Async rendering using report extension method is not returning url immediately in v3
-
Hi sir ,
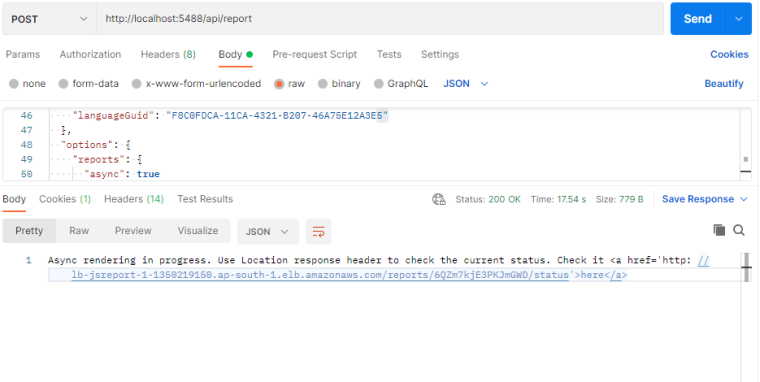
Iam using jsreport (3.2.0) async rendering (Report Extension) due to timeout issue from aws api gateway .(My jsreport studio is running in aws api gateway via load balancer). Api gateway default timeout is 30 second and data for report is coming from rest api so it will take time more than 30 second so due to these issues we use async rendering method.Actually what i understood from this documentation https://jsreport.net/learn/reports#async is that by using async method we get the url for report immediately and using afterRender method we can notify the client.But when i try to test this from postman it takes 10s,17s and sometimes 27s so api gateway will throw timeOut error.

Here in this screenshot is takes 17.54 seconds for getting the url from report extension method
Can you please tell me what could be the issue?.Is this issue from my side or is this a bug from this latest version?
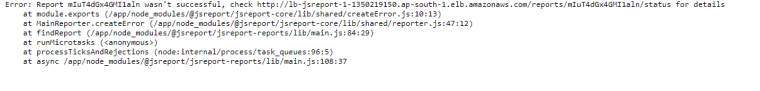
And during afterRender function we will notify the report to client using web socket (due to async rendering) .But some time when i try to run http://localhost:5488/reports/crNtfvEIqBlixAP3/content url it will say report rendering is not complete and after refresh this page with same url then we get the result.

So my doubt is,
-
When afterRender function is called inside report script, why it is throwing report rendering is not complete.
-
Is afterRender hook is called only after report rendering is complete?
-
-
Thank you for the complete description of the problem you have.
Here in this screenshot is takes 17.54 seconds for getting the url from report extension method
Can you please tell what could be the issue?.Is this issue from my side or is this a bug from this latest version?I can't actually replicate this. I've tried to create a template with a script that just delays 10s, but the response comes back in a few milliseconds.
I can think of one reason that is causing the 17s delay you mention...
When the request reaches the jsreport server, it still needs an available worker to parse it. Then it can check theoptions.reports.asyncand give you an immediate response before it actually starts rendering. It could happen there were no free workers in your jsreport instance.
Could you try the same locally where you can be sure there is no other request running and blocking workers?When afterRender function is called inside report script, why it is throw rendering is not complete.
Is afterRender hook is called only after report rendering is complete?These are great questions, I should have described this topic earlier to you.
TheafterRenderhook can still modify the response. It is the last step but technically the report is finished only afterward.
In other words, if you notify the client here and it immediately tests the status url, the report still may not be completed.Maybe jsreport could have another hook for you... However, at this moment, I believe your client could just implement a retry policy in your client.
You can test the status URL immediately, but add a loop of retries with few ms delays until you get the result.
-
Thank you sir for the quick response.
Yes, It takes only few milli seconds to get the response locally. But While running with api gateway url it takes almost 17s and more .
i have mailed my export.zip to your email id jan.blaha@jsreport.net .Kindly please check
