handlebars helpers... how to define
-
Hello,
I'm using js report online.Actually I need to define one handlebar helper in my template.
I'm inside jsreport studio but it is not clear where to define my helper.// Our Helper Handlebars.registerHelper("everyOther", function (index, amount, scope) { if ( ++index % amount) return scope.inverse(this); else return scope.fn(this); });Please clarify
-
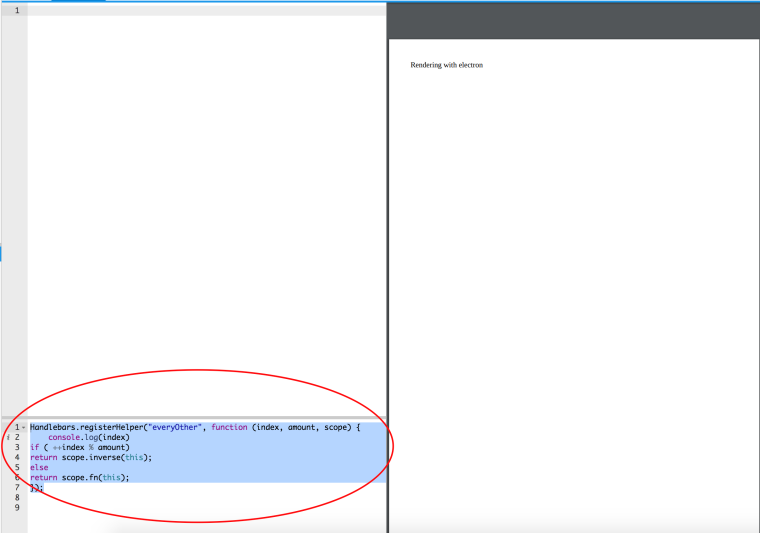
hi! you can register helpers in studio using the section bellow the template content

also note that you can also just use the following in that section:
function everyOther (index, amount, scope) { // rest of code here... }(we detect functions in that section an automatically register them as helpers of the current template's engine (in this case Handlebars))
-
Hello,
one strange thing..... I have two different "free" accounts. One works the other nottis is my code
{{#each items}} {{#everyOther 2 2}} <tr class="striped"> {{else}} <tr> {{/everyOther}} <tr> <td width="15%" style="border-bottom:solid 1px #444; border-right:solid 1px #444;">{{this.codiceE}}</td> <td width="20%" style="border-bottom:solid 1px #444; border-right:solid 1px #444;">{{this.descE}}<br /><br /></td> <td width="5%" style="text-align: right; border-bottom:solid 1px #444; border-right:solid 1px #444;">{{this.lE}}</td> <td width="5%" style="text-align: right; border-bottom:solid 1px #444; border-right:solid 1px #444;">{{this.pE}}</td> <td width="5%" style="text-align: right; border-bottom:solid 1px #444; border-right:solid 1px #444;">{{this.hE}}</td> <td width="13%" style="text-align: center; border-bottom:solid 1px #444; border-right:solid 1px #444;">{{this.codfinE}}</td> <td width="12%" style="text-align: center; border-bottom:solid 1px #444; border-right:solid 1px #444;">{{this.desccolore}}</td> <td width="5%" style="text-align: center; border-bottom:solid 1px #444; border-right:solid 1px #444;">{{this.qE_in_offerta}}</td> <td width="5%" style="text-align: center; border-bottom:solid 1px #444; border-right:solid 1px #444;">{{this.qE_scorporati}}</td> <td width="5%" style="text-align: center; border-bottom:solid 1px #444; border-right:solid 1px #444;">{{this.qE_da_produrre}}</td> <td width="5%" style="border-bottom:solid 1px #444; border-right:solid 1px #444;"> </td> <td width="5%" style="border-bottom:solid 1px #444;"> </td> </tr> {{/each}}this is the function definition, inserted below like you suggested
function everyOther (index, amount, scope) { // rest of code here... if ( ++index % amount) return scope.inverse(this); else return scope.fn(this); }this is the line inside the css:
.striped {
background-color: #CCC;
}I don't understand why in this second account it does not works
-
there is no apparent reason for why it would not work in another account.
you can try to export the template from the account where the template is working correctly and import it in the another account and check if that solve the problem.
try to check also if you have your data associated in both of your accounts
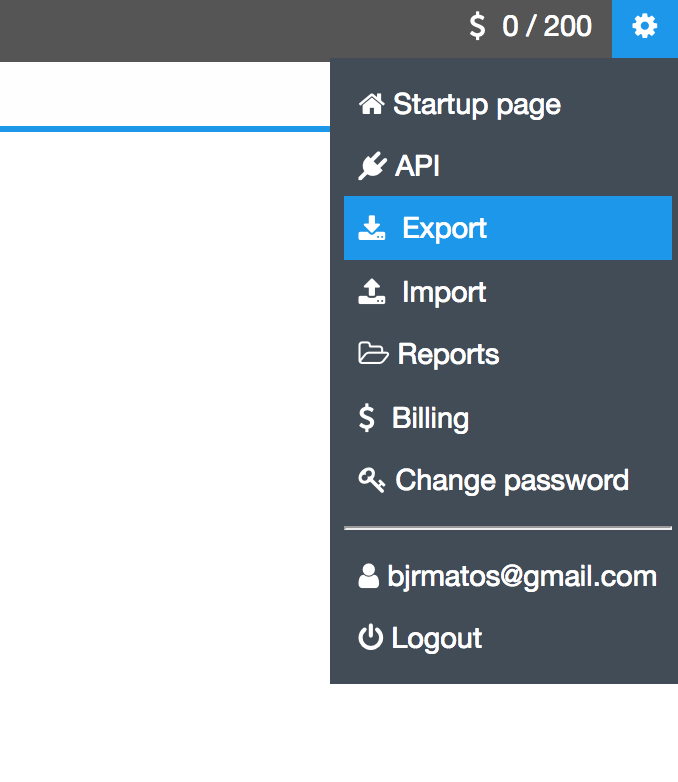
to export or import template you can use this button:

also, do you have a good reason to use two free accounts?
-
handel bars you can render data like this way also:
<tbody>
{{#each sortArray}}
<tr>
<td class="text-center">{{bedname}}</td>
<td class="text-center">{{firstName}}</td>
<td class="text-center">{{paymentName}}</td>
<td class="text-center">{{categoryName}}</td>
<td class="text-center">{{paymentDates}}</td>
{{#if receiptNumber}}
<td class="text-center">{{receiptNumbers}}</td>
{{else}}
<td class="text-center">{{recieptNull}}</td>
{{/if}}
<!--<td class="text-center">{{receiptNumber}}</td>-->
<td class="text-center">{{paymentAmount}}</td>
<td class="text-center">{{ccNumber}}</td>
<td class="text-center">{{batchNumber}}</td>
<td class="text-center">{{approvalCode}}</td>
{{#if remarks}}
<td class="text-center" style="width: 10px">{{remarkss}}</td>
{{else}}
<td class="text-center" style="width: 10px">{{remarksnull}}</td>
{{/if}}
</tr>
{{/each}}
</tbody>
-
Solved it.
It was due to one error in html template when I copied my working code
{{#each items}} {{#everyOther 2 2}} <tr class="striped"> {{else}} <tr> {{/everyOther}} <tr> <td width="15%" style="border-bottom:solid 1px #444; border-right:solid 1px #444;">{{this.codiceE}}</td>the right code is the following one:
{{/everyOther}} <td width="15%" style="border-bottom:solid 1px #444; border-right:solid 1px #444;">{{this.codiceE}}</td>
-
Thanks solution, works for me
