local copy (which works fine) imported into JSReportOnline - results in errors
-
Newbie question here. I was using the downloaded version of JSReport for a while. I just started with JSReportOnline. When I take my first project (that is working fine) and export it from my local install and upload it online, I'm getting errors. I'm assuming it might have something to do with changes brought about by version 3 being released.
Error messages being shown below:
Error while executing templating engine. Missing helper: "asset"
Error: Missing helper: "asset"
at Object.<anonymous> (/app/node_modules/handlebars/dist/cjs/handlebars/helpers/helper-missing.js:19:13)
at Object.wrapper (/app/node_modules/handlebars/dist/cjs/handlebars/internal/wrapHelper.js:15:19)
at Object.eval [as main] (eval at createFunctionContext (/app/node_modules/handlebars/dist/cjs/handlebars/compiler/javascript-compiler.js:262:23), <anonymous>:9:100)
at main (/app/node_modules/handlebars/dist/cjs/handlebars/runtime.js:208:32)
at ret (/app/node_modules/handlebars/dist/cjs/handlebars/runtime.js:212:12)
at ret (/app/node_modules/handlebars/dist/cjs/handlebars/compiler/compiler.js:519:21)
at /app/node_modules/jsreport-handlebars/lib/handlebarsEngine.js:33:20
at Object.base.apply (/app/node_modules/vm2/lib/contextify.js:469:32)
at evaluate-template-engine.js:1:64
at Script.runInContext (vm.js:131:20)What am I missing?
Code below:
'''
<html>
<head>
<style>
{{asset ./timesheet-styles.css}}
</style>
</head>
<body><table>
<tr>
<td width="30%"><img src="{{asset ./logo.jpg "dataURI"}}" style="width:100%; max-width:200px;" /></td>
<td width="10%" style="text-align:right"><h2>Time Card</h2></td>
</tr>
</table>
<br>
<table>
<tr>
<td>Employee: </td>
<td>{{employee}}</td>
<td width="25%"></td>
<td>Manager:</td>
<td>Brian A</td>
</tr>
<tr>
<td></td>
</tr>
<tr>
<td>Street Address:</td>
<td>{{address.streetaddress}}</td>
<td width="25%"></td>
<td>Employee Phone:</td>
<td>{{employeephone}}</td>
</tr>
<tr>
<td></td>
</tr>
<tr>
<td>Address 2:</td>
<td>{{address.address2}}</td>
<td></td>
<td>Employee Email:</td>
<td>{{employeeemail}}</td>
</tr>
<tr>
<td></td>
</tr>
<tr>
<td>City, ST Zip Code:</td>
<td>{{address.citystzip}}</td>
</tr>
<tr>
<td></td>
</tr>
<tr>
<td>Pay Period Ending:</td>
<td>{{payperiodending}}</td>
</tr>
</table>
<br>
<br>
<table id="list" width="100%">
<tr>
<th style="text-align:center">Day</th>
<th style="text-align:left">Regular Hours</th>
<th style="text-align:center">Travel</th>
<th style="text-align:center">Expense</th>
<th style="text-align:center">Case #</th>
<th style="text-align:center">Total</th>
</tr>
{{#each rows}}
<tr width="100%">
<td width="20%">{{day}}</td>
<td width="10%" style="text-align:center">{{regularhours}}</td>
<td width="10%" style="text-align:center">{{travel}}</td>
<td width="10%" style="text-align:center">${{expense}}</td>
<td width="10%" style="text-align:center">{{casenumber}}</td>
<td width="10%" style="text-align:center">${{total}}</td>
</tr>
{{/each}}
</table>
<table id="totals" width="100%">
<tr>
<td width="20%">Totals</td>
<td width="10%" style="text-align:center">{{totalhours}}</td>
<td width="10%" style="text-align:center">{{totaltravel}}</td>
<td width="10%"></td>
<td width="10%"></td>
<td width="10%"></td>
</tr>
<tr>
<td>Rate Per Hour/Mile</td>
<td style="text-align:center">${{rateperhour}}</td>
<td style="text-align:center">${{milecost}}</td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td>Total Pay</td>
<td style="text-align:center">${{totalpay}}</td>
<td style="text-align:center">${{travelcost}}</td>
<td style="text-align:center">${{totalexpenses}}</td>
<td></td>
<td style="text-align:center">${{grandtotal}}</td>
</tr>
</table>
<br>
<table>
<tr>
<td>Employee Signature:</td>
<td></td>
<td>Date</td>
<td></td>
</tr>
<tr>
<td></td>
</tr>
<tr>
<td></td>
</tr>
<tr>
<td>Manager Signature:</td>
<td></td>
<td>Date</td>
<td></td>
</tr>
<tr>
<td></td>
</tr>
<tr>
<td></td>
</tr>
<tr>
<td>Comments: </td>
<td class="special">For direct deposit to be in your account by the 15th of each month and the 30th of each month, time sheets must be turned in on the 10th of each month and the 25th of each month. (Example)Your time sheet should reflect the 25th of each month through the 10th of each month and the 11th of each month to the 24th of each month. Please make all times in half our increments (ie. 1.5, 3.0, etc.). This timesheet will allow you e-sign under signature and fill in date. I will fill in travel hours, so all you will need to fill in is date, hours, case number.</td>
</tr>
</table>
</body>
</html>
'''
-
hi @John-Backer
jsreportonline is still running with jsreport 2.11.0, so if you import entities from v3 (your local) that use new features (like the asset helper) it is not going to work because the jsreport version in jsreportonline is not compatible.
we are working in making the jsreportonline move to v3, but it will take more time, in the meantime you can choose to develop your template in a way that is compatible with both versions (v2 and v3), in this particular case you can use the old asset syntax
{#asset }(described here) to have the template compatible with both v2 and v3, or if you see it is too much problem to support both version you can just wait until jsreportonline is v3 compatible, we will work on that.
-
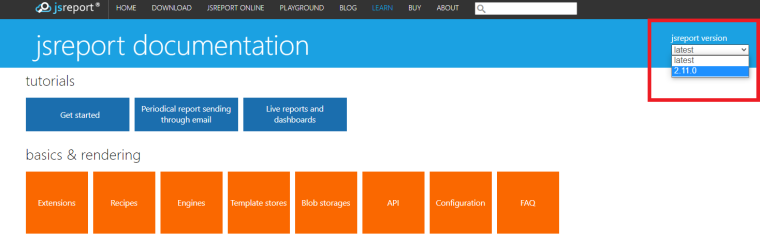
Just adding you can get to the v2 and jsreportonline documentation when selecting the 2.11.0 version in the learn section version switch.

-
Thanks for your help - this got me over that hump!

