creating rows correctly
you have this
<td> <p class='experienceWrapper'> {{company}} </p> <p class='experienceWrapper'> {{company}} </p> <p class='experienceWrapper'> {{company}} </p> <p class='experienceWrapper'> {{company}} </p> <p class='experienceWrapper'> {{company}} </p> <p class='experienceWrapper'> {{company}} </p> <p class='experienceWrapper'> {{company}} </p> <p class='experienceWrapper'> {{company}} </p> <p class='experienceWrapper'> {{company}} </p> <p class='experienceWrapper'> {{company}} </p> <p class='experienceWrapper'> {{company}} </p> <p class='experienceWrapper'> {{company}} </p> <p class='experienceWrapper'> {{company}} </p> <p class='experienceWrapper'> {{company}} </p> <p class='experienceWrapper'> {{company}} </p> <p class='experienceWrapper'> {{company}} </p> <p class='experienceWrapper'> {{company}} </p> <p class='experienceWrapper'> {{company}} </p> <p class='experienceWrapper'> {{company}} </p> <p class='experienceWrapper'> {{company}} </p> <p class='experienceWrapper'> {{company}} </p> <p class='experienceWrapper'> {{company}} </p> <p class='experienceWrapper'> {{company}} </p> <p class='experienceWrapper'> {{company}} </p> <p class='experienceWrapper'> {{company}} </p> </td>which is just one big cell in the end, it should be changed to have the p in its own row and td
-
Hi @bjrmatos
Thanks for your help it's working for my blank page issue but it's causing another issue.
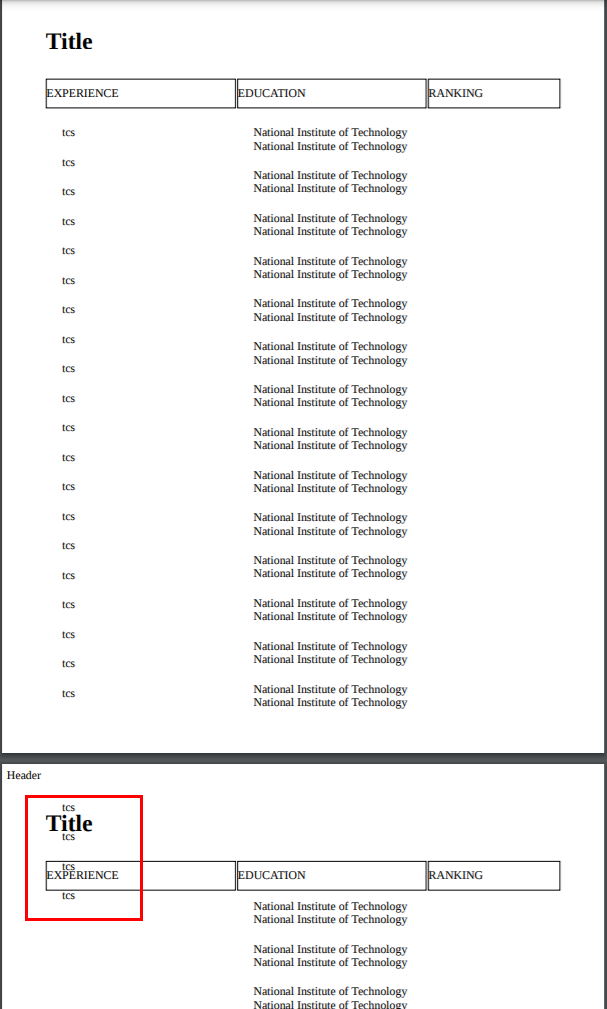
when Education field is having more data at that time the thead is overlapping with the data. I have tried some solutions but unable to find solution can you please help me with that?
https://playground.jsreport.net/w/Heplinesss_17/UU~UxlxO
Thanks!
-
i don't know the exact details of why your design involves having child tables in cells but if we only consider the specific layout you are sharing then i can solve the issue by merging the arrays (position and educations into one) and then iterating just single array to fill the cells
-
Thanks! @bjrmatos
