Error: jsreport server responded with error. status text: , status code: 504, details: Endpoint request timed out
-
Hi sir ,
Iam using jsreport 3.1.1 in my angular application for rendering report. After updating my jsreport version from 2.11.0 to 3.1.1 it takes so much time to render .
Report rendering code in angular application,
jsreport.render(reportdata).then(async (response) => {
response.openInWindow();
}).catch((err) => {
});Also iam using ApiGate Way url as jsreport.serverurl but while rendering it throw time out error. When iam using load balancer url as jsreport.serverurl it will not throw time out error. Can you please help me how to avoid this error?
My doubt is,
-
What is the default time out of jsreport(Because iam calling external api for the data of the report) (ApiGate Way default timeout is 30 second)?
-
How to wait the jsreport until the external api result obtained in report?
Note : - **When i try to check the jsreport log from aws where i can see the api result but still report throw time out error. **.
-
-
Endpoint request timed out
load balancer url as jsreport.serverurl it will not throw time out errorThis will be the timeout from your infrastructure.
As far as I see the timeout for AWS API Gateway is 30s and you cant increase it
https://docs.aws.amazon.com/apigateway/latest/developerguide/limits.html#http-api-quotas
The solution can be:- speed up the report rendering to always fit to 30s
- don't use such limiting infrastructure (AWS API Gateway) for this
- use async rendering and ping periodically until the report is finished
What is the default time out of jsreport
jsreport server itself has the timeout set in the
reportTimeoutconfig which is typically set to 60s.
However you would see a different error thanEndpoint request timed outwhen reaching it.After updating my jsreport version from 2.11.0 to 3.1.1 it takes so much time to render .
I would love to analyze what causes the difference. If you email me your templates export I would test it with both versions.
-
Thanks for your quick response.
We have got serveral processess running as async and we notify the client side using web socket ,so we dont do polling.- Can we apply same thing in jsreport async as well?.
- We need something like this, that means when jsreport finishes server side processing, we need to send a message to our queue there web socket will pick the message and notify the client.
Can you please show me one example?
-
You could use jsreport script with
afterRenderhook that would write to your queue. Your queue would pick up the message and notify client.
https://jsreport.net/learn/scripts
-
Hi sir,
I have installed jsreport 3.0.2 version to render report async but request data to the beforeRender function is empty.(This request data is used to call external api for our report ).
Below i have given the sample input to the jsreport browser client from my angular application,
import jsreport from '@jsreport/browser-client';
My request object to jsreport browser client is,
var reportdata= {
"template": {
"recipe": type,
"shortid": shortid,
},
"data": {
"language": languageCode,
"token": token,
"reportId": 1
},
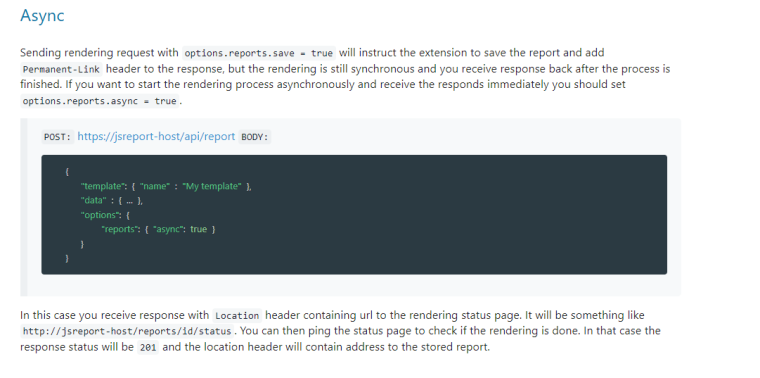
"options": {
"reports": { "async": true }
}
};Report calling function is,
jsreport["serverUrl"] = 'http://localhost:5488';jsreport.render(reportdata).then(async (response) => {
console.log('render response........', response);
}).catch((err) => {
});But beforeRender request data is empty that means,

Is the above method is correct for calling async report?
or Should i call like this below?
I have tried Both ways but still data inside beforeRender function is empty object.
My doubts are
-
How to pass data from angular application to jsreport using jsreport browser client while async rendering report?
-
Is there any change in passing request object for async rendering?
-
Can you please show me one example? Also i have mailed my export.zip to your email id jan.blaha@jsreport.net
-
Hi sir ,
i have mailed my export.zip to your email id jan.blaha@jsreport.net .Kindly please check
-
Yes thank you, I'm processing it.
-
Hi,
async requests and data
after deeper investigation it turns out that the data in the async requests (reports extension) are getting lost and not properly propagated as you observed.
This is a regression bug in v3 releases. I apologize for this, you hit the regression problems a lot and I understand it must be frustrating.
I've already fixed the problem in the master branch but we need some time to release a hotfix
https://github.com/jsreport/jsreport/commit/7ed9f47cc2cfed18402ebcdb93bfd170b691fdf6
As a development workaround, you should be able to continue work with adding this configuration to jsreport{ "workers": { "numberOfWorkers": 1 } }timeouts
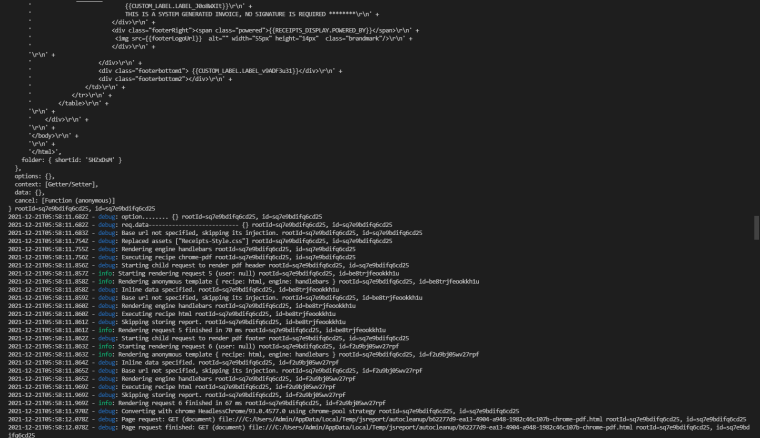
I was checking your logs and I see that your custom scripts are using most of the time. I see your script runs even 20s and that is something we can't improve in jsreport for you. You could eventually optimize it, because it's pretty much sequential and uses no parallelism.
Your script works the following wayasync function beforeRender(req, res) { await callYourService1() await callYourService2() await callYourService3() }Maybe there is a chance to use parallelism and rewrite it to the following
async function beforeRender(req, res) { await Promise.all([callYourService1(), callYourService2(), callYourService3()]) }Not sure if it helps, but it's worth it to check. I believe you get what I mean.
However, of course, using the async reports would eliminate the problem of requests getting killed because of the AWS gateway timeouts.
using s3 for persisting templates
It is probably better to use mongo in a multitenant system with hundreds of tenants and thousands of templates. The s3 can be a good start but the jsreport driver has some downsides.- it keeps everything in the memory, so the server has slower starts
- the persistence is a lot slower when the user imports something
- a database like mongo gives you better APIs to query and process general maintenance tasks
This doesn't mean the s3 driver needs to be bad in your use case. I'm just giving you some details to consider.
-
Hi sir,
Thank you very much for quick response.I have added workers property to my jsreport.config.json,Now the requested data is getting inside beforeRender Function but timeout issue is still there.