Usage of Mapbox inside JSReport
-
I've been trying to integrate Mapbox inside a JSReport section, when attempting to use an official vanilla js snippet it simply throws an error on the debugger and renders an empty page
In order to replicate what i did just create a blank template following (https://docs.mapbox.com/mapbox-gl-js/example/simple-map/) and it will throw:Page error: ReferenceError: mapboxgl is not defined at file:///tmp/jsreport/autocleanup/3f6bf931-5247-4355-8d68-b8e7c576a9f6-chrome-pdf.html:15:2Code snippet in JSReport:
<head> <script src='https://api.mapbox.com/mapbox.js/v3.3.1/mapbox.js'></script> <link href='https://api.mapbox.com/mapbox.js/v3.3.1/mapbox.css' rel='stylesheet' /> </head> <style> #map { position: absolute; top: 0; bottom: 0; width: 100%; } </style> <div>Map below</div> <div id="map" /> <script> // TO MAKE THE MAP APPEAR YOU MUST // ADD YOUR ACCESS TOKEN FROM // https://account.mapbox.com mapboxgl.accessToken = '<TOKEN>'; const map = new mapboxgl.Map({ container: 'map', // container ID style: 'mapbox://styles/mapbox/streets-v11', // style URL center: [-74.5, 40], // starting position [lng, lat] zoom: 9 // starting zoom }); </script>
-
hi! it seems you are not loading the right url, the docs you linked says that you should load from
https://api.mapbox.com/mapbox-gl-js/v2.4.1/mapbox-gl.js, maybe you need to check the urls in your template and update them to the ones mentioned in the mapbox docs
-
Thanks for the reply, i have replaced the version to the one in the docs and i got another issue with that
+738 JSHandle@error +739 Page error: Error: Failed to initialize WebGL. at new Map (https://api.mapbox.com/mapbox-gl-js/v2.4.1/mapbox-gl.js:35:390659) at file:///tmp/jsreport/autocleanup/d50a5945-2380-4de9-bd2d-a77c54bd73a9-chrome-pdf.html:16:17Even if i get the mapbox-gl-js from the CDN and self-host, its doing the same thing
-
probably the chrome version inside jsreport does not support WebGL properly, what jsreport version are you using? i don't see the same error when executing on the playground (which has up-to-date chrome version), it still does not load the map correctly there but it does not throw that error, i am not sure why the map does not load properly, tried to search for a solution but i was not able to find some light about it, maybe the puppeteer has some kind of issue when rendering WebGL.
-
@bjrmatos If I pass "preserveDrawingBuffer" property (be it false or true) it does not throw an error with Mapbox but does at the page level "Page error: SyntaxError: Unexpected identifier".
My current JSReport version is 2.10.0, is the playground running on v3?
-
yes, the playground uses the v3
but does at the page level "Page error: SyntaxError: Unexpected identifier"
you probably have an issue in the script, probably a missing comma or something, check the javascript there, or paste the template content here (without your mapbox token) so i can tell you where is the issue.
-
@bjrmatos I did copy-paste your playground example and in my version, i get the WebGL error "Page error: Error: Failed to initialize WebGL." so I assume it might also be related to my version. Did you try running your example in version 2.10 to see if it also throws the same error?
I. did changed the recipe to HTML and it renders just fine maps but the problem seems to only happen when using chrome-pdf recipeManage to get it working using the following snippet:
<head> <script src='https://api.mapbox.com/mapbox.js/v3.3.1/mapbox.js'></script> <link href='https://api.mapbox.com/mapbox.js/v3.3.1/mapbox.css' rel='stylesheet' /> <style> body { margin: 0; padding: 0; } #map { position: absolute; top: 0; bottom: 0; width: 100%; } </style> </head> <body> <div id="map" /> <script> L.mapbox.accessToken = '<YOUR_TOKEN>'; const lat = 40 const long = -74.5 const map = L.mapbox.map('map') .setView([lat, long], 9) .addLayer(L.mapbox.styleLayer('mapbox://styles/mapbox/streets-v11')); </script> </body>
-
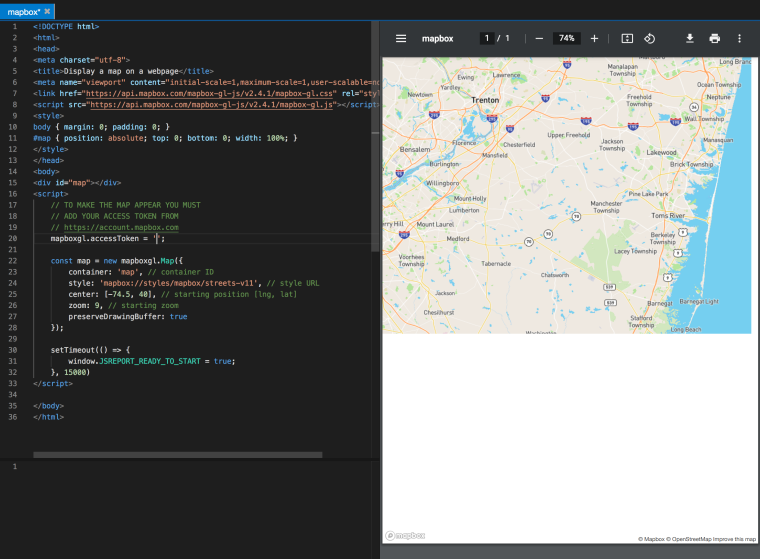
hmm weird using 2.10 on my local i see this output

probably the WebGL is buggy on headless chrome so i think you are good if you use the mapbox without WebGL, like the one using in your last snippet.
-
On 2.10 the only one I got working correctly is with the snippet I sent you but I'm glad I've found a possible solution. I hope this can also help the others that are trying to integrate Mapbox and run into the same issue
